您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Html5如何實現二維碼掃描并解析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
引子:
最近公司項目有個需求,微博客戶端中, h6 的頁面上的某個按鈕能夠與native 交互呼起攝像頭,掃描二維碼并且解析。在非微博客戶端中(微信或者是原生瀏覽器,如:safari)呼起系統的拍照或者上傳圖片按鈕,通過拍照或者上傳圖片解析二維碼。
第二種方案需要在前端 js 解析二維碼。這樣依賴一個第三方的解析庫jsqrcode。這個庫已經支持在瀏覽器端呼起攝像頭的操作了,但是依賴一個叫getUserMedia的屬性。該屬性移動端的瀏覽器支持的都不是很好,所以只能間接的上傳圖片的方式解析二維碼。
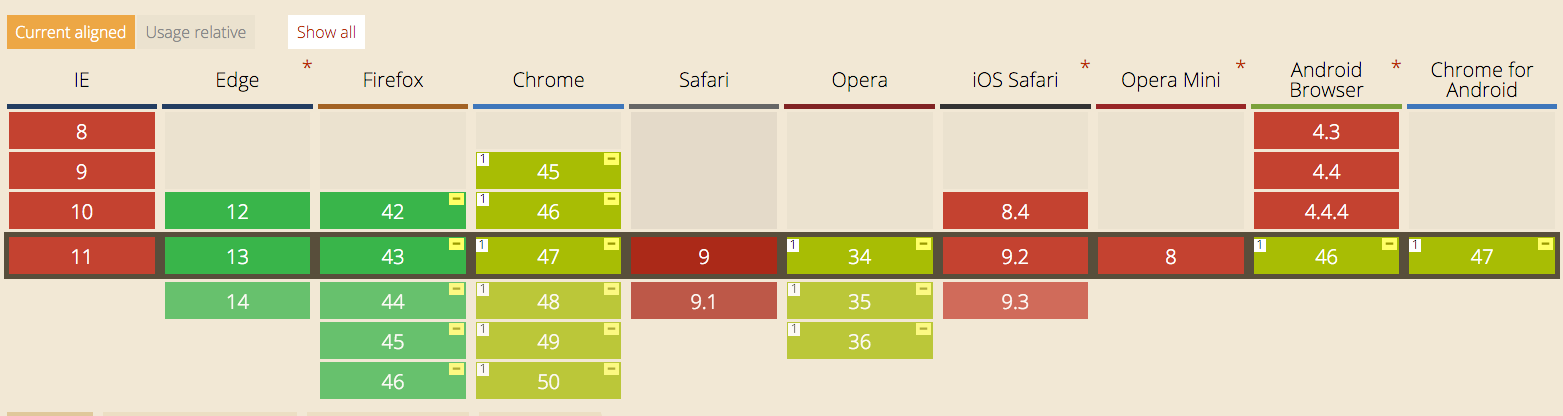
getUserMedia屬性兼容瀏覽器列表:

首先感謝 jsqrcode 的開發者,提供這么優秀的解析二維碼的代碼,為我減少了很大的工作量。jsqrcode 地址:點我
我的代碼庫地址:點我
1.解決的問題:
1.能夠在微博客戶端呼起攝像頭掃描二維碼并且解析;
2.能夠在原生瀏覽器和微信客戶端中掃描二維碼并且解析;
2.優點:
web端或者是 h6端可以直接完成掃碼的工作;
3.缺點:
圖片不清晰很容易解析失敗(拍照掃描圖片需要鏡頭離二維碼的距離很近),相對于 native 呼起的攝像頭解析會有1-2秒的延時。
說明:
此插件需要配合zepto.js 或者 jQuery.js使用
使用方法:
1.在需要使用的頁面按照下面順序引入lib目錄下的 js 文件
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2.自定義按鈕的 html 樣式
因為該插件需要使用<input type="file" /> ,該 html 結構在網頁上面是有固定的顯示樣式,為了能夠自定義按鈕樣式,我們可以按照下面的示例代碼結構嵌套代碼
<div class="qr-btn" node-type="jsbridge">掃描二維碼1 <input node-type="jsbridge" type="file" name="myPhoto" value="掃描二維碼1" /> </div>
然后設置 input 按鈕的 css 隱藏按鈕,比如我使用的是屬性選擇器
input[node-type=jsbridge]{
visibility: hidden;
}這里我們只需要按照自己的需要定義class="qr-btn"的樣式即可。
3.在頁面上初始化 Qrcode 對象
//初始化掃描二維碼按鈕,傳入自定義的 node-type 屬性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});主要代碼解析
(function($) {
var Qrcode = function(tempBtn) {
//該對象只支持微博域下的解析,也就是說不是微博域下的頁面只能用第二種方案解析二維碼
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
} else {
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到掃碼的結果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("選擇正確的圖片格式!");
return;
}
//讀取圖片成功后執行的代碼
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到掃碼的結果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);樣例展示
1.呼起前的頁面

