您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹常用的css布局樣式有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
兼容css3新屬性
在css3中,我們可以使用prefixfree.min.js這個插件來自動為css3的相關屬性加上兼容瀏覽器屬性,使我們不用為每個css3新屬性再加上屬性(需要用到大量css3的項目時再引入)
content布局
當h6內嵌在app里面的時候,在iso手機下,底部(頭部)固定按鈕會跟著一起滾動,需要使用content布局,然后使用padding-bottom或者padding-top,把相應的位置空出來!!!
當需要在content里面滾動的時候,需要將body和html設置height:100%;然后content也需要設置height:100%,這樣才可以實現在content里面里面滾動,當需要在body里面滾動的時候,需要將html、body中的height:100%;設置去掉!!不然body會被限制住,內容只顯示一半不能滾動!!!
還有一種解決彈窗遮罩層底部出現滾動的方法就是,當出現彈窗的時候,通過js控制底下的內容為body{height:100%;overflow:hidden;},然后關閉彈窗的時候移除掉這個樣式!!!
<body> <header></header> <div class="content"></div> <footer></footer> </body>
.content {
padding-top: .88rem;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
max-width: 750px;
width: 100%;
margin: 0 auto;
overflow-x: hidden;
height: 100%;
overflow-y: auto;
-webkit-overflow-scrolling: touch;使用這種布局方式可以解決,單頁面滾動的時候,點擊彈窗,彈窗會被遮住滾動問題!!!
注意:當需要計算body的高度的時候,不能使用,還有當頁面中,有表單,需要使用position:relative時,來使安卓鍵盤不被擋住!!!!但是為解決彈窗不滾動問題,可以通過,彈窗的時候,增加content布局,關閉彈窗的是移除content布局!!!
//點擊領取
$(".reward-btn").click(function(){
$(".reward-page").wrap("<div class='contentS'></div>");
$(".insurance-box").show();
$(".dialog2").show();
});
//點擊關閉大彈窗按鈕
$(".closeDia").click(function(){
$(this).parent().parent().hide();
$(".dialog2").hide();
$(".reward-page").unwrap("<div class='contentS'></div>");
});場景二:在content布局下,需要給頁面設置背景圖,可以在content下面在包裹一層大的div,然后對這個div進行全頁面背景圖設置,這樣背景圖才會隨著內容超出一屏幕而滾動,而不是直接在content這個容器上設置背景圖,如果直接在這個容器上設置背景圖,那背景圖不會滾動!!!
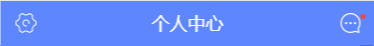
常見頭部布局
兩邊有時候有文字或者圖標,但是中間的標題固定居中,大概位置如下,就是內容會變化!!

布局如下
<div class="head"> <a class="head-left">設置</a>個人中心<a class="head-right">更多</a></div>
css:
.head{
position:relative;
width:100%;
height:88px;
line-height:88px;
text-align:center;
}
.head-left, .head-right{
position:absolute;
height:88px;
line-height:88px;
}
.head-left {
left:30px;
}
.head-right {
right:30px;
}模擬上拉加載
$(window).scroll(function() {
var winH = $(window).height();
var scrH = $(window).scrollTop();
var htmH = $(document).height();
//解決滾動到下面,遮罩層一半
$(".fixed").height(htmH);
if(winH + scrH >= htmH) {
console.info(tabActive);
if(tabActive==0){
console.info(1111);
if(next_page){
if(ajax_lock == true)
{
ajax_lock = false;
page++;
getRecord(page,0);
}
}
}
});1.美化復選框
效果

