您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS怎么構建變形邊框”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
border基礎回顧
border 顧名思義就是邊框的意思,在 CSS 中,你可以透過 border 的語法來對邊框做許多樣化的設計變化,例如設定邊框的寬度、樣式、顏色等等,也可以隱藏邊框,原則上 CSS 對于 border 的設計不只局限于 DIV 區塊或 span 的邊框,也可以應用到其他的網頁元素的邊框上,例如網頁標題的邊框、圖片的邊框(img border)... 等,所有的主流瀏覽器都支援 CSS border 屬性。
CSS border 語法介紹:
CSS Code復制內容到剪貼板
border: 邊框粗細 邊框顏色 邊框樣式 ;
標準的 css border 規則由左至右共有三個參數,每個參數間用半形空格隔開,第一個參數為邊框的粗細(border-width),一般使用 px、em 等標準網頁單位,第二個參數標示邊框的顏色(border-color),可以使用色標準色碼或顏色的英文名稱,第三個參數是邊框樣式(border-style),可以設定實線、虛線、雙實線、連續點 ... 等許多不同的風格。
簡單回顧以后,我們下面來進入正題:
一、border邊框變形記
前端開發者對于如何用純css如何實現三角效果應該有一定了解了。但是大家真正在項目中用到這個效果并不是很多吧,而且并不是每個人都熟諳此純css打造三角形的原理。所以今天粗擬一文,寫給一些對此原理不是很精通的朋友。高手飄過吧!下面來看我是如何通過純css來實現三角形的效果的。

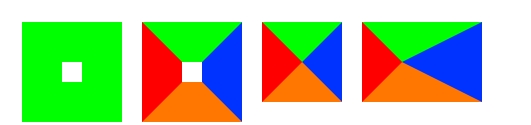
我們首先來看上面一組圖形,分別是兩個正方形,兩個長方形,并且每個形狀中都包括不同的圖形。值得一提的是這些形狀是通過純css來實現的,比較可喜的是它們兼容ie6…
等邊四邊形==圖形的合體(不許有邪惡的想法!!):
如果你要問這些是如何實現的呢?其實比較簡單,只是平時大家很少關注罷了。我們習慣了用border定義邊框,因為設計圖的原因,大多是定義“1-5”像素的圖形,并沒有進行過深入的研究,比如border-left與border-top之間的銜接是怎樣的呢?想要知道答案很簡單,我們只需要將border-width的值增大就可以了,增大后我們會看到border之間的銜接是一條斜線。如上圖所示了,下面貼上面部分的代碼:
CSS Code復制內容到剪貼板
<div style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></div>
<div style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></div>
你一定很想了解上面的圖形的變形原理了。這里我分步驟解析代碼:
首先我們研究圖一的代碼,發現就是我們平常使用的定義邊框的方式:border:40px solid #0f0;這樣我們就可以得到一個寬高均為20像素,邊框為40像素的正方形;
繼續,研究圖二的代碼,也是很簡單實現,只不過給各個邊框添加了顏色罷了,不過我們卻發現了驚人的變化,每個邊框與邊框之間竟然是產生了斜線,并且這個時候產生了4個梯形,聰明的你一定會有一種原來如此的感覺,并且同時聯想到如果沒有中間的空白那樣不就產生了三角形了嗎…
是的,如你所想,圖三就是你腦子中的東西,我們看到代碼“width: 0px; height: 0px;”這樣空白部分就沒有了,不過這時你可能還需要注意一個細節(加粗顯示的部分),“font-size: 0”,是的就是這里,為了兼容ie6,去除ie610像素高度的bug(必要的時候需要用到line-height:0;)。至此,我們再告一段落,接下來你是不是想要告訴我,將其他的三個邊框顏色轉化成背景色就變成了一個三角形呢?是的,的確是這個樣子。但是不要著急,我們接下來研究下圖四。
同圖三只有細微的不同,右邊邊框的寬度增加了,變成了80像素,然后你看到了產生了4個非直角的三角形,但是這個又有神馬用呢?我可以肯定的說,只要用心思考,這個還是比較好玩的,因為我們三角形的領域已經不再局限于直角的了…呵呵,各位看官請繼續給下看
正方形變形成三角形:
我盡力不拖泥帶水完成整個變形過程的注解,但是文筆以及性格的原因,總有磨嘰之處,還請見諒!貼上面圖形代碼:
CSS Code復制內容到剪貼板
<div style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></div>
即使不看上面代碼,你也應該清楚上面幾個圖形是如何得到的了。沒錯,定義了一個“border:40px solid #fff /*這里就是背景色*/;”,然后給邊框定義不同的顏色值就行了,如果想要顯示下面的三角形,只給下面的圖形定義顏色即可。
就這么簡單了,我們常見的某些小三角就是通過這樣的代碼來實現的,一般配合著絕對定位(position:absolute;)來使用,就會達到理想的效果了。
二、border變形記之高級進階
神馬,上面還不算結束。呵呵,的確如此,我想說的是通過上面的部分恐怕還不能實現開頭圖片中的效果。所以我們只能繼續加深研究層次了…下面是內涵圖出場了。。。
做為一名睿智的前端開發人員來說,你一定不會對于上面的做法感到不屑,因為我講的不僅僅是技術,這還是一項藝術。嘿嘿,痞子出場,講解繼續…首先放碼…
CSS Code復制內容到剪貼板
<div style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></div>
我感覺做前端的人玩神馬找找看,找不同之類的游戲肯定牛X,畢竟整天面對著代碼調bug,分析不同類型的代碼在不同的瀏覽器實現的不同效果…呵呵,啰嗦了。你應該看到不一樣的地方了。
上面想要實現的效果就是,左邊的塊要壓在右邊的塊上面,來實現整體的塊元素之間的銜接工作。看到這里,我知道您在思考什么,z-index是不是?難道不是,你也想到透明了?那么說明你已經領悟到css三角形的真諦了。
三、border變形記之分步導航效果(火箭組裝法)
電視中大家都看到過火箭,以及類火箭形物體。今天我這里講的技術就是火箭組裝是非常不可能的,我要講的是類似火箭的組裝來實現純css分布導航效果。
大家都知道火箭由最下面的發動機+推進器,中間燃料箱發送機,頭上是衛星整流罩等等…大概這么個情況。ok,看我下面的結構
看到了上面的圖解之后你肯定應該知道自己該干神馬了,我們只需要給中間的塊一個固定的值,然后左右兩邊的形狀采用相對于中間的塊絕對定位就可以了。既然知道了原理,那么就開始行動吧。
CSS Code復制內容到剪貼板
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<div id="step">
<a><s class="first"></s>注冊<b></b></a>
<a class="on"><s></s>登錄<b></b></a>
<a><s></s>下單<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</div>
如果看到這里你仍舊在問怎么實現神馬的巴拉巴拉…那么我只能告訴你:跪求的話我也不告訴你。你只有自己去實踐,并且掌握的知識才能是自己的,所以自己去參照上面代碼寫一個效果,你絕對不虛此覽。
四、border變形記之變態版
每個技術人員都在追求是技術的更高層次,更深層次。所以當你以為某個技術點已經結束了的時候,或許之前你所領悟到的僅僅是個開始。關鍵在于你是否能夠利用你掌握的知識去探索并創造。下面一個簡單的border變形記的變態版,技術內容很低級,想法還是可以的。歡迎重口味!
CSS Code復制內容到剪貼板
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<div id="arr">
<a></a>
<s></s>
<b></b>
</div>
“CSS怎么構建變形邊框”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。