溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關MUI框架使用HTML5怎么實現二維碼掃描功能的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
一、簡介
Barcode模塊管理條碼掃描,提供常見的條碼(二維碼及一維碼)的掃描識別功能,可調用設備的攝像頭對條碼圖片掃描進行數據輸入。通過plus.barcode可獲取條碼碼管理對象。
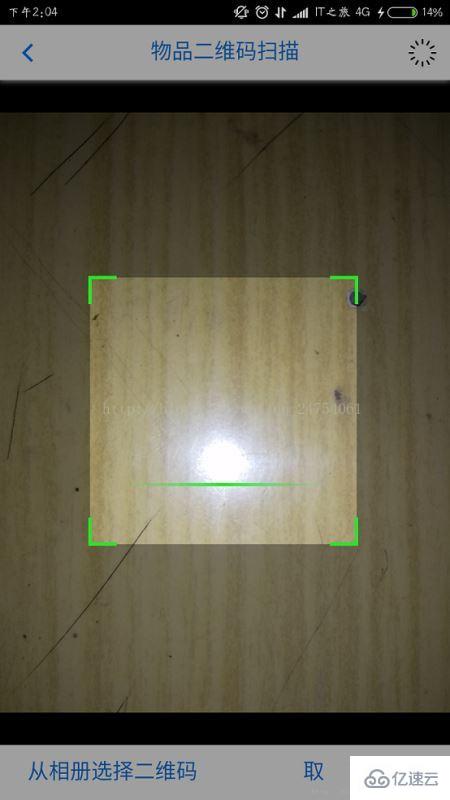
二、實現的效果

三、實現 代碼
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
<style type="text/css">
#bcid{
width: 100%;
height: 100%;
position: absolute;
background: #000000;
}
html, body ,p{
height:100%;
width: 100%;
}
.fbt{
color: #0E76E1;
width: 50%;
background-color: #ffffff;
float: left;
line-height: 44px;
text-align: center;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" style="background-color: #ffffff;">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h2 class="mui-title" style="color: #0E76E1;">物品二維碼掃描</h2>
<span class="mui-icon mui-icon-spinner-cycle mui-spin mui-pull-right" id="turnTheLight"></span>
</header>
<p id="bcid">
<!--盛放掃描控件的p-->
</p>
<p class="mui-bar mui-bar-footer" style="padding: 0px;">
<p class="fbt" onclick="scanPicture();">從相冊選擇二維碼</p>
<p class="fbt mui-action-back">取 消</p>
</p>
<script type="text/javascript">
scan = null;//掃描對象
mui.plusReady(function () {
mui.init();
startRecognize();
});
function startRecognize(){
try{
var filter;
//自定義的掃描控件樣式
var styles = {frameColor: "#29E52C",scanbarColor: "#29E52C",background: ""}
//掃描控件構造
scan = new plus.barcode.Barcode('bcid',filter,styles);
scan.onmarked = onmarked;
scan.onerror = onerror;
scan.start();
//打開關閉閃光燈處理
var flag = false;
document.getElementById("turnTheLight").addEventListener('tap',function(){
if(flag == false){
scan.setFlash(true);
flag = true;
}else{
scan.setFlash(false);
flag = false;
}
});
}catch(e){
alert("出現錯誤啦:\n"+e);
}
};
function onerror(e){
alert(e);
};
function onmarked( type, result ) {
var text = '';
switch(type){
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text + " : "+ result );
};
// 從相冊中選擇二維碼圖片
function scanPicture() {
plus.gallery.pick(function(path){
plus.barcode.scan(path,onmarked,function(error){
plus.nativeUI.alert( "無法識別此圖片" );
});
},function(err){
plus.nativeUI.alert("Failed: "+err.message);
});
}
</script>
</body>
</html>三、做的過程中遇見的問題
a,p占滿整個頁面
1,此p寬高都為100%,父級元素的高度也為此(依次類推直至根節點),或者此p的position為absolute;
2,可采用js動態設置頁面寬高
var height = window.innerHeight + 'px';//獲取頁面實際高度
var width = window.innerWidth + 'px';
document.getElementById("bcid").style.height= height;
document.getElementById("bcid").style.width= width;b,掃描控件有上下邊距
采用填充黑色來淡化視覺上面的差異,未實際解決。
感謝各位的閱讀!關于MUI框架使用HTML5怎么實現二維碼掃描功能就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。