您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html如何設置圖片,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html設置圖片的方法:首先創建一個HTML示例文件;然后通過“<img src="/i/eg_tulip.jpg" alt="" />”方法在html頁面中插入一幅圖片即可。
html設置圖片實例
在下面的例子中,我們在頁面中插入一幅 W3School 的工程師在上海鮮花港拍攝的郁金香照片:
<img src="/i/eg_tulip.jpg" alt="上海鮮花港 - 郁金香" />
以上代碼的效果:

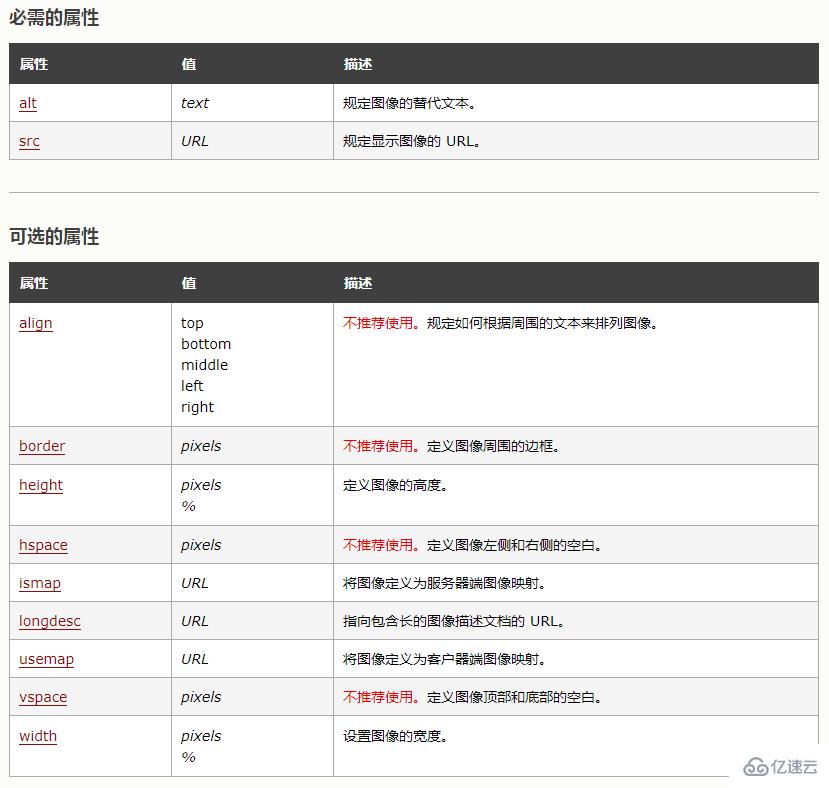
iHTML <img> 標簽介紹
img 元素向網頁中嵌入一幅圖像。
請注意,從技術上講,<img> 標簽并不會在網頁中插入圖像,而是從網頁上鏈接圖像。<img> 標簽創建的是被引用圖像的占位空間。
<img> 標簽有兩個必需的屬性:src 屬性 和 alt 屬性。
HTML 與 XHTML 之間的差異
在 HTML 中,<img> 標簽沒有結束標簽。
在 XHTML 中,<img> 標簽必須被正確地關閉。
在 HTML 4.01 中,不推薦使用 image 元素的 "align"、"border"、"hspace" 以及 "vspace" 屬性。
在 XHTML 1.0 Strict DTD 中,不支持 image 元素的 "align"、"border"、"hspace" 以及 "vspace" 屬性。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html如何設置圖片”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。