您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css清除浮動float的方法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css清除浮動float的三種方法:1、在父元素結尾添加一個具體“clear: both;”樣式的新元素。2、給父級div元素添加“overflow:auto;”樣式;3、使用偽元素“:after”,給浮動元素的父元素清除浮動。
一、浮動的定義
使元素脫離文檔流,按照指定方向發生移動,遇到父級邊界或者相鄰的浮動元素停了下來。
ps:文檔流:文檔流是文檔中可顯示對象在排列時所占用的位置 。
語法
float常跟屬性值left、right、none
float:none 不使用浮動
float:left 靠左浮動
float:right 靠右浮動
二、浮動的用途
可設置文字環繞或使元素寬度由內容填充(類似Inline-block)。使用浮動需要注意的是如果浮動的元素高度比父級容器還高,那么需要設置父級容器的overflow屬性為auto,使其自動撐滿。
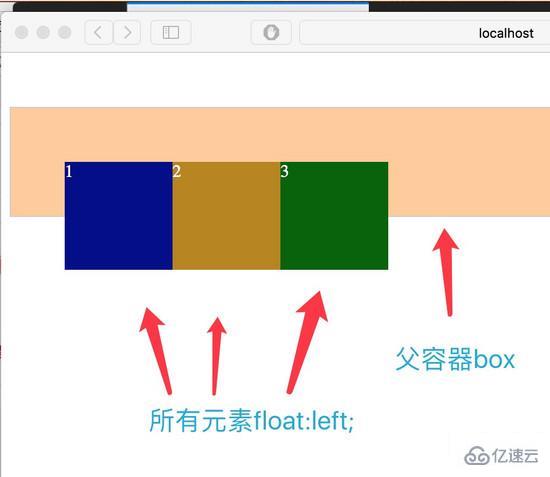
三、浮動用法
分析HTML結構:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
分析CSS代碼樣式:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}
四、清除浮動
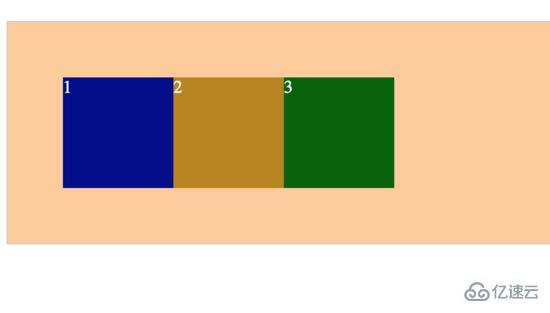
方法一:添加新元素,應用clear:both;
HTML:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="clear"></div> </div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
一切恢復作用啦。
方法二:父級div定義overflow:auto;
HTML:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在處理兼容性問題 */
}結果:也是實現了。
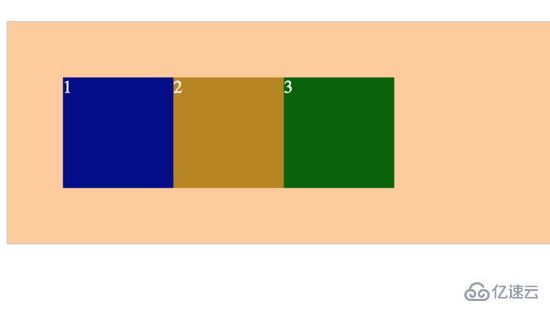
方法三:在父級樣式添加偽元素:after或者:before(推薦)
HTML:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}結果:當然不用說啦

以上是“css清除浮動float的方法有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。