溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用canvas怎么繪制一個連線動畫,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
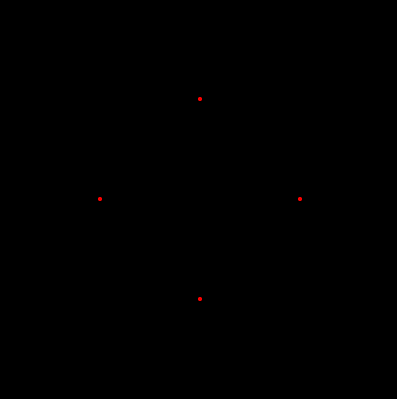
step1:繪制點
首先創建個標簽<canvas id="canvas"></canvas>
設置幾個點的坐標
const points = [
[200, 100], //上
[300, 200], //右
[100, 200], //左
[200, 100], //上
[200, 300], //下
[100, 200], //左
[300, 200], //右
[200, 300]
];
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");然后把點給畫出來

points.forEach(([x, y]) => {
drawDot(x, y);
});
function drawDot(x1, y1, r) {
ctx.save();
ctx.beginPath(); //不寫會和線連起來
ctx.fillStyle = "red";
//繪制成矩形
ctx.arc(x1, y1, r ? r : 2, 0, 2 * Math.PI);
ctx.fill();
ctx.restore();
}step2:繪制線條
我們封裝一個方法,傳入起點終點,繪制一根線條
function drawLine(x1, y1, x2, y2) {
ctx.save();
ctx.beginPath(); //不寫每次都會重繪上次的線
ctx.lineCap = "round";
ctx.lineJoin = "round";
var grd = ctx.createLinearGradient(x1, y1, x2, y2);
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.closePath();
ctx.strokeStyle = "rgba(255,255,255,1)";
ctx.stroke();
ctx.restore();
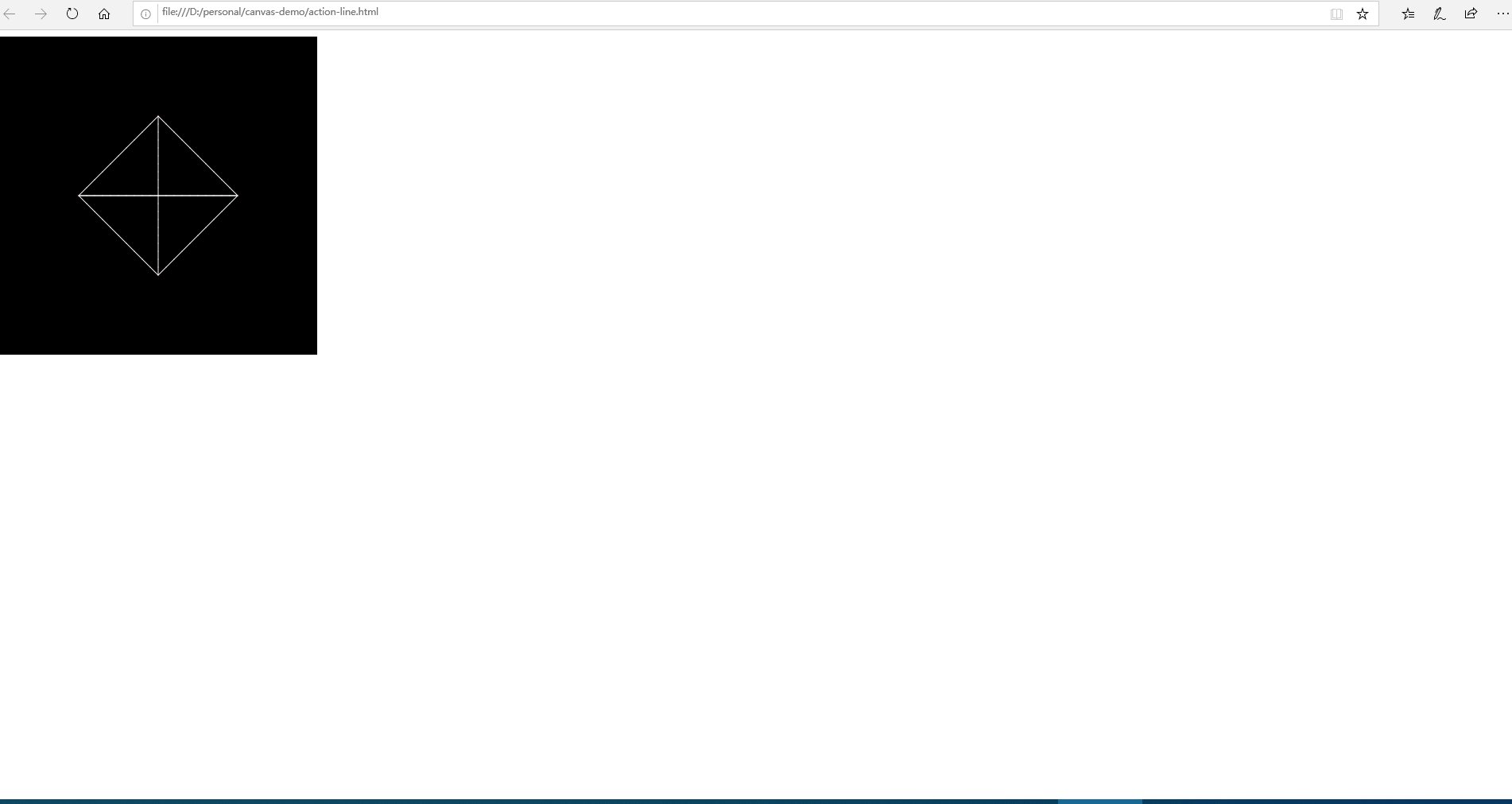
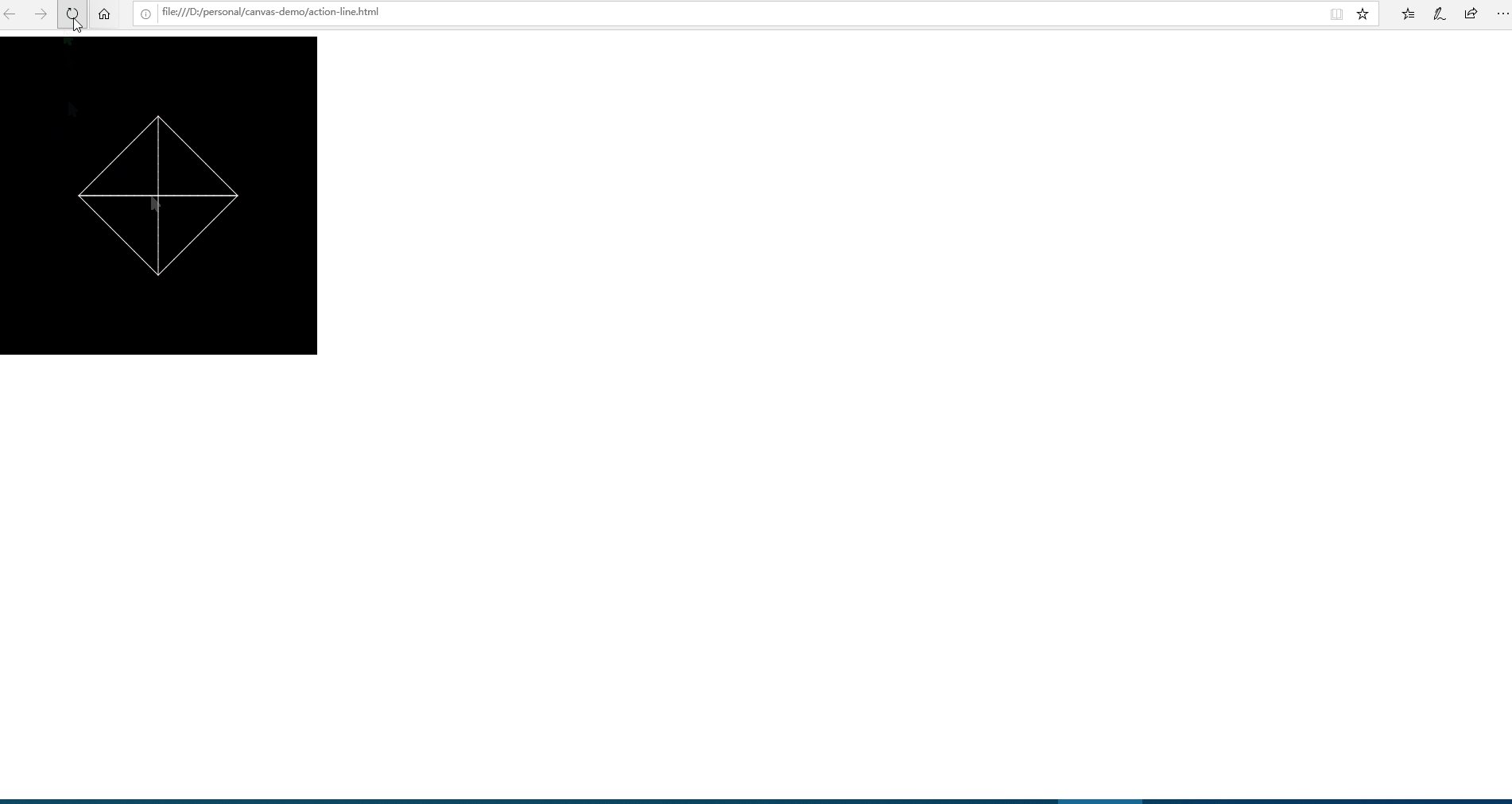