html代碼
<label> <input id="rememberPwdCheck" class="checkbox hidden" type="checkbox" checked="checked"> <i class="icon icon-checkbox"></i> <span class="rememberPwdtxt">記住賬號密碼</span> </label>
css代碼
.hidden {
display: none;
}
.checkbox:checked ~.icon-checkbox {
background: url(../images/yes_15.png) no-repeat;
background-size: 0.3rem 0.25rem;
}
.icon-checkbox {
width: 0.3rem;
height: 0.3rem;
margin-right: 0.1rem;
border: 0.02rem solid #d7d7d7;
border-radius: 0.06rem;
}
.icon {
display: inline-block;
vertical-align: middle;
}js
if(!$('#agreeTerm').is(":checked")){
$.alert('請勾選同意《保險條款》和《重要告知與申明》');
return;
};<div class="allCheck">
<input type="checkbox" id="allCheck" class="check hidden">
<label for="allCheck" class="check-icon">全選</label>
</div>
.allCheck {
padding:0 .1rem 0 .3rem;
}
.check-icon {
display: inline-block;
width:1.5rem;
padding-left:.5rem;
background:url("../../assets/select-no.png")no-repeat left center;
background-size:.42rem .42rem ;
}
.check:checked ~ .check-icon {
background:url("../../assets/selected.png")no-repeat left center;
background-size:.42rem .42rem ;
}
2.模擬單選按鈕
類似效果

html代碼
<dl id="" class="money"> <dt>選擇補償金額<span class="p_help help">補償金說明</span></dt> <dd> <span> <input id="money_type_0" name="money_type" class="selection-rd hidden" type="radio" value="1" checked=""> <label class="selection-lb" for="money_type_0">10元</label> </span> <span> <input id="money_type_1" name="money_type" class="selection-rd hidden" type="radio" value="2"> <label class="selection-lb" for="money_type_1">20元</label> </span> <span> <input id="money_type_2" name="money_type" class="selection-rd hidden" type="radio" value="3"> <label class="selection-lb" for="money_type_2">50元</label> </span> </dd> </dl>
css代碼
.selection-rd:checked ~ .selection-lb {
color: #e44;
border:1px solid #e44;
}
.selection-lb {
display: inline-block;
margin:33px 30px 30px 0;
width:150px;
height: 64px;
line-height: 64px;
white-space: nowrap;
background-color: #fff;
border:1px solid #bbc;
border-radius: 5px;
text-align: center;
font-size: 32px;
}jq代碼
var payLevel=$("input[name='money_type']:checked").val();3.中間文字,兩邊橫線居中
效果

代碼
<div class="title-center"><div>學生信息</div></div>
/*中間文字兩邊橫線效果*/
.title-center {
position:relative;
width:100%;
text-align: center;
height: 100px;
line-height: 100px;
font-size: 28px;
color: #4d72e2;
}
.title-center div{
display: inline-block;
padding:0 20px;
}
.title-center:before ,.title-center:after{
display: inline-block;
position: relative;
content:"";
height:2px;
width:48px;
top:-6px;
background-color:#4d72e2;
}
當設置rem為單位時,1px,會顯示偏大,將.title-center:before ,.title-center:after修改為如下:
.title-center:before, .title-center:after {
display: inline-block;
position: relative;
content: "";
height: 1px;
width: 1.88rem;
top: -.1rem;
background-color: #fd734f;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
終極版,rem單位,橫線自適應長度!!!!
<div class="flexbox flexbox-middle">
<span class="flexchild border-center"></span>
<span style="padding:0 .2rem;">我要居中,兩邊橫線對齊</span>
<span class="flexchild border-center"></span>
</div>
.border-center{
/*display:inline-block; 使用flexchild布局的時候,不能給元素設置這個屬性,不然, -webkit-box-flex: 1;會失效*/
height: 1px;
background-color: #fd734f;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}中間文字,兩邊橫線居中方法2
效果圖

