溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1. 基礎縮略圖

給a標簽添加類class="thumbnail"如下:
<div class="row">
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="圖片"></a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="圖片"></a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="圖片"></a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="thumbnail"><img src="img/01.png" alt="圖片"></a>
</div>
</div>
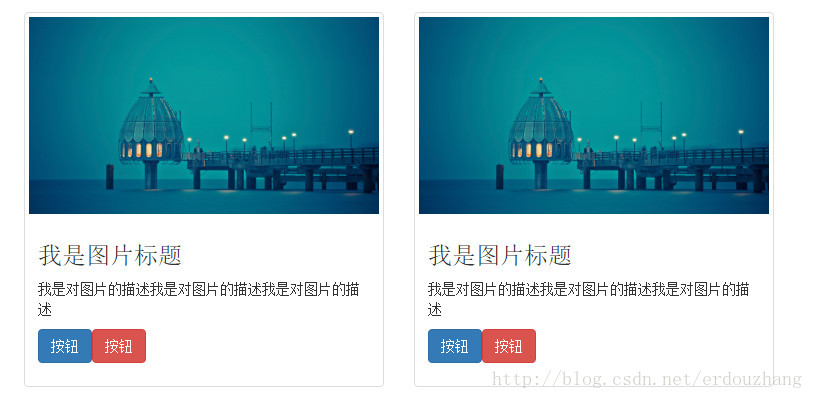
2.縮略圖添加內容

<div class="row">
<div class="col-md-4 col-sm-6">
<div class="thumbnail">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="img/01.png" alt="圖片"></a>
<div class="caption">
<h4>我是圖片標題</h4>
<p>我是對圖片的描述我是對圖片的描述我是對圖片的描述</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary">按鈕</a><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-danger">按鈕</a></p>
</div>
</div>
</div>
</div>
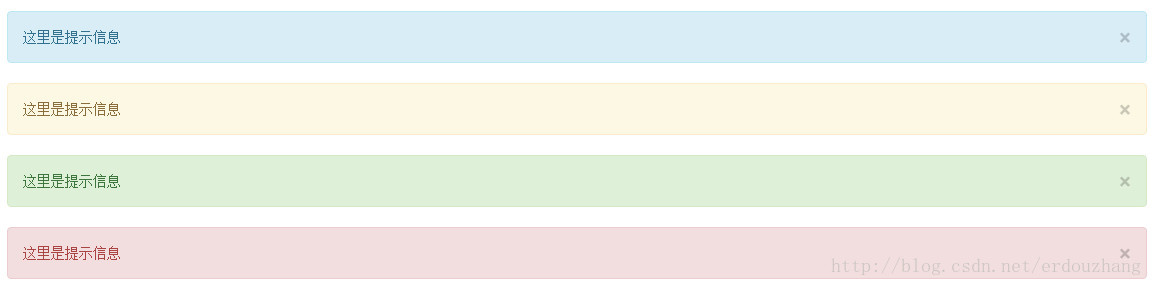
3.警告框

點擊右上角叉號就關閉警示框。可以更改背景色alert-warning、alert-info、alert-success、alert-danger
可關閉的警示框添加類;alert-dismissible和按鈕button.
也可以在警告框中添加a鏈接:
<p>這里是提示信息<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="alert-link">百度</a></p> <div class="alert alert-warning alert-dismissible"> <button type="button" class="close" data-dismiss="alert">×</button> <p>這里是提示信息</p> </div>
以上所述是小編給大家介紹的 Bootstrap筆記之縮略圖、警告框實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。