您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中如何使用Plus實現手機APP拍照或相冊選擇圖片上傳功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
利用HTML Plus的Camera、GalleryIO、Storage和Uploader來實現手機APP拍照或者從相冊選擇圖片上傳。Camera模塊管理設備的攝像頭,可用于拍照、攝像操作,通過plus.camera獲取攝像頭管理對象。Gallery模塊管理系統相冊,支持從相冊中選擇圖片或視頻文件、保存圖片或視頻文件到相冊等功能。通過plus.gallery獲取相冊管理對象。IO模塊管理本地文件系統,用于對文件系統的目錄瀏覽、文件的讀取、文件的寫入等操作。通過plus.io可獲取文件系統管理對象。Storage模塊管理應用本地數據存儲區,用于應用數據的保存和讀取。應用本地數據與localStorage、sessionStorage的區別在于數據有效域不同,前者可在應用內跨域操作,數據存儲期是持久化的,并且沒有容量限制。通過plus.storage可獲取應用本地數據管理對象。Uploader模塊管理網絡上傳任務,用于從本地上傳各種文件到服務器,并支持跨域訪問操作。通過plus.uploader可獲取上傳管理對象。Uploader上傳使用HTTP的POST方式提交數據,數據格式符合Multipart/form-data規范,即rfc1867(Form-based File Upload in HTML)協議。
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html class="feedback">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta name="misapplication-tap-highlight" content="no" />
<meta name="HandheldFriendly" content="true" />
<meta name="MobileOptimized" content="320" />
<title>HTML5 Plus 拍照或者相冊選擇圖片上傳</title>
<link rel="stylesheet" href="../../css/mui.min.css">
<link rel="stylesheet" type="text/css" href="../../css/app.css" />
<link rel="stylesheet" type="text/css" href="../../css/iconfont.css" />
<link rel="stylesheet" type="text/css" href="../../css/feedback-page.css" />
<link rel="stylesheet" href="../../css/font-awesome.min.css">
<script src="../../js/jquery.js"></script>
<script type="text/javascript" src="../../js/common.js"></script>
<script type="text/javascript" src="../../js/utitls.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?ak=59PBaEOro16CiH2W4CG81zEN&v=2.0"></script>
<style type="text/css">
.del {
position: absolute;
top:1px;
right: 1px;
display: block;
line-height: 1;
cursor: pointer;
color:#fff;
}
.del:hover {
color:#ff3333;
}
</style>
<style>
.table-view {
position: relative;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
list-style: none;
background-color: #f5f5f5;
}
.table-view-cell {
position: relative;
overflow: hidden;
padding: 0px 15px;
-webkit-touch-callout: none;
margin-bottom: 1px;
}
.table-view-cell:after {
position: absolute;
right: 0;
bottom: 0;
left: 0px;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
}
.table-view-cell>a:not(.btn) {
position: relative;
display: block;
overflow: hidden;
margin: -0px -15px;
padding: inherit;
white-space: nowrap;
text-overflow: ellipsis;
color: inherit;
background-color: #75b9f4;
height: 40px;
line-height: 40px;
}
.navigate-right:after
{
font-family: Muiicons;
font-size: inherit;
line-height: 1;
position: absolute;
top: 50%;
display: inline-block;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
text-decoration: none;
color: #666;
-webkit-font-smoothing: antialiased;
}
.table-view-cell.collapse .collapse-content {
position: relative;
display: none;
overflow: hidden;
margin: 0px -15px 0px;
padding: 0px 0px !important;
-webkit-transition: height .35s ease;
-o-transition: height .35s ease;
transition: height .35s ease;
background-color: transparent;
}
.image-item{
position: relative;
}
.image-item .info{
position: absolute;
top:0px;
left:4px;
color: #ff9900;
font-size: 12px;
}
</style>
</head>
<body>
<header class="bar bar-nav">
<h2 class="title">拍照或者相冊選擇圖片上傳</h2>
</header>
<div class="content">
<div style="margin-top: 10px;"></div>
<input type="hidden" id="ckjl.id" name="ckjl.id" value="429">
<div class="collapse-content" >
<form>