<div class="card-title"><span class="text">不辜負你比較快糖果盒如果好</span></div>
css
.card-title {
padding-top: .4rem;
font-size: .34rem;
color: #3c3c3c;
text-align: center;
font-weight: bold;
}
.card-title .text {
position: relative;
}
.card-title .text:before ,.card-title .text:after {
content: "";
display: inline-block;
position: absolute;
width: .4rem;
height: .32rem;
background: url('../images/card-title.png')no-repeat;
background-size: 100% 100%;
top: 50%;
margin-top: -.16rem;
}
.card-title .text:before{
left: -.51rem;
}
.card-title .text:after{
transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
right: -.51rem;
}4.怎么實現圖標水平垂直居中(rem單位)
利用background-size來設置背景圖的本身大小尺寸,然后利用background-position:center center;來設置背景圖相對元素的水平垂直居中,其中元素的寬是背景圖的寬,高就是原來的高
sass的寫法
@mixin headerIcon($width,$height,$url,$position) {
position: absolute;
$position: .3rem;
top: 0;
width: $width; //圖標的寬度
height: .88rem; //頭部的高度
background: url($url) no-repeat;
background-position:left center;
background-size:$width $height;
font-size: .3rem;
text-align: left;
}方法二,

html:
<a>
<i class="foot-nav1 icon"></i>
<span>首頁</span>
</a>
css:
a{display:inline-block;}
.foot-nav1{
width: .66rem;
height: .66rem;
display: block;
margin: 0 auto;
background:url();
}
span {
display: block;
line-height: .24rem;
text-align: center;
font-size: .24rem;
height: .24rem;
margin-bottom: .8rem;
color: #666;
}5.頭部常用樣式設置
<div><a></a><h2>我是標題</h2><a></a></div>
.header{
width: 100%;
height: .88rem;
position: absolute;
left: 0;
top: 0;
z-index: 998;
border-bottom: 1px solid #f1f1f1;
text-align: center;
h2{
font-size: .36rem;
font-family: PingFangSC-Medium, sans-serif;
}
.left-icon{
position: absolute;
width: .88rem;
height: .88rem;
left: .3rem;
top: 0;
background: url('../../assets/back-icon.png') no-repeat;
background-size:.17rem .35rem;
background-position: left center;
}
.right-icon{
position: absolute;
width: .88rem;
height: .88rem;
right: .3rem;
top: 0;
background: url('../../assets/back-icon.png') no-repeat;
background-size:.17rem .35rem;
background-position: left center;
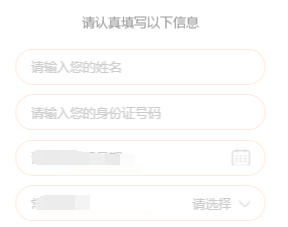
}6.常用表單布局
效果:

代碼:
<div class="section2"> <div class="des-title"><span class="text">請認真填寫以下信息</span></div> <ul> <li class="flexbox"> <input type="text" placeholder="請輸入您的姓名" class="flexchild fill-content" id="tbName2"> </li> <li class="flexbox flexbox-middle"> <span class="fill-label">收貨地址:</span> <span class="adress" style="overflow: hidden;"> <input id="provinceCity2" name="rec_address_select" class="txt" placeholder="請選擇" readonly="readonly"> <input id="detailssq2" type="hidden" readonly="readonly"> <i class="ui-icon Rmore-icon noborder"></i> </span> </li> <li class="flexbox"> <input type="text" placeholder="請填寫詳細地址" class="flexchild fill-content " id="adressDetail"> </li> </ul> </div>
css:
.section2 li {
list-style: none;
position: relative;
width: 500px;
margin: 0 auto;
border: 1px solid #ffd6b9;
box-sizing: border-box;
padding: 17px 30px;
background-color: #fff;
margin-top: 20px;
border-radius: 40px;
}
.section2 li input {
background-color: transparent;
border: 0 none;
color: #333;
outline: none;
position: relative;
font-size: 26px;
width: 435px;
z-index: 102;
}
html:
<li class="flexbox"> <label>您的心上人:</label> <input type="text" placeholder="請輸入心上人姓名" class="flexchild" id="loveName"> </li>
css:
.sec3 li {
position: relative;
height: .88rem;
-webkit-box-align: end;
-moz-box-align: end;
-ms-flex-align: end;
-webkit-align-items: flex-end;
align-items: flex-end;
box-sizing: border-box;
}
.sec3 li label {
padding-bottom: .2rem;
}
.sec3 li input {
position: relative;
width: 4.86rem;
background: transparent;
border: 0 none;
border-bottom: 1px solid #dc115b;
padding-bottom: .2rem;
color: #efc283;
font-size: .28rem;
border-radius: 0;
}7、上方圖片下方文文字,水平居中布局
效果