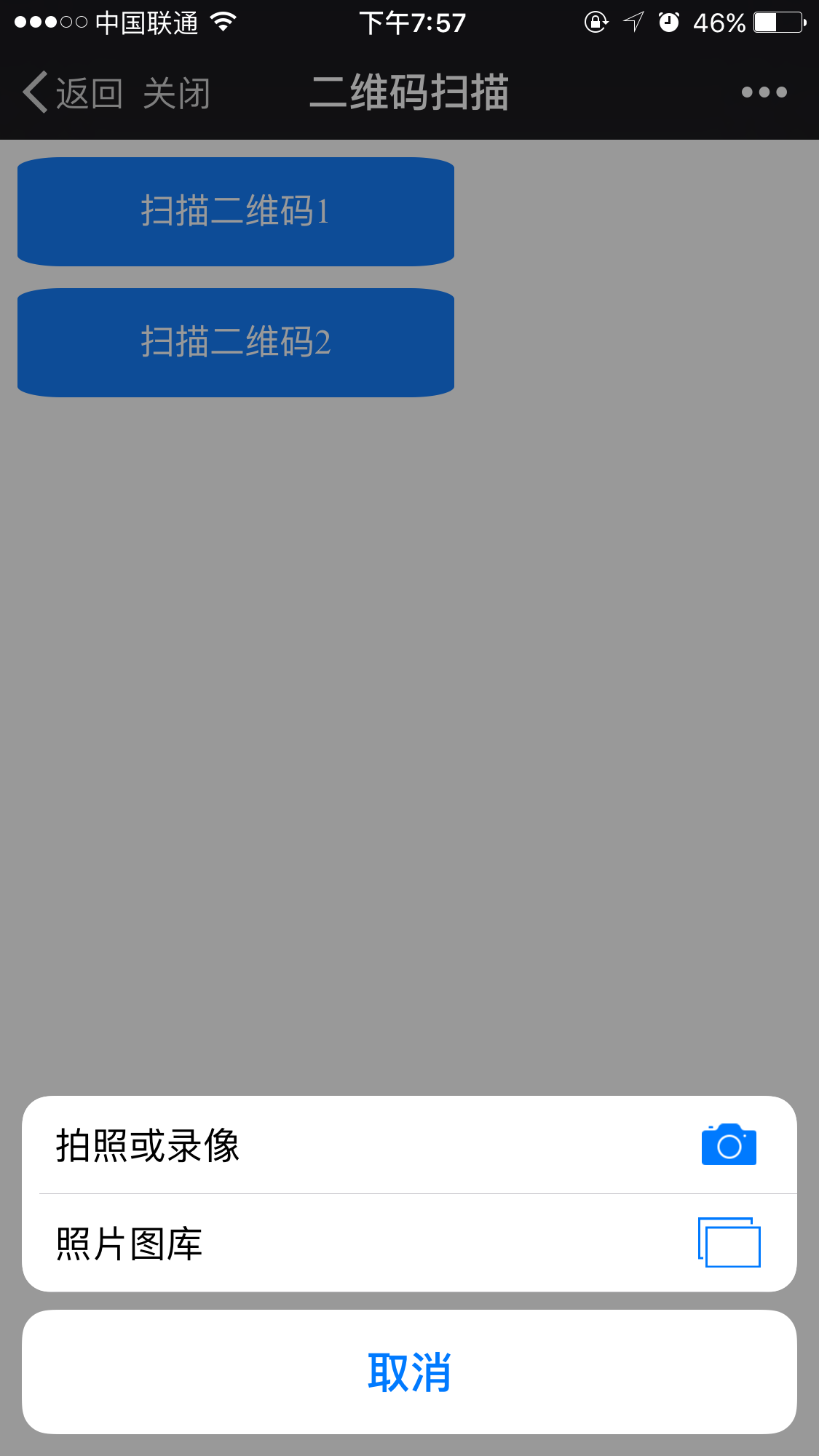
2.呼起后的頁面

關于“Html5如何實現二維碼掃描并解析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。