<label class="row-label"></label>
<div id='F_CKJLBS' class="row image-list">
<div class="image-item " id="F_CKJLB" onclick="showActionSheet(this);"></div>
</div>
</form>
</div>
</div>
<script src="../../js/mui.min.js"></script>
<script>
var procinstid = 0;
//初始化頁面執行操作
function plusReady() {
//Android返回鍵監聽事件
plus.key.addEventListener('backbutton',function(){
myclose();
},false);
}
if (window.plus) {
plusReady();
} else {
document.addEventListener('plusready', plusReady, false);
}
//加載頁面初始化需要加載的圖片信息
//或者相冊IMG_20160704_112620.jpg
//imgId:圖片名稱:1467602809090或者IMG_20160704_112620
//imgkey:字段例如:F_ZDDZZ
//ID:站點編號ID,例如429
//src:src="file:///storage/emulated/0/Android/data/io.dcloud.HBuilder/.HBuilder/apps/HBuilder/doc/upload/F_ZDDZZ-1467602809090.jpg"
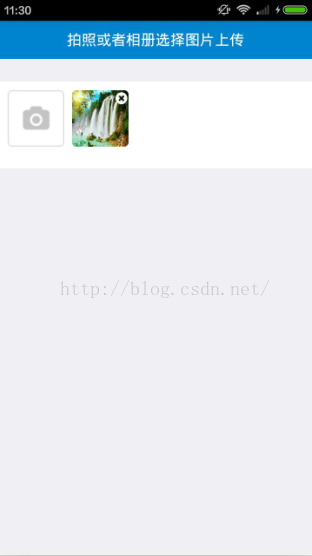
function showImgDetail (imgId,imgkey,id,src) {
var html = "";
html +='<div id="Img'+imgId+imgkey+'" class="image-item ">';
html +=' <img id="picBig" data-preview-src="" data-preview-group="1" '+src+'/>';
html +=' <span class="del" onclick="delImg(\''+imgId+'\',\''+imgkey+'\','+id+');">';
html +=' <div class="fa fa-times-circle"></div>';
html +=' </span>';
html +='</div>';
$("#"+imgkey+"S").append(html);
}
//刪除圖片
//imgId:圖片名稱:IMG_20160704_112614
//imgkey:字段,例如F_ZDDZZ
//ID:站點編號ID,例如429
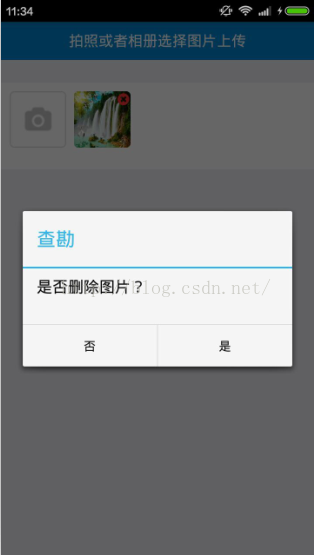
function delImg(imgId,imgkey,id){
var bts = ["是", "否"];
plus.nativeUI.confirm("是否刪除圖片?", function(e) {
var i = e.index;
if (i == 0) {
var itemname=id+"img-"+imgkey;//429img-F_ZDDZZ
var itemvalue=plus.storage.getItem(itemname);
//{IMG_20160704_112614,_doc/upload/F_ZDDZZ-IMG_20160704_112614.jpg,file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg}
if(itemvalue!=null){
var index=itemvalue.indexOf(imgId+",");
if(index==-1){//沒有找到
delImgfromint(imgId,imgkey,id,index);
}else{
delImgFromLocal(itemname,itemvalue,imgId,imgkey,index); //修改,加了一個index參數
}
}else{
delImgfromint(imgId,imgkey,id);
}
}
},"查勘", bts);
/*var isdel = confirm("是否刪除圖片?");
if(isdel == false){
return;
}*/
}
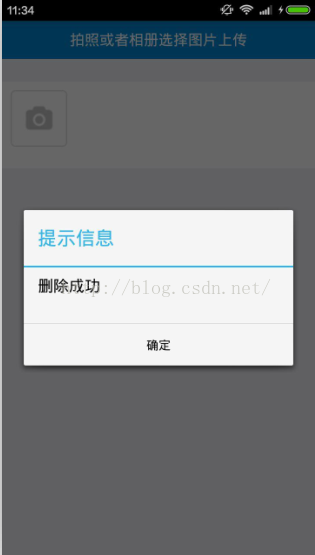
function delImgFromLocal(itemname,itemvalue,imgId,imgkey,index){
var wa = plus.nativeUI.showWaiting();
var left=itemvalue.substr(0,index-1);
var right=itemvalue.substring(index,itemvalue.length);
var end=right.indexOf("}");
rightright=right.substring(end+1,right.length);
var newitem=left+right;
plus.storage.setItem(itemname,newitem);
myAlert("刪除成功");
$("#Img"+imgId+imgkey).remove();
wa.close();
}
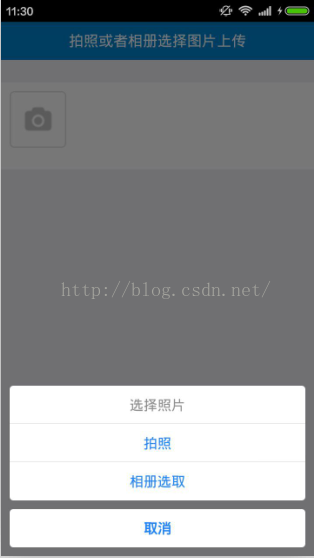
//選取圖片的來源,拍照和相冊
function showActionSheet(conf){
var divid = conf.id;
var actionbuttons=[{title:"拍照"},{title:"相冊選取"}];
var actionstyle={title:"選擇照片",cancel:"取消",buttons:actionbuttons};
plus.nativeUI.actionSheet(actionstyle, function(e){
if(e.index==1){
getImage(divid);
}else if(e.index==2){
galleryImg(divid);
}
} );
}
//相冊選取圖片
function galleryImg(divid) {
plus.gallery.pick( function(p){
//alert(p);//file:///storage/emulated/0/DCIM/Camera/IMG_20160704_112620.jpg
plus.io.resolveLocalFileSystemURL(p, function(entry) {
//alert(entry.toLocalURL());//file:///storage/emulated/0/DCIM/Camera/IMG_20160704_112620.jpg
//alert(entry.name);//IMG_20160704_112620.jpg
compressImage(entry.toLocalURL(),entry.name,divid);
}, function(e) {
plus.nativeUI.toast("讀取拍照文件錯誤:" + e.message);
});
}, function ( e ) {
}, {
filename: "_doc/camera/",
filter:"image"
} );
}
// 拍照
function getImage(divid) {