css樣式
.mall .details-foot .details-kefu {
width: 1.56rem;
height: .99rem;
border-right: 1px solid #f1f1f1;
}
.mall .details-foot .details-kefu i {
display: block;
width: .42rem;
height: .42rem;
margin: .12rem auto .06rem;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAYAAADFw8lbAAAAGXRFW…7oxfKRixjo4VSJhW/sUYi1M9kR4RNoUZHpQEuX+Z/pXwEGAHRzn0c9HGr7AAAAAElFTkSuQmCC) no-repeat;
background-size: 100% 100%;
}
.mall .details-foot .details-kefu-name {
text-align: center;
}8、答題進度條
就是用來展示答題進度的進度條,效果如下

其中img是形狀底色(小圓圈是透明的)。而recommend-jd-bg是進度條背景色,recommend-jd-ks是控制進度的顏色!!,其中img的z-index>recommend-jd-bg>recommend-jd-ks

html:
<div class="recommend-jd"> <div class="recommend-jd-bg"></div> <div class="recommend-jd-ks" style="width: 37.5%;"></div> <img src="/src/m7.0/images/recommend/jd.png"> </div>
css:
.recommend-jd {
width: 6.43rem;
position: absolute;
top: 1.59rem;
left: .54rem;
}
.recommend-jd-bg {
width: 100%;
height: .31rem;
background: #fff;
position: absolute;
top: 0;
z-index: 97;
}
.recommend-jd-ks {
width: 12.5%; //這個是js控制,根據題數的進度來控制!
height: .31rem;
background: #4a90ff;
position: absolute;
top: 0;
z-index: 98;
}
.recommend-jd img {
width: 100%;
display: block;
position: absolute;
top: 0;
z-index: 99;
height: .31rem;
}進度條2

<div class="progressBar">
<span class="progressPer" style="width: 2rem;">
<span class="moneyBox">
<span class="moneyText">¥0.01</span>
</span>
</span>
</div>
.progressBar {
margin: .3rem auto .1rem;
width: 6.3rem;
height: .1rem;
background-color: rgb(72, 11, 29);
}
.progressPer {
position: relative;
top: 0;
left: 0;
display: inline-block;
width: 0;
height: .1rem;
background-color: #efc283;
}
.moneyBox {
position: absolute;
right: -.53rem;
top: .3rem;
display: inline-block;
width: 1.06rem;
height: .4rem;
background: url(../images/moneyBox.png)no-repeat;
background-size: 100% 100%;
}
.moneyBox .moneyText {
position: absolute;
bottom: 0;
left: 0;
width: 1.04rem;
height: .34rem;
line-height: .34rem;
text-align: center;
color: #efc283;
font-size: .26rem;
}9.答題測試1-10題都在同一個頁面
10、去掉selected自帶的下拉框標識,增加如下屬性
select {
background: transparent;
border: 0 none;
outline:none;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
}11、修改input的placeholder樣式
.detail-page input::-webkit-input-placeholder { /* WebKit, Blink, Edge */
font-size: .26rem;
color:#b2b2b2;
opacity: 1;
}
.detail-page input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
font-size: .26rem;
color:#b2b2b2;
opacity: 1;
}
.detail-page input::-moz-placeholder { /* Mozilla Firefox 19+ */
font-size: .26rem;
color:#b2b2b2;
opacity: 1;
}
.detail-page input:-ms-input-placeholder { /* Internet Explorer 10-11 */
font-size: .26rem;
color:#b2b2b2;
opacity: 1;
}12.input中增加disabled會自帶灰色,修改顏色如下
input:disabled{
border:1px solid #DDD;
background-color:#F5F5F5;
color:#ACA899;
}13、多行文字左右對齊:
p {
text-align: justify;
text-justify: inter-ideograph;
}效果

