您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS怎么實現鼠標滑過卡片上浮效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
原理
hover 的時候對元素設置陰影:box-shadow,使其樣式與常態不同。
box-shadow 表達式參見 MDN:
/* x偏移量 | y偏移量 | 陰影顏色 */ box-shadow: 60px -16px teal; /* x偏移量 | y偏移量 | 陰影模糊半徑 | 陰影顏色 */ box-shadow: 10px 5px 5px black; /* x偏移量 | y偏移量 | 陰影模糊半徑 | 陰影擴散半徑 | 陰影顏色 */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* 插頁(陰影向內) | x偏移量 | y偏移量 | 陰影顏色 */ box-shadow: inset 5em 1em gold; /* 任意數量的陰影,以逗號分隔 */ box-shadow: 3px 3px red, -1em 0 0.4em olive;
指定單個 box-shadow 的用法:
給出兩個、三個或四個數字值的情況。
如果只給出兩個值,這兩個值將被瀏覽器解釋為 x 軸上的偏移量 和 y 軸上的偏移量 。
如果給出了第三個值,這第三個值將被解釋為模糊半徑的大小 。
如果給出了第四個值,這第四個值將被解釋為擴展半徑的大小 。
可選,插頁(陰影向內) inset。
可選,顏色值 。
下面列舉幾種樣式,也是在本博客系統中多次用到的。
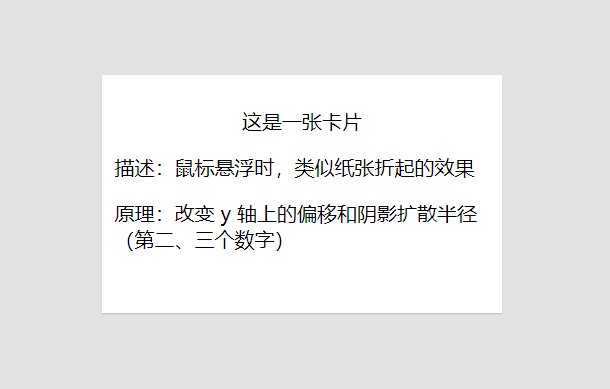
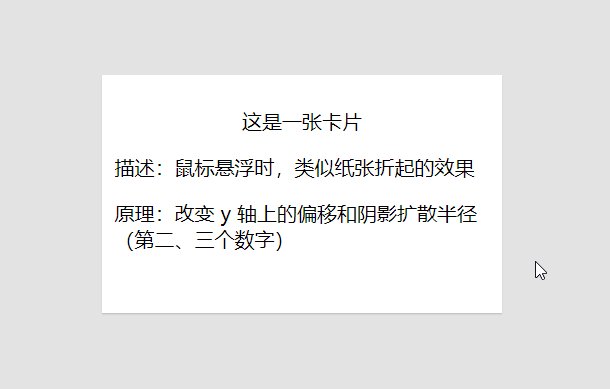
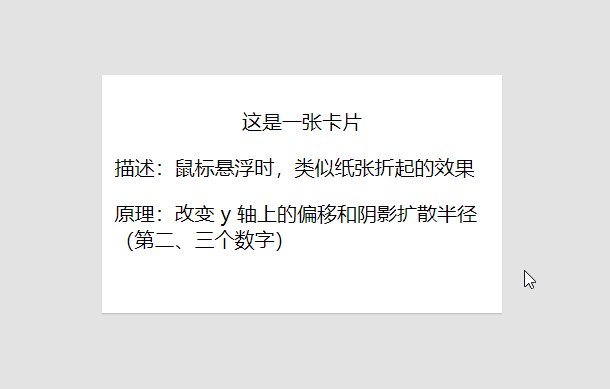
一、鼠標懸浮仿紙張折起的樣式

代碼實現:
在 hover 狀態增加了 transition 屬性,從而產生漸變的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠標懸浮仿紙張折起的樣式</title>
</head>
<style type="text/css">
/* 核心樣式 */
.card {
width: 300px;
height: 180px;
border: 10px solid #FFF;
border-bottom: 0 none;
background-color: #FFF;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .15)
}
.card:hover {
box-shadow: 0 5px 5px 0 rgba(0, 0, 0, .25);
transition: all .2s ease-in-out;
}
/* 非核心樣式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
</style>
<body style="background: #e3e3e3;">
<div class="card">
<div class="card-header">
<p>這是一張卡片</p>
</div>
<div class="card-body">
<p>描述:鼠標懸浮時,類似紙張折起的效果</p>
</div>
<div class="card-footer">
<p>原理:改變 y 軸上的偏移和陰影擴散半徑(第二、三個數字)</p>
</div>
</div>
</body>
</html>二、鼠標懸浮仿紙張聚焦的樣式

