您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關canvas元素變形失真的原因的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
遇到的問題:canvas元素變形失真的原因
一個DOM元素存在三種尺寸:style尺寸,html尺寸,css尺寸。
使用canvas元素時,canvas元素默認寬高是300px * 150px。這里的默認尺寸是html尺寸。
為了更好地幫助理解,以作畫為例。畫板是css尺寸或者style尺寸,畫布是html尺寸。
如果我們沒有顯示指定canvas元素的html尺寸,而在css文件中指定了它的css尺寸。結果是十分令人困惑。
例如我們在一個默認300px * 150px的畫布上畫了一個圓半徑為50px的圓。
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>canvas尺寸</title>
<style>
#canvas {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<canvas id="canvas"></canvas>
</div>
<script>
window.onload = function () {
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#aaaaaa";
ctx.arc(100, 100, 50, 0, 2 * Math.PI);
ctx.stroke();
ctx.closePath();
};
</script>
</body>
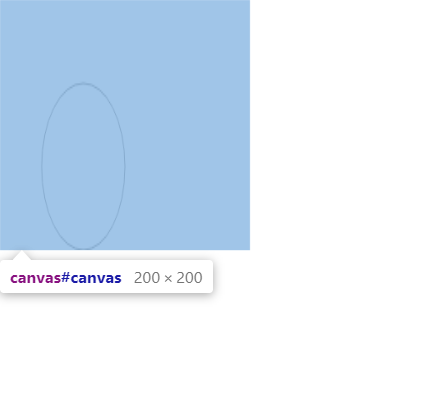
</html>最后顯示的結果如下:

可以看出畫布的尺寸確實是200 * 200。但是圓已經變成了橢圓,圖形發生了形變。這是為什么呢?
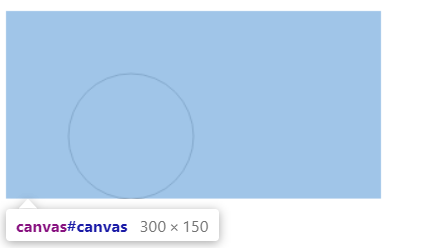
如果移除css設定的尺寸又會怎么樣呢?

可以看出此時圖形是正常的。畫布的尺寸確實是默認的300 * 150。
從對比以及想象中我們可以得出結論:
起初我們是在300 150的畫布上繪制一個圓。繪制完成之后,我們又希望將畫布的尺寸變成200 200,同時畫布還是那塊畫布,不作更換。
可行的方法是將畫布經行拉伸。假設畫布存在彈性,那么一塊畫布從300 150拉伸成200 200。畫布上的圓的長半軸變成原來的1.33倍,短半軸變成0.68倍。此時圓自然就是橢圓了。
結論:
在使用canvas畫圖的時候,為了避免不必要的麻煩,一定記得為canvas元素設定html尺寸的寬高。
感謝各位的閱讀!關于“canvas元素變形失真的原因”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。