14、實現單行文字兩端對齊,例如要實現下列單行文字對齊

方法一,使用偽類:
html:
<div class="line"> <div class="public">姓名</div> <b>:</b> <b>林小</b> </div> <div class="line"> <div class="public">身份證</div> <b>:</b> <b>111111111111</b> </div> <div class="line"> <div class="public">手機號碼</div> <b>:</b> <b>141000000</b> </div>
css:
.line{
width:100%;
height:15px;
margin:5px;
}
.public{
width:80px;
height:100%;
display:inline-block;
text-align: justify;
vertical-align:top;
}
.public::after{
content:"";
display: inline-block;
width:100%;
overflow:hidden;
height:0;
}方法二使用letter-spacing來解決:
html:
<span style="font-size:12px;"><dl class="hotsearch" style="width:300px;"> <dt>熱門搜索</dt> <dd><a href="#" target="_blank" ref="nav" class="w3">電視機</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w4">性感漂亮</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w3">高跟鞋</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w2">手機</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w2">對齊</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w3">牛仔褲</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w4">小家碧玉</a></dd> <dd><a href="#" target="_blank" ref="nav" class="w2">家居</a></dd> </dl></span>
css:
.hotsearch dd{
float: left;
line-height: 24px;
margin-right: 30px;
overflow: hidden;
text-align: center;
width: 4em; /*這個值是看最長能顯示幾個文字,如x,則為x em*/
}
.hotsearch dd a{
display:block;
}
.w2{
letter-spacing:2em; /*如果需要y個字兩端對齊,則為(x-y)/(y-1),這里是(4-2)/(2-1)=2em */
margin-right:-2em; /*同上*/
}
.w3{
letter-spacing:0.5em; /*如果需要y個字兩端對齊,則為(x-y)/(y-1),這里是(4-3)/(3-1)=0.5em */
margin-right:-0.5em; /*同上*/
}效果

15、實現圖片加載過程高度自適應
應用情景:在頁面布局過程中,遇到輪播圖或者大張圖片,當圖片下面還有其它塊內容,在圖片加載過程中,由于高度是0,下面的元素會往上跑,圖片加載完。元素會往下跑,給用戶感覺抖動。
解決方法:在圖片最外層設置一個div,給這個div設置如下樣式
.img-box {
overflow: hidden;
width: 100%;
height: 0;
padding-bottom: 52%;
/*方法二*/
width:100%;
/*高度相對父級寬度比例*/
height: 52%vw;
background:#eee;
}16、實現文字超出省略...(需要設置寬度,當父級元素使用flex布局時,需要在display:flex;這邊設置min-width:0;不然ellipsis會失效!!)
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.ellipsis-2l {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; //第幾行
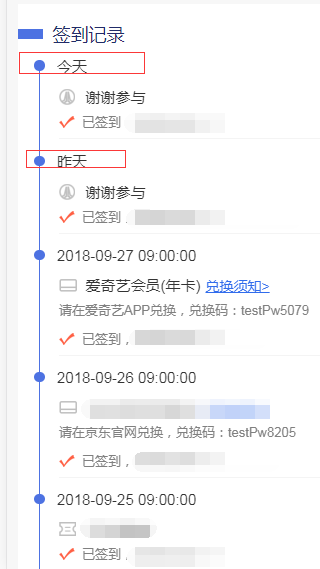
}17、豎向滾動條
效果,每次點都要與時間對齊,可以把小圓點放在跟日期同一個div上,然后橫線做成整個記錄的背景圖

