您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用html5實現語音搜索框”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用html5實現語音搜索框”吧!
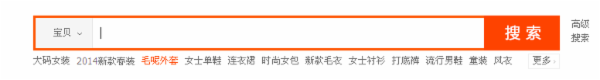
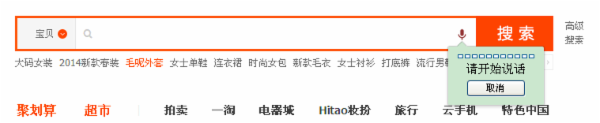
我們先看下他們的不同顯示。
下面是在火狐下的截圖:
下面這個是在chrome下的截圖:
能猜想到的,就是寫的代碼肯定是不兼容的。不過你會發現真是比較簡單的,就算你是前端初學者你也會明白
代碼如下:
<input type="text" class="text" name="test" id="test" x-webkit-speech lang="zh-CN" x-webkit-grammar="bUIltin:search">
其中參數的意義:
x-webkit-speech:就是讓你的輸入框的右邊出現一個小話筒,有了語音的功能。
lang:則是 強制輸入框里面的語音的語言種類,例如上面寫的 lang="zh-CN"指的是簡體中文。
x-webkit-grammar:指的是語音輸入語法,"builtin:search”值使得語音輸入的內容盡量靠近搜索內容,去除多余的字符。
到此,相信大家對“怎么用html5實現語音搜索框”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。