您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下原生canvas制作畫圖小工具的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
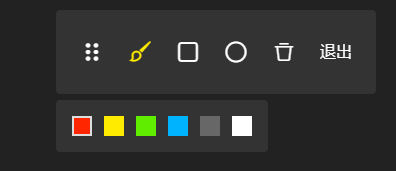
最近在寫一個類似截圖里的簡易畫圖的小工具,畫線,畫矩形,畫圓,可以選擇顏色,就像這樣

寫的過程中遇到了一些坑,還好爬出來了,也得到幾位大佬的指點,稍微接觸了一下zrender,在這里記錄一下。
坑1,繪制過程的預覽
用canvas畫線沒什么問題,moveTo和lineTo就好了,來一段代碼湊字數(:joy:)
鼠標按下,開始繪制,記錄初始鼠標的位置
startPaint = (e)=>{
this.startPaintFlag = true;
this.paintstartX = e.clientX;
this.paintstartY = e.clientY;
}
鼠標抬起,停止繪制
stopPaint = (e)=>{
this.startPaintFlag = false;
}
painting = (e)=>{
const {activeColor, activeShape} = this.state;
繪制過程中
if(this.startPaintFlag){
const ctx = this.canvas.getContext("2d");
ctx.strokeStyle = activeColor;
ctx.lineWidth = 2;
ctx.beginPath();
if(activeShape === 'pen'){
ctx.moveTo(this.paintstartX, this.paintstartY);
ctx.lineTo(e.clientX, e.clientY);
}
if(activeShape === 'circle'){
const r = Math.sqrt(Math.pow(e.clientX - this.paintstartX, 2) + Math.pow(e.clientY - this.paintstartY, 2));
ctx.arc(this.paintstartX, this.paintstartY, r, 0, 2*Math.PI)
}
if(activeShape === 'rect'){
ctx.rect(this.paintstartX, this.paintstartY, e.clientX - this.paintstartX, e.clientY - this.paintstartY);
}
ctx.stroke();
記錄此次移動的最后位置,供下一次繪制使用
this.paintstartX = e.clientX;
this.paintstartY = e.clientY;
}
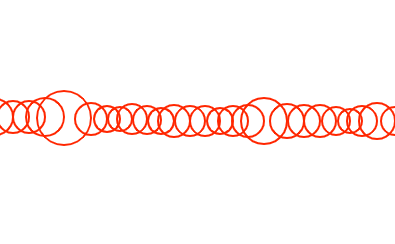
}但是畫矩形和圓就出事了,因為截圖工具畫矩形和圓的時候,是有預覽效果的,就是我一邊畫,我一邊能看到我畫出的形狀是多大,如果按照畫線的思路來,會得到這樣的一串圖形

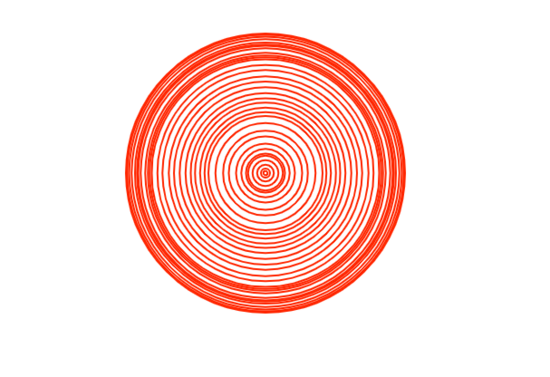
很好理解,因為mousemove的時候一直在改變位置和距離。那么如果我一開始就記錄下位置,在畫矩形和圓的時候不改變初始位置呢,那么會得到以下圖形

也很好理解,因為沒有擦除,每次繪制的圖形都在畫布上。那擦除不就好了?不好,因為在畫布上畫的不是只有一個圖形,如果我先畫線,再畫圓,那么一擦除,之前畫的線就沒了,令人糾結QAQ
我有過一個思路是,只擦除這個圖形內部的形狀,比如上面這一堆同心圓,我只擦除最后繪制的那個圓內部的內容,可惜還是不行,一方面內部可能有別的線事先繪制了,一方面圖形可以拖動放大,也可以拖動縮小,那么怎么辦呢?
在嘆了一口大氣,喝了一杯水,凝視了一下窗外之后,想出了一個辦法,我在畫布上再疊一個畫布不就好了,我在疊上去的這個畫布上就可以為所欲為了不是咩。
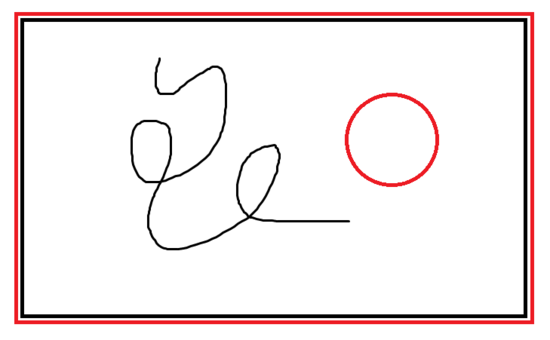
來個示意圖,黑色框框是我們展示用的畫布,黑色形狀表示已經繪制上去的內容,紅色框框是我們在畫有預覽效果的圖形時所使用的臨時畫布,紅色形狀表示我們鼠標拖動過程中繪制的預覽內容,每次需要繪制預覽內容我們就生成一個臨時畫布,放在頂層,隨心所欲的繪制,繪制完畢(鼠標抬起)將臨時畫布銷毀,在展示用的畫布(黑色框框)上繪制最終的圖形

