溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關bootstrap警告框的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
警告框
將文本和一個可選擇的按鈕放在一起,就是一個警告框,使用警告框必須設置.alert,還有其他的類可供選擇。目前提供了成功、消息、警告或危險。
<div class="alert alert-success" role="alert">成功</div> <div class="alert alert-info" role="alert">你有一條新消息</div> <div class="alert alert-warning" role="alert">警告!!!</div> <div class="alert alert-danger" role="alert">本次操作危險,是否繼續?</div>

可關閉警告框
在警告框中加入.alert-dismissible 類和一個關閉按鈕,則成為一個可以關閉的警告框。為了保證該操作可行,需要給 <button> 元素添加 data-dismiss="alert" 屬性。
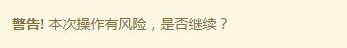
<div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> <strong>警告!</strong> 本次操作有風險,是否繼續? </div>

警告中的鏈接
.alert-link 可以為鏈接設置與當前警告框相同的顏色。
<div class="alert alert-success" role="alert"> <a href="#" class="alert-link">成功</a> </div> <div class="alert alert-info" role="alert"> <a href="#" class="alert-link">你有一條新消息</a> </div> <div class="alert alert-warning" role="alert"> <a href="#" class="alert-link">警告!!!</a> </div> <div class="alert alert-danger" role="alert"> <a href="#" class="alert-link">本次操作危險,是否繼續?</a> </div>
此次就不演示了,演示了圖片也看不出,還是自己親身實踐比較好。
感謝各位的閱讀!關于“bootstrap警告框的使用方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。