您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Html5中Canvas實現一個“刮刮樂”游戲的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
之前公司項目有一個刮獎小游戲的需求,因此有了本文記錄該“刮刮樂”游戲的實現過程。
話不多說,先上Demo 和 項目源碼 .

2. 實現
我們創建一個 ScrapAward 類,通過傳入 option 和調用其 restart() 方法實現重新開始。
(1)定義 option 參數及 ScrapAward 結構
class ScrapAward {
constructor(userOption) {
this.option = {
canvasId: 'canvas', // canvas的id
backgroundImageUrl: '', // 背景圖url
width: 320, // canvas寬度
height: 160, // canvas高度
backgroundSize: '100% 100%',
coverImage: { // 覆蓋圖層背景圖url
url: '',
width: 320,
height: 160,
},
callback: () => {}, // 刮獎完成的回調函數
};
this.ctx = null;
this.init(userOption); // 初始化
}
// 初始化方法
init(userOption) {
}
// 重新開始也是一次初始化
restart(userOption) {
if (userOption) {
this.init(userOption);
} else {
this.init({});
}
}
}(2) init 初始化
首先合并用戶的配置 userOption 和默認 option , 等背景圖片加載完成后調用 fillCanvas() 方法繪制覆蓋層的圖片后設置 canvas 的背景圖。
當上述行為完成后,我們便監聽鼠標或者touch事件。刮獎這一行為其實是canvas對鼠標或者touch的移動路徑進行繪畫,只不過是將繪畫的路徑變成了透明,這種效果我們通過設置 ctx.globalCompositeOperation = 'destination-out'; 即可實現。
init(userOption) {
// 合并用戶配置
if (Object.assign) {
Object.assign(this.option, userOption);
} else {
extend(this.option, userOption, true);
}
// 定義一系列變量
let that = this,
img = (this.img = new Image()), //背景圖片
imgLoaded = false, //背景圖是否加載完成
canvas = (this.canvas = document.querySelector(`#${this.option.canvasId}`)),
hastouch = 'ontouchstart' in window ? true : false,
tapstart = hastouch ? 'touchstart' : 'mousedown',
tapmove = hastouch ? 'touchmove' : 'mousemove',
tapend = hastouch ? 'touchend' : 'mouseup',
coverImg = (this.coverImg = new Image()),
hasDone = false, // 是否刮獎完畢
coverImgLoad = false;
that.mousedown = false; //鼠標的mousedown事件或者touchmove事件是否開啟
// 移除事件監聽,用于重新開始
if (this.canvas) {
this.canvas.removeEventListener(tapstart, eventDown);
this.canvas.removeEventListener(tapend, eventUp);
this.canvas.removeEventListener(tapmove, eventMove);
}
coverImg.src = this.option.coverImage.url;
coverImg.crossOrigin = 'Anonymous'; // 解決一些跨域問題
img.src = this.option.backgroundImageUrl;
var w = (img.width = this.option.width),
h = (img.height = this.option.height);
this.canvasOffsetX = canvas.offsetLeft;
this.canvasOffsetY = canvas.offsetTop;
canvas.width = w;
canvas.height = h;
this.ctx = canvas.getContext('2d');
let ctx = this.ctx;
this.img.addEventListener('load', backgroundImageLoaded);
this.option.coverImage.url && this.coverImg.addEventListener('load', coverImageLoaded);
// 背景圖片加載完成后
function backgroundImageLoaded(e) {
imgLoaded = true;
fillCanvas();
canvas.style.background = 'url(' + img.src + ') no-repeat';
canvas.style.backgroundSize = that.option.backgroundSize || 'contain';
}
// 覆蓋圖片加載完成后
function coverImageLoaded(e) {
coverImgLoad = true;
fillCanvas();
canvas.style.background = 'url(' + img.src + ') no-repeat';
canvas.style.backgroundSize = that.option.backgroundSize || 'contain';
}
// 繪制canvas
function fillCanvas() {
if (that.option.coverImage.url && (!imgLoaded || !coverImgLoad)) return;
if (!that.option.coverImage.url) {
ctx.fillStyle = that.option.coverImage.color || 'gray';
ctx.fillRect(0, 0, w, h);
} else {
ctx.drawImage(coverImg, 0, 0, that.option.coverImage.width, that.option.coverImage.height);
}
ctx.globalCompositeOperation = 'destination-out';
canvas.addEventListener(tapstart, eventDown);