來一段代碼幫助理解
startPaint = (e) => {
this.startPaintFlag = true;
this.paintstartX = e.clientX;
this.paintstartY = e.clientY;
畫矩形和圓形時臨時生成一個canvas
if (this.state.activeShape !== "pen") {
this.tempCanvas = document.createElement("canvas");
this.tempCanvas.width = this.canvas.width;
this.tempCanvas.height = this.canvas.height;
設置一些定位樣式
this.tempCanvas.style.cssText = "position: absolute; top: 0; left: 0; z-index: 0;";
append到需要的容器元素里
document.querySelector(".contain").appendChild(this.tempCanvas);
}
};
stopPaint = (e) => {
this.startPaintFlag = false;
const { activeShape, activeColor } = this.state;
if (activeShape !== "pen") {
從容器元素里刪除臨時畫布
document.querySelector(".contain").removeChild(this.tempCanvas);
this.tempCanvas = null;
將lastDrawData記錄的繪制數據,繪制到展示用的畫布上
const ctx = this.canvas.getContext("2d");
ctx.strokeStyle = activeColor;
ctx.lineWidth = 2;
ctx.beginPath();
if (activeShape === "circle") {
const { x, y, r } = this.lastDrawData;
ctx.arc(x, y, r, 0, 2 * Math.PI);
} else {
const { x, y, width, height } = this.lastDrawData;
ctx.rect(x, y, width, height);
}
ctx.stroke();
this.lastDrawData = null;
}
};
painting = (e) => {
const { activeColor, activeShape } = this.state;
if (this.startPaintFlag) {
const ctx = this.canvas.getContext("2d");
ctx.strokeStyle = activeColor;
ctx.lineWidth = 2;
畫線的邏輯不動
if (activeShape === "pen") {
ctx.beginPath();
ctx.moveTo(this.paintstartX, this.paintstartY);
ctx.lineTo(e.clientX, e.clientY);
ctx.stroke();
this.paintstartX = e.clientX;
this.paintstartY = e.clientY;
} else {
有預覽的圖形繪制在臨時畫布上
const tempCtx = this.tempCanvas.getContext("2d");
tempCtx.strokeStyle = activeColor;
tempCtx.lineWidth = 2;
每次繪制前清除畫布
tempCtx.clearRect(0, 0, this.canvas.width, this.canvas.height);
tempCtx.beginPath();
if (activeShape === "circle") {
const r = Math.sqrt(
Math.pow(e.clientX - this.paintstartX, 2) +
Math.pow(e.clientY - this.paintstartY, 2)
);
tempCtx.arc(this.paintstartX, this.paintstartY, r, 0, 2 * Math.PI);
繪制的數據記錄在一個變量里
this.lastDrawData = {
x: this.paintstartX,
y: this.paintstartY,
r,
};
} else {
tempCtx.rect(
this.paintstartX,
this.paintstartY,
e.clientX - this.paintstartX,
e.clientY - this.paintstartY
);
this.lastDrawData = {
x: this.paintstartX,
y: this.paintstartY,
width: e.clientX - this.paintstartX,
height: e.clientY - this.paintstartY,
};
}
tempCtx.stroke();
}
}
};坑2,窗口大小變更
如果畫著畫著,突然用戶將窗口大小變了,你說我是保持畫布大小不變呢,還是讓畫布大小隨著窗口改變而改變,如果窗口縮小,那么保持畫布大小不變是沒什么大問題的,但是窗口如果變大,畫布區域又是自適應的,那么就不得不跟隨改變了,但是canvas的寬高改變的話,內容是會清除的,那么就面臨兩種選擇:
用變量將繪制的每一個坐標記錄下來,寬高變更后重新繪制;
將畫布的內容直接作為圖像(這個形容不準確,理解意思就行)保存下來
第一種我沒試過,不過可想而知如果畫的內容多了,應該會閃爍一下,第二種,就我所知有兩種形式
第一種,用getImageData保存圖像,改變大小后,用putImageData繪制,putImageData只能裁剪圖像,不能拉伸
const imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
canvas.width = newWidth;
canvas.height = newHeight;
ctx.putImageData(imgData, 0, 0);
第二種,還是創建一個臨時畫布,將圖形繪制下來,改變大小后,用drawImage繪制,drawImage是可以拉伸圖像的
const newCanvas = document.createElement("canvas");
newCanvas.width = canvas.width;
newCanvas.height = canvas.height;
newCanvas.getContext("2d").drawImage(canvas, 0, 0);
canvas.width = newWidth;
canvas.height = newHeight;
ctx.drawImage(newCanvas, 0, 0);開始我選的是drawImage,窗口如果不是等比縮放(一般不可能等比),圖像可以拉伸,但是拉伸一兩次圖形就變得很模糊,所以可能還不如不改變圖像的比例為好,具體還是看場景
以上是“原生canvas制作畫圖小工具的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。