您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Html5如何上傳圖片到移動端、PC端”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Html5如何上傳圖片到移動端、PC端”這篇文章吧。
效果圖

HTML 第一步創建html,我們在頁面中放置一個文件選擇的input#upload(PS:偷懶一下,這里就不再次寫案例了直接復制的我們的頁面)
CSS Code復制內容到剪貼板
<div class="con4">
<span class="btn upload">上傳<input type="file" class="upload_pic" id="upload" /></span>
</div>
CSS注:css 寫的有些亂哈,看不懂的可以問我,或者直接自己寫一下就ok。
CSS Code復制內容到剪貼板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}
Javascript
通過getElementById獲取節點,判斷瀏覽器的兼容性,對于不支持FileReader接口的瀏覽器將給出一個提示并禁用input,否則監聽input的change事件。
JavaScript Code復制內容到剪貼板
//獲取上傳按鈕
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的瀏覽器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}
然后,當file_input的change事件觸發時,調用函數readFile()。在readFile中,我們首先獲取file對象,然后通過file的type屬性來檢測文件類型,我們當然只允許選擇圖像類型的文件,然后我們new一個FileReader實例,并調用readAsDataURL方法來讀取選中的圖像文件,最后在onload事件中,獲取到成功讀取的文件內容,并以插入一個img節點的方式顯示選中的圖片。
JavaScript Code復制內容到剪貼板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必須為圖片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//當文件讀取成功便可以調取上傳的接口,想傳哪里傳哪里(PS: 你們可以把你們的靚照偷偷發給我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上傳到服務器的在這里可以進行ajax請求
... ...
}
};
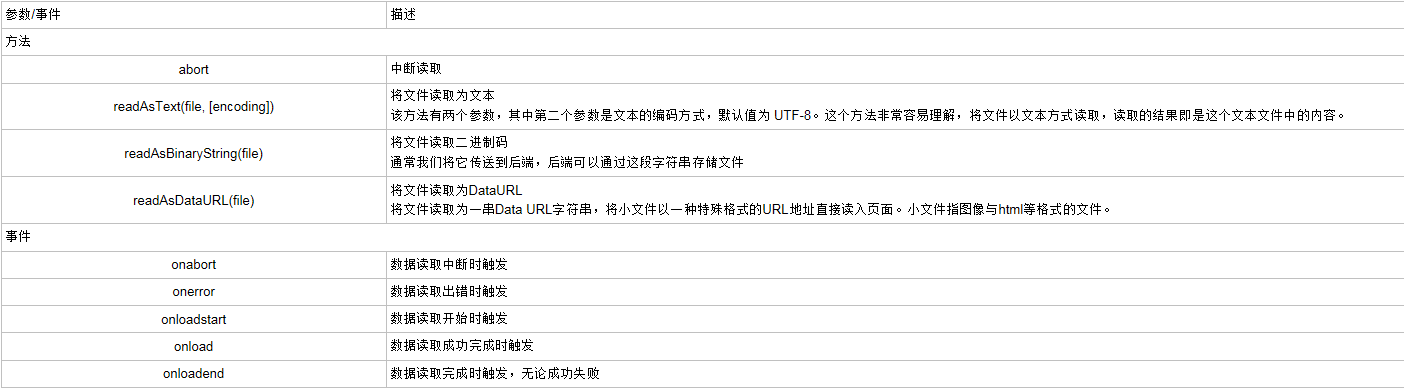
寫到這里我們已經完成了圖片上傳的功能了,大家有興趣的自己動手嘗試一下,不懂的地方或者我寫錯的地方一定要找我哦。 FileReader的方法和事件

以上是“Html5如何上傳圖片到移動端、PC端”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。