您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html5 canvas里怎么繪制橢圓并保持線條粗細均勻”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
代碼如下:
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxstroke();
</script>

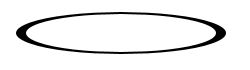
有點不對,因為線條粗細不均勻了,stroke也被scale影響了。
要修正這個問題,就要一點點小技巧了。
示例代碼:
代碼如下:
[code]
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxsave();
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxrestore();
ctxstroke();
</script>
[/code]
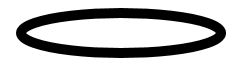
現在均勻了,非常完美。
技巧就在先save保存畫布狀態,然后縮放、調用路徑指令,再restore恢復畫布狀態,再stroke繪制出來。
關鍵點是先save后縮放,先restore后stroke.
“html5 canvas里怎么繪制橢圓并保持線條粗細均勻”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。