您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在html中實現一個markdown編輯器效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一:下載Editor.md
1:進入官網直接進行下載
2:使用npm進行下載
npm install editor.md
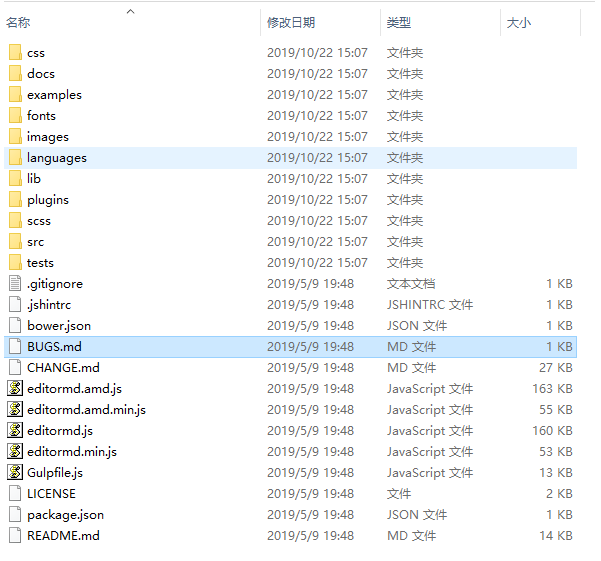
下載下來的文件結構如下:

二:Editor.md的簡單使用
1:前提:
引入css
<link rel="stylesheet" href="editormd/css/editormd.css" />
引入js
<script src="js/jquery.min.js"></script> <script src="editormd/editormd.min.js"></script>
2:html+js實現markdown效果
<link rel="stylesheet" href="editormd/css/editormd.css" />
<div id="test-editor">
<textarea style="display:none;" class="content-markdown" name="content-markdown"></textarea>
</div>
<script src="js/jquery.min.js"></script>
<script src="editormd/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
width : "100%", //寬度,不填為100%
height : "500px", //高度,不填為100%
theme : "dark", //主題,不填為默認主題
path : "editormd/lib/", //editor.md插件的lib目錄地址
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
toolbarAutoFixed:true, //工具欄自動固定定位的開啟與禁用
});
});
</script>根據如上代碼就可以實現markdown編輯器效果

但是如上代碼沒有本地上傳圖片功能,如果你需要本地上傳圖片功能,js代碼修改如下:
$(function() {
var editor = editormd("test-editor", {
width : "100%", //寬度,不填為100%
height : "500px", //高度,不填為100%
theme : "dark", //主題,不填為默認主題
path : "editormd/lib/", //editor.md插件的lib目錄地址
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
toolbarAutoFixed:true, //工具欄自動固定定位的開啟與禁用
imageUpload : true, //運行本地上傳
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"], //允許上傳的文件格式
imageUploadURL : "/index.php?r=markdown/upload" //上傳的后臺服務器路徑
});
});后端上傳的簡單實現如下(這里上傳我使用了Yii框架的intervention/image插件)
Yii::$app->response->format = Response::FORMAT_JSON;
$upload = \Intervention\Image\ImageManagerStatic::make($_FILES['editormd-image-file']['tmp_name'])->save('upload/upload.jpg');//file為上傳表單的name名
if ($upload) {
return [
'success' => 1,
'message' => '上傳成功',
'url' => 'upload/upload.jpg'
];
} else {
return [
'success' => 0,
'message' => '上傳失敗',
];
}html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
看完上述內容,你們對怎么在html中實現一個markdown編輯器效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。