您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在HTML5中實現拍照和攝像機功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
拍照
HTML5的getUserMedia API為用戶提供訪問硬件設備媒體(攝像頭、視頻、音頻、地理位置等)的接口,基于該接口,開發者可以在不依賴任何瀏覽器插件的條件下訪問硬件媒體設備。
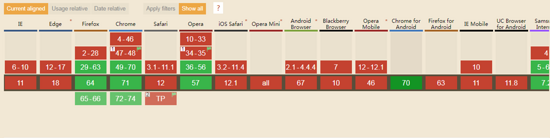
瀏覽器兼容性如下:

從上圖可以看到,主流瀏覽器Firefox、Chrome、Safari、Opera等等已經全面支持。
1、獲取視頻流,并用video標簽播放。
<video id="video" autoplay></video>
--------------------------------------------------------------
const videoConstraints = { width: 1366, height: 768 };
const videoNode = document.querySelector('#video');
let stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: videoConstraints });
videoNode.srcObject = stream;
videoNode.play();2、多個攝像頭設備,如何切換?
// enumerateDevices獲取所有媒體設備
const mediaDevices = await navigator.mediaDevices.enumerateDevices();
// 通過設備實例king屬性videoinput,過濾獲取攝像頭設備
const videoDevices = mediaDevices.filter(item => item.kind === 'videoinput') || [];
// 獲取前置攝像頭
const videoDeviceId = videoDevices[0].deviceId;
const videoConstraints = { deviceId: { exact: videoDeviceId }, width: 1366, height: 768 };
let stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: videoConstraints });
// 獲取后置攝像頭
const videoDeviceId = videoDevices[1].deviceId;
const videoConstraints = { deviceId: { exact: videoDeviceId }, width: 1366, height: 768 };
let stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: videoConstraints });
// 依次類推...3、拍照保存圖片
// 通過canvas捕捉video流,生成base64格式圖片
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.width = 1366;
canvas.height = 768;
context.drawImage(videoNode, 0, 0, canvas.width, canvas.height);
download(canvas.toDataURL('image/jpeg'));
// 下載圖片
function download (src) {
if (!src) return;
const a = document.createElement('a');
a.setAttribute('download', new Date());
a.href = src;
a.click();
}4、關閉攝像頭設備
let stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: videoConstraints });
// 3s后關閉攝像頭
setTimeout(function () {
stream.getTracks().forEach(track => track.stop());
stream = null;
}, 3000);到此完成簡單的相機拍照功能
攝像
攝像基本流程,是錄制一段視頻流并保存為音視頻文件。HTML5 MediaRecorder對象提供了多媒體錄音和錄視頻功能。
瀏覽器兼容性如下:

從上圖所示,瀏覽器對MediaRecorder兼容性遠不如getUserMedia,目前只有Chrome、Firefox對MediaRecorder支持較好。
==注意:攝像預覽播放器video標簽要設置靜音muted(消除回聲導致的刺耳噪音)==
const videoConstraints = { width: 1366, height: 768 };
let stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: videoConstraints });
let mediaRecorder = new MediaRecorder(stream);
let mediaRecorderChunks = []; // 記錄數據流
mediaRecorder.ondataavailable = (e) => {
mediaRecorderChunks.push(e.data);
};
mediaRecorder.onstop = (e) => {
// 通過Blob對象,創建文件二進制數據實例。
let recorderFile = new Blob(mediaRecorderChunks, { 'type' : mediaRecorder.mimeType });
mediaRecorderChunks = [];
const file = new File([this.recorderFile], (new Date).toISOString().replace(/:|\./g, '-') + '.mp4', {
type: 'video/mp4'
});
download(URL.createObjectURL(file));
// 下載視頻
function download (src) {
if (!src) return;
const a = document.createElement('a');
a.setAttribute('download', new Date());
a.href = src;
a.click();
}
};
mediaRecorder.stop(); // 停止錄制,觸發onstop事件上述內容就是怎么在HTML5中實現拍照和攝像機功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。