您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue中使用simplemde實現一個markdown編輯器?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
安裝及初始化
npm install simplemde --save
在html中加入一個textarea
<textarea id="simplemde"></textarea>
在vue的生命周期函數 mounted 中,添加 simplemde 的實例化
var simplemde = new SimpleMDE({
el: document.getElementById(simplemde)
})el 通過dom指定為我們建立的textarea元素,如果省略,則會自動抓取html結構中的第一個textarea
綁定事件,使我們的內容數據始終與 simplemde 獲取到的鍵入數據同步
simplemde.codemirror.on("change", () => {
this.content = simplemde.value()
})上傳圖片
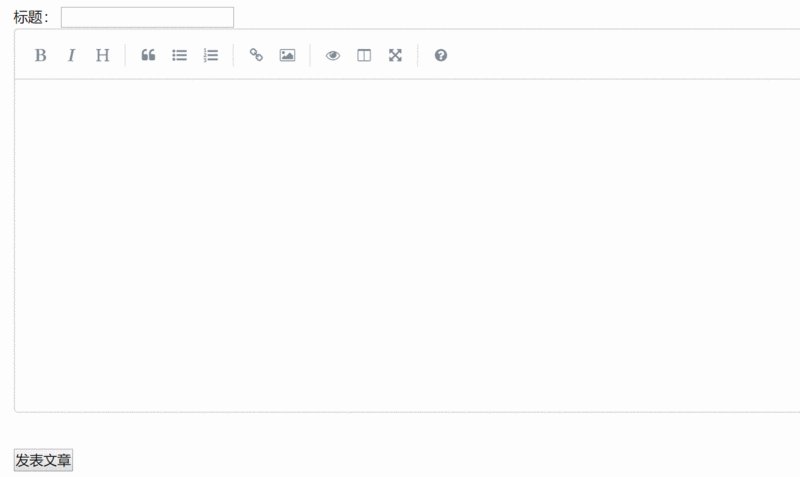
在原本的 simplemde 中
點擊圖片按鈕的效果是這樣的

這是個啥??本地上傳的選擇框呢??
沒辦法,既然沒有就只好自己做一個了
首先我們建立一個隱藏的 input
<input accept="image/gif,image/jpeg,image/jpg,image/png" type="file" id="upInput" ref="upInput">
接收圖片格式的文件,點擊即可彈出本地上傳的文件選擇框
之所以要隱藏,是因為我們并不想要這個按鈕
我們還是想通過點擊 simplemde 的圖片按鈕來上傳
雖然人家沒啥用,但好看呀
所以我們就把這個 input 給隱藏,只用一下它的 click 方法
這樣我們點擊圖片按鈕就相當于在點擊這個 input
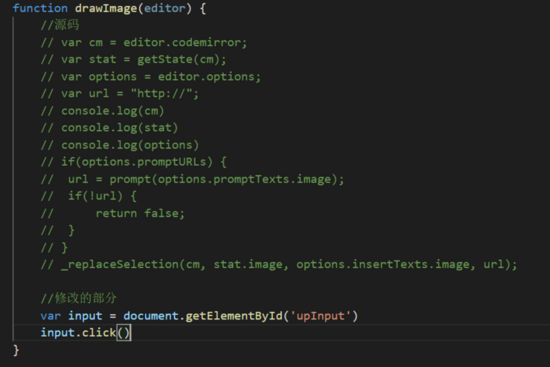
在 simplemde 的源碼里,找到圖片按鈕調用的函數
把原來的都注釋掉,加上這兩句

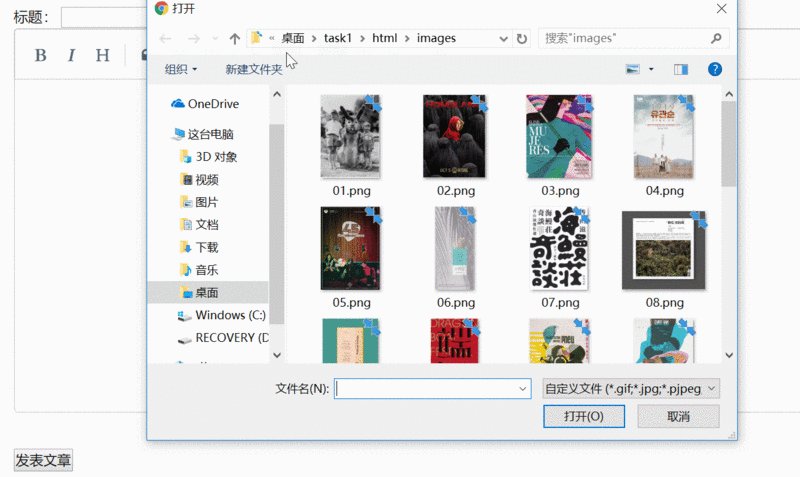
這樣我們就可以調用本地上傳的選擇框了

那么選擇了圖片之后,為了能即時預覽
我們希望選擇之后,就發到后端存儲起來
在前端我們運用 axios + formdata 進行發送
var input = this.$refs.upInput
var formData = new FormData()
formData.append("i", input.files[0])
var config = {
headers: {
"Content-Type": "multipart/form-data"
}
}
this.$axios.post("/data/myupload", formData, config)后端我是用的 node ,運用 multer 模塊來接收
multer 是專門用來處理 mulipart/form-data 格式的數據的
var multer = require('multer')
//定義存儲器
var storage = multer.diskStorage({
//存儲路徑
destination: function (req, file, cb) {
cb(null, '../static/upload/')
},
//存儲文件名
filename: function (req, file, cb) {
cb(null, `${Date.now()}-${file.originalname}`)
}
})
//運用存儲器
var upload = multer({ storage: storage })
// 接受單圖的上傳
router.post('/data/myupload', upload.single('i'), function (req, res, next) {
//將存儲后的文件名發還給前端
res.send(req.file.filename)
});前端收到文件名后,將其跟存儲路徑打包寫進文本框中
也就是之前點擊圖片按鈕看到的那串字符
寫入后就可預覽
this.$axios.post("/data/myupload", formData, config).then((res)=> {
var urlname=``
simplemde.value(`${this.content}\n${urlname}\n`)
})看起來萬事大吉了
但其實還漏了一點
那就是input的click()本身不是異步的,但是你選擇圖片需要時間,在這過程中后面的代碼(即便是異步代碼)都執行了一遍,也就是說現在寫的這些發送存儲都在選完圖片之前就執行完了
為了在選擇完圖片之后再執行
我們新增一個監聽事件,監聽 input 的 change ,把之前的代碼都丟到這里面來
var input = this.$refs.upInput
input.addEventListener("change", () => {
var formData = new FormData()
formData.append("i", input.files[0])
var config = {
headers: {
"Content-Type": "multipart/form-data"
}
}
this.$axios.post("/data/myupload", formData, config).then((res)=> {
var urlname=``
simplemde.value(`${this.content}\n${urlname}\n`)
})
})這樣就實現了我們的圖片上傳效果
顯示
比如通過編輯器,我們寫了一篇博客,并存儲進了后臺
想在別的組件中把它調出來顯示
也就是字符串轉為html
只需要調用 simplemde 的原型鏈方法
this.contentMarkdown = SimpleMDE.prototype.markdown(content)
然后把數據放到v-html中
<div v-html="contentMarkdown"></div>
看完上述內容,你們掌握怎么在vue中使用simplemde實現一個markdown編輯器的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。