您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Shell腳本中怎么獲取網頁快照并生成縮略圖,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
獲取網頁快照
這里我們用 phantomjs 來實現。關于 phantomjs 的詳細用法可參考官方網站。http://phantomjs.org/
1、安裝
我的環境是CentOS6.5,安裝時直接下載 tarball 然后解壓即可。
代碼如下:
# wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-1.9.8-linux-i686.tar.bz2
# tar -jxvf phantomjs-1.9.8-linux-i686.tar.bz2
# cp phantomjs-1.9.8-linux-i686/bin/phantomjs /bin/phantomjs
第二步中解壓后bin目錄下的 phantomjs 二進制文件即是可調用命令。
第三步是為了在以后調用命令時不必輸入命令全路徑。
2、調用
phantomjs的調用需要一個js腳本。這個js腳本接收兩個參數,分別是網址url和快照文件名稱filename,腳本snap.js內容如下:
代碼如下:
/*
* desc: get snapshot from url
* example: phantomjs snap.js http://www.baidu.com baidu.png
*/
var page = require('webpage').create();
var args = require('system').args;
var pageW = 1024;
var pageH = 768;
page.viewportSize = {
width: pageW,
height: pageH
};
var url = args[1];
var filename = args[2];
page.open(url, function (status) {
if (status !== 'success') {
console.log('Unable to load ' + url + ' !');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: pageW, height: pageH };
page.render(filename);
console.log('finish:', filename);
phantom.exit();
}, 1000);
}
});
在這個腳本中還有個小小的設置,就是設置打開頁面的瀏覽器可視區域的大小為1024*768,然后取第一屏內容。
調用命令如下:
代碼如下:
phantomjs snap.js http://www.baidu.com baidu.png
注意:這里執行命令的用戶需要對目錄有寫權限。
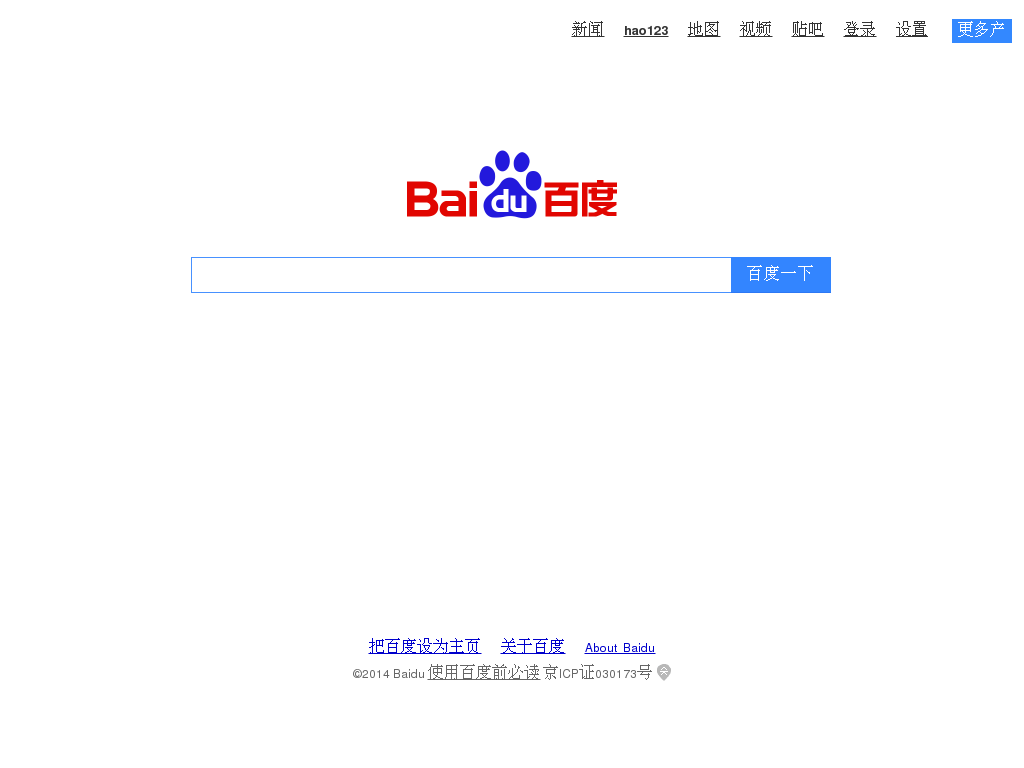
3、效果
獲取的截圖如下:

生成縮略圖
生成縮略圖用的是ImageMagick工具,ImageMagick是個非常強大的圖片處理工具,可對圖片進行轉化(格式轉換、縮放、剪切、模糊、反轉等)、屏幕截圖、圖片顯示等,詳細用法可參考 我的ImageMagick使用心得 一文。
1、安裝
redhat系列可使用yum安裝:
代碼如下:
# yum install ImageMagick ImageMagick-devel
其他平臺安裝請參考官方網站:http://www.imagemagick.org/script/binary-releases.php,根據你的系統選擇相應的包或自己編譯源碼。
2、調用
我們這里只使用圖片縮放工具,語法為:
代碼如下:
convert -resize 320x240 baidu.png baidu_thumbnail.png
默認是按比率縮放,如果要強制縮放,可以在尺寸后面加感嘆號:
代碼如下:
convert -resize 320x240! baidu.png baidu_thumbnail.png
3、效果
生成的縮略圖如下:

整合腳本
如果希望將上兩步自動化,可以寫一個shell腳本實現:
代碼如下:
# !/bin/bash
# desc: create snapshot from url
# example: sh createsnap.sh http://www.baidu.com baidu
URL=$1
IMAGE_NAME=$2
SNAPSHOT_NAME="${IMAGE_NAME}.png"
THUMBNAIL_NAME="${IMAGE_NAME}_thumbnail.png"
phantomjs snap.js $URL $SNAPSHOT_NAME
convert -resize 320x240 $SNAPSHOT_NAME $THUMBNAIL_NAME
exit 0
看完上述內容,你們掌握Shell腳本中怎么獲取網頁快照并生成縮略圖的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。