canvas.addEventListener(tapend, eventUp);
canvas.addEventListener(tapmove, eventMove);
}
// 點擊開始事件
function eventDown(e) {
e.preventDefault();
that.mousedown = true;
}
// 點擊結束事件
function eventUp(e) {
e.preventDefault();
that.mousedown = false;
}
// 刮獎事件
function eventMove(e) {
if (hasDone) return; // 刮獎結束則return
let ctx = that.ctx;
e.preventDefault();
if (that.mousedown) {
if (e.changedTouches) {
e = e.changedTouches[0];
}
var x = (e.clientX + document.body.scrollLeft || e.pageX) - that.canvasOffsetX || 0,
y = (e.clientY + document.body.scrollTop || e.pageY) - that.canvasOffsetY || 0;
ctx.beginPath();
ctx.arc(x, y, 20, 0, Math.PI * 2);
ctx.fill();
}
}
}(3)刮獎完畢的實現
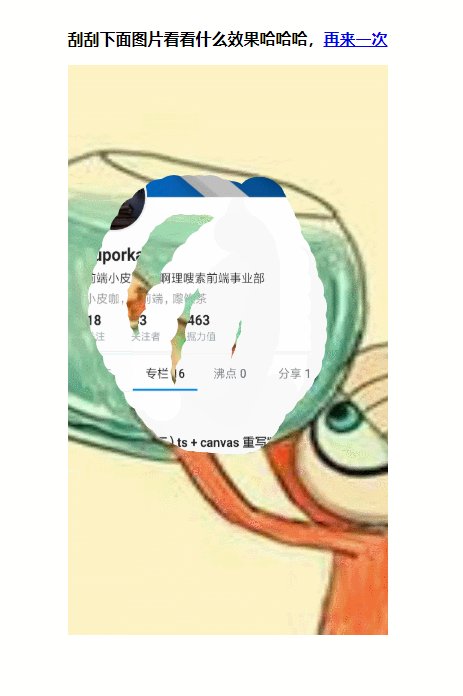
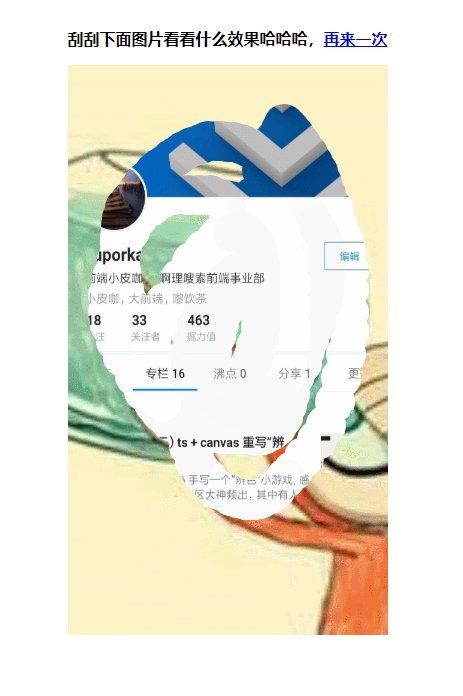
上述代碼實現刮獎的效果,但是一般的場景是用戶刮獎的面積超過一半時,覆蓋圖層全部散開,此時為刮獎完成的狀態。
如何知道刮獎的面積超過一半了呢? canvas 中的 ctx 對象提供了一個方法 getImageData() , 該方法可返回某個區域內每個像素點的數值的組成的數組,數組中4個元素表示一個像素點的rgba值。
因此我們可以判斷 rgba 中的 a 值透明度,透明度小于 256 的一半( 128 )即可視為透明狀態,計算透明 a 值的百分比.
判斷 a 值百分比大于 50 , 則調用 ctx.clearRect(0, 0, w, h); 清除畫布, 并執行成功回調 callback .
function eventMove(e) {
if (hasDone) return; // 刮獎結束則return
let ctx = that.ctx;
e.preventDefault();
if (that.mousedown) {
if (e.changedTouches) {
e = e.changedTouches[0];
}
var x = (e.clientX + document.body.scrollLeft || e.pageX) - that.canvasOffsetX || 0,
y = (e.clientY + document.body.scrollTop || e.pageY) - that.canvasOffsetY || 0;
ctx.beginPath();
ctx.arc(x, y, 20, 0, Math.PI * 2);
ctx.fill();
}
handleFilledPercentage(getFilledPercentage());
}
// 計算已經刮過的區域占整個區域的百分比
function getFilledPercentage() {
let imgData = that.ctx.getImageData(0, 0, w, h);
// imgData.data是個數組,存儲著指定區域每個像素點的信息,數組中4個元素表示一個像素點的rgba值
let pixels = imgData.data;
let transPixels = [];
for (let i = 0; i < pixels.length; i += 4) {
// 嚴格上來說,判斷像素點是否透明需要判斷該像素點的a值是否等于0,
// 為了提高計算效率,這兒設置當a值小于128,也就是半透明狀態時就可以了
if (pixels[i + 3] < 128) {
transPixels.push(pixels[i + 3]);
}
}
return ((transPixels.length / (pixels.length / 4)) * 100).toFixed(2) + '%';
}
// 設置閾值,去除灰色涂層
function handleFilledPercentage(percentage) {
percentage = percentage || 0;
if (parseInt(percentage) > 50) {
// 當像素點的個數超過 50% 時,清空畫布,顯示底圖
ctx.clearRect(0, 0, w, h);
hasDone = true;
that.option.callback();
}
}3. 使用
將代碼引入 html 后,新建 new scraAward(option) 即可實現。頁面結構如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>實現一個“刮刮樂”游戲</title>
<style type="text/css">
.demo {
width: 320px;
margin: 10px auto 20px auto;
min-height: 300px;
}
.msg {
text-align: center;
height: 32px;
line-height: 32px;
font-weight: bold;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="main">
<div class="msg">
刮刮下面圖片看看什么效果哈哈哈,<a href="javascript:void(0)" id="try_again">再來一次</a>
</div>
<div class="demo">
<canvas id="canvas"></canvas>
</div>
</div>
<script src="./scrapAward-dev.js"></script>
<script>
window.onload = function() {
let scraAward = new ScrapAward({
height: 570,
backgroundImageUrl: './suporka_home.jpg',
coverImage: {
url: './super.jpg',
// color: 'red',
width: 428,
height: 570,
},
callback: () => {
alert('刮獎結束');
},
});
document.getElementById('try_again').addEventListener('click', function(e) {
scraAward.restart();
});
};
</script>
</body>
</html>以上是“Html5中Canvas實現一個“刮刮樂”游戲的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。