您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了HTML5中的如何強制下載屬性download使用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
HTML5 的 Download 屬性用來強制瀏覽器下載對應文件,而不是打開。Chrome 和 Firefox 等瀏覽器太過于強大,也許是為了增強用戶體驗,當用戶點擊的資源文件可以被它們識別的時候(例如 pdf 會直接在瀏覽器打開,mp3、mp4 等媒體直接用瀏覽器內置播放器播放)。但有時候,用戶其實是希望直接下載而不是在瀏覽器上看看,這時就可以加上這個屬性,屬性值會對下載的文件重命名:
<a href="downloadpdf.php" download="download.pdf">點擊直接下載并保存成 download.pdf 文件</a>
如果你確定這個資源是用戶肯定會下載的,就可以加上這個屬性,還可以用 JS 或者手動改變想要保存的文件名。
在html里創建一個是下載鏈接是方便的,添加一個<a>標簽和指向文件的href屬性就行了。但是某些文件不會被下載(比如圖像,pdf,txt,doc),相反,他們會在瀏覽器中被打開。
如果你的站點是有服務器端的,你可以通過配置.htaccess文件來使得那些文件可以被下載。如果你的站點是被WordPress.com或者github頁面托管的(靜態頁面),那么輕考慮使用<a>標簽的download屬性
使用“Download”屬性
download屬性是html5規范的一部分,它表現為一個下載鏈接,而不是一個導航的鏈接。
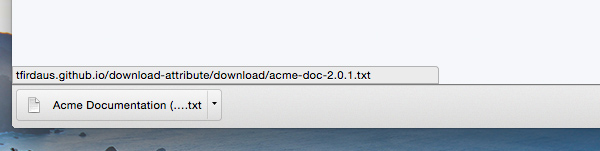
download屬性也允許你去重命名一個需要下載的文件。比如,一個文件存放在服務器上,如果這個文件是自動生成的,一般來說它被都命名為一個系統的數字和破折號的組合,例如acme-doc-2.0.1.txt,我們可以重命名這個下載文件的名字,用戶下載后看到的文件名可以是一個比較好的名字,例如Acme Documentation (ver. 2.0.1).txt,像這樣增加用戶體驗(不要忘記文件的拓展名)。
XML/HTML Code復制內容到剪貼板
<a href="downloadpdf.php"download="download.pdf">點擊直接下載并保存成 download.pdf文件</a>

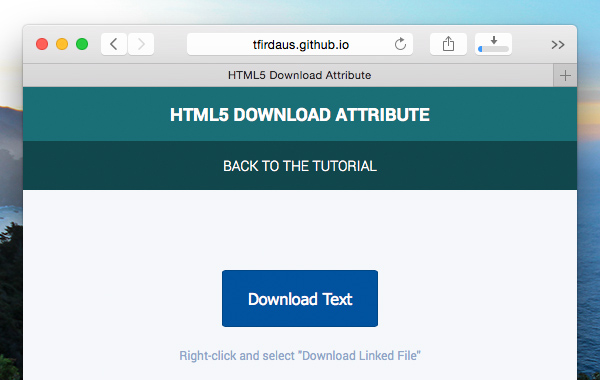
可以看一下這個demo地址:http://tutsplus.github.io/download-attribute/index.html
一些注意:
Firefox考慮到安全問題,該下載文件必須是從自己的服務器或域名中的,否則將在瀏覽器中打開。
在Chrome和Opear中,如果說下載文件不是在子集的服務器或域名中,這些瀏覽器會忽視download屬性,換句話來說,文件名不變。
提供后備方案:
在寫本文的時候,download屬性并沒有在Safari和IE中實現,但是IE聲稱,download屬性的實現已經在開發日程頂部了。
在這期間,我們可以使用一個后備方案去兼容那些瀏覽器。我們需要去下載Modernizr的download屬性特征測試。
然后添加以下腳本:
JavaScript Code復制內容到剪貼板
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<div>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}這個腳本是去測試瀏覽器是否支持download屬性的,如果瀏覽器不支持的話,它就會想有download屬性的<a>標簽下面,插入一個有download-instruction類的<div>標簽,并給予文字指引使用右鍵下載。
上述內容就是HTML5中的如何強制下載屬性download使用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。