代碼實現:
與上面的區別是調整了 box-shadow 屬性的具體數值( y 軸上的偏移和陰影擴散半徑,即第二、三個數字)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠標懸浮仿紙張聚焦的樣式</title>
</head>
<style type="text/css">
/* 核心樣式 */
.card {
padding: 10px;
width: 300px;
height: 180px;
background-color: #FFF;
box-shadow: none;
}
.card:hover {
box-shadow: 0 1px 6px 0 rgba(0, 0, 0, .2);
border-color: #eee;
transition: all .2s ease-in-out;
}
/* 非核心樣式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
</style>
<body style="background: #e3e3e3;">
<div class="card">
<div class="card-header">
<p>這是一張卡片</p>
</div>
<div class="card-body">
<p>描述:鼠標懸浮時,整張紙聚焦的效果</p>
</div>
<div class="card-footer">
<p>原理:改變 y 軸上的偏移和陰影擴散半徑(第二、三個數字)</p>
</div>
</div>
</body>
</html>三、鼠標懸浮仿紙張抬起的樣式

代碼實現:
通過 box-shadow 屬性和 transform 屬性相結合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠標懸浮仿紙張抬起的樣式</title>
</head>
<style type="text/css">
/* 核心樣式 */
.card {
padding: 10px;
width: 300px;
height: 180px;
background-color: #FFF;
border: none;
border-radius: 6px;
-webkit-transition: all 250ms cubic-bezier(0.02, 0.01, 0.47, 1);
transition: all 250ms cubic-bezier(.02, .01, .47, 1);
}
.card:hover {
box-shadow: 0 16px 32px 0 rgba(48, 55, 66, 0.15);
transform: translate(0,-5px);
transition-delay: 0s !important;
}
.box-shadow {
-webkit-box-shadow: 0 0.25rem 1rem rgba(48, 55, 66, 0.15);
box-shadow: 0 4px 16px rgba(48, 55, 66, 0.15);
}
/* 非核心樣式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
</style>
<body style="background: #e3e3e3;">
<div class="card box-shadow">
<div class="card-header">
<p>這是一張卡片</p>
</div>
<div class="card-body">
<p>描述:鼠標懸浮時,整張紙抬起的效果</p>
</div>
<div class="card-footer">
<p>原理:增加 transform 屬性</p>
</div>
</div>
</body>
</html>四、鼠標懸浮仿紙張升起的樣式(動畫實現)

代碼實現:
使用 @keyframes 規則創建動畫,將一套 CSS 樣式逐漸變化為另一套樣式。
在懸浮狀態下執行動畫。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠標懸浮仿紙張升起的樣式</title>
</head>
<style type="text/css">
/* 核心樣式 */
.card {
padding: 10px;
width: 300px;
height: 180px;
background-color: #FFF;
border: none;
border-radius: 6px;
-webkit-transition: all 250ms cubic-bezier(0.02, 0.01, 0.47, 1);
transition: all 250ms cubic-bezier(.02, .01, .47, 1);
}
.card:hover {
animation: fly 0.0001s linear;
animation-fill-mode: both;
}
@keyframes fly {
0% {
box-shadow: 2px 2px 2px #e2dede, -2px 2px 2px #e2dede;
}
100% {
box-shadow: 6px 8px 12px #e2dede, -6px 8px 12px #e2dede;
}
}
/* 非核心樣式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
</style>
<body style="background: #e3e3e3;">
<div class="card box-shadow">
<div class="card-header">
<p>這是一張卡片</p>
</div>
<div class="card-body">
<p>描述:鼠標懸浮時,整張紙升起的效果</p>
</div>
<div class="card-footer">
<p>原理:使用 @keyframes 規則創建動畫</p>
</div>
</div>
</body>
</html>關于“CSS怎么實現鼠標滑過卡片上浮效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。