var cmr = plus.camera.getCamera();
cmr.captureImage(function(p) {
//alert(p);//_doc/camera/1467602809090.jpg
plus.io.resolveLocalFileSystemURL(p, function(entry) {
//alert(entry.toLocalURL());//file:///storage/emulated/0/Android/data/io.dcloud...../doc/camera/1467602809090.jpg
//alert(entry.name);//1467602809090.jpg
compressImage(entry.toLocalURL(),entry.name,divid);
}, function(e) {
plus.nativeUI.toast("讀取拍照文件錯誤:" + e.message);
});
}, function(e) {
}, {
filename: "_doc/camera/",
index: 1
});
}
//壓縮圖片
function compressImage(url,filename,divid){
var name="_doc/upload/"+divid+"-"+filename;//_doc/upload/F_ZDDZZ-1467602809090.jpg
plus.zip.compressImage({
src:url,//src: (String 類型 )壓縮轉換原始圖片的路徑
dst:name,//壓縮轉換目標圖片的路徑
quality:20,//quality: (Number 類型 )壓縮圖片的質量.取值范圍為1-100
overwrite:true//overwrite: (Boolean 類型 )覆蓋生成新文件
},
function(event) {
//uploadf(event.target,divid);
var path = name;//壓縮轉換目標圖片的路徑
//event.target獲取壓縮轉換后的圖片url路
//filename圖片名稱
saveimage(event.target,divid,filename,path);
},function(error) {
plus.nativeUI.toast("壓縮圖片失敗,請稍候再試");
});
}
//保存信息到本地
/**
*
* @param {Object} url 圖片的地址
* @param {Object} divid 字段的名稱
* @param {Object} name 圖片的名稱
*/
function saveimage(url,divid,name,path){
//alert(url);//file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg
//alert(path);//_doc/upload/F_ZDDZZ-1467602809090.jpg
var state=0;
var wt = plus.nativeUI.showWaiting();
// plus.storage.clear();
namename=name.substring(0,name.indexOf("."));//圖片名稱:1467602809090
var id = document.getElementById("ckjl.id").value;
var itemname=id+"img-"+divid;//429img-F_ZDDZ
var itemvalue=plus.storage.getItem(itemname);
if(itemvalue==null){
itemvalue="{"+name+","+path+","+url+"}";//{IMG_20160704_112614,_doc/upload/F_ZDDZZ-IMG_20160704_112614.jpg,file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg}
}else{
itemvalueitemvalue=itemvalue+"{"+name+","+path+","+url+"}";
}
plus.storage.setItem(itemname, itemvalue);
var src = 'src="'+url+'"';
//alert("itemvalue="+itemvalue);
showImgDetail(name,divid,id,src);
wt.close();
}
//上傳圖片,實例中沒有添加上傳按鈕
function uploadimge(agree,back) {
//plus.storage.clear();
var wa = plus.nativeUI.showWaiting();
var DkeyNames=[];
var id = document.getElementById("ckjl.id").value;
var length=id.toString().length;
var ididnmae=id.toString();
var numKeys=plus.storage.getLength();
var task = plus.uploader.createUpload(getUrl() + 'url', {
method: "POST"
},
function(t, status) {
if (status == 200) {
console.log("上傳成功");
$.ajax({
type: "post",
url: getUrl() + 'url',
data: {
taskId: taskId,
voteAgree: agree,
back: back,
voteContent: $("#assign").val(),
},
async: true,
dataType: "text",
success: function(data) {
wa.close();
goList(data);
},
error: function() {
wa.close();
myAlert("網絡錯誤,提交審批失敗,請稍候再試");
}
});
} else {
wa.close();
console.log("上傳失敗");
}
}
);
task.addData("id",id);
for(var i=0; i<imgArray.length;i++){
var itemkey=id+"img-"+imgArray[i];
if(plus.storage.getItem(itemkey)!=null){
var itemvalue=plus.storage.getItem(itemkey).split("{");
for(var img=1;img<itemvalue.length;img++){
var imgname=itemvalue[img].substr(0,itemvalue[img].indexOf(","));
var imgurl=itemvalue[img].substring(itemvalue[img].indexOf(",")+1,itemvalue[img].lastIndexOf(","));
task.addFile(imgurl,{key:imgurl});
}
}
}
task.start();
}
</script>
</body>
</html>效果圖:




感謝各位的閱讀!關于“HTML5中如何使用Plus實現手機APP拍照或相冊選擇圖片上傳功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。