html:
<div class="list"> <div class="list-item"> <div class="list-item-time flexbox flexbox-middle"><span class="progres2-item"></span><span>今天</span></div> <div class="list-item-award yhj">2元優惠券,無門檻可用<a class="go">去使用></a></div> <div class="list-item-text">已簽到,獲得1個白鴿幣</div> </div> <div class="list-item"> <div class="list-item-time flexbox flexbox-middle"><span class="progres2-item"></span><span>今天</span></div> <div class="list-item-award yhj">2元優惠券,無門檻可用<a class="list-btn">去使用></a></div> <div class="excode">請在愛奇藝APP兌換,兌換碼:testPw5079</div> <div class="list-item-text">已簽到,獲得1個白鴿幣</div> </div> <div class="list-item"> <div class="list-item-time flexbox flexbox-middle"><span class="progres2-item"></span><span>2018-09-28</span></div> <div class="list-item-text">已簽到,獲得1個白鴿幣</div> </div> <div class="list-item"> <div class="list-item-time flexbox flexbox-middle"><span class="progres2-item"></span><span>今天</span></div> <div class="list-item-award yhj">2元優惠券,無門檻可用<a class="list-btn">去使用></a></div> <div class="excode">請在愛奇藝APP兌換,兌換碼:testPw5079</div> <div class="list-item-text">已簽到,獲得1個白鴿幣</div> </div> </div>
css:
.list {
padding-top: .1rem;
padding-bottom: .1rem;
font-size: .3rem;
color: #333;
background-color: #fff;
}
.list-item {
width: 100%;
margin-left: .32rem;
margin-top: -.15rem;
padding-bottom: .4rem;
background: url("../images/border.png") no-repeat .1rem .21rem;
background-size: 1px 100%;
}
.progres2-item {
display: inline-block;
margin-right: .25rem;
width: .21rem;
height: .21rem;
background-color: #4d72e2;
border-radius: 50%;
}
/*最后一個沒有直線也就是沒有背景,只有一個的時候也沒有*/
.list-item:last-of-type{
background:transparent;
}
.list-item-award,.list-item-text {
margin-left: .5rem;
}
.list-item-award{
padding-left: .53rem;
margin-bottom: .12rem;
margin-top: .22rem;
}
.list-item-text {
width: 100%;
padding-left: .46rem;
padding-bottom: .16rem;
background: url("../images/sign-icon.png") no-repeat left .05rem;
background-size: .32rem .25rem;
font-size: .26rem;
color: #808080;
box-sizing: border-box;
border-bottom: 1px solid #f4f4f4;
}
.list-item:last-of-type .list-item-text {
border-bottom: 0 none;
}
.list-item .list-btn {
padding-left: .1rem;
text-decoration: underline;
font-size: .28rem;
color: #316cec;
}18、文字底部橫線背景
<div class="login-title">讓小白鴿知道您不是機器人哦!</div>
.login-title {
position: relative;
height: .39rem;
margin-top: .4rem;
font-size: .34rem;
color: #fff;
text-align: center;
}
.login-title:after {
content: "";
position: absolute;
width: 5.05rem;
height: .21rem;
background-color: #fe923f;
z-index: -1;
left: 0;
right: 0;
margin: 0 auto;
bottom: 0;
}附錄: CSS常用樣式匯編
1. 背景圖自適應屏幕
.background{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
min-width: 1000px;
z-index: -10;
zoom: 1;
background-color: #fff;
background: url(../../assets/signin@2x.png) no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}2. 高度自適應屏幕
.height{
width: 200px;
min-height: 400px;
overflow: auto;
height: 100vh;
display: -webkit-flex;
}以上是“常用的css布局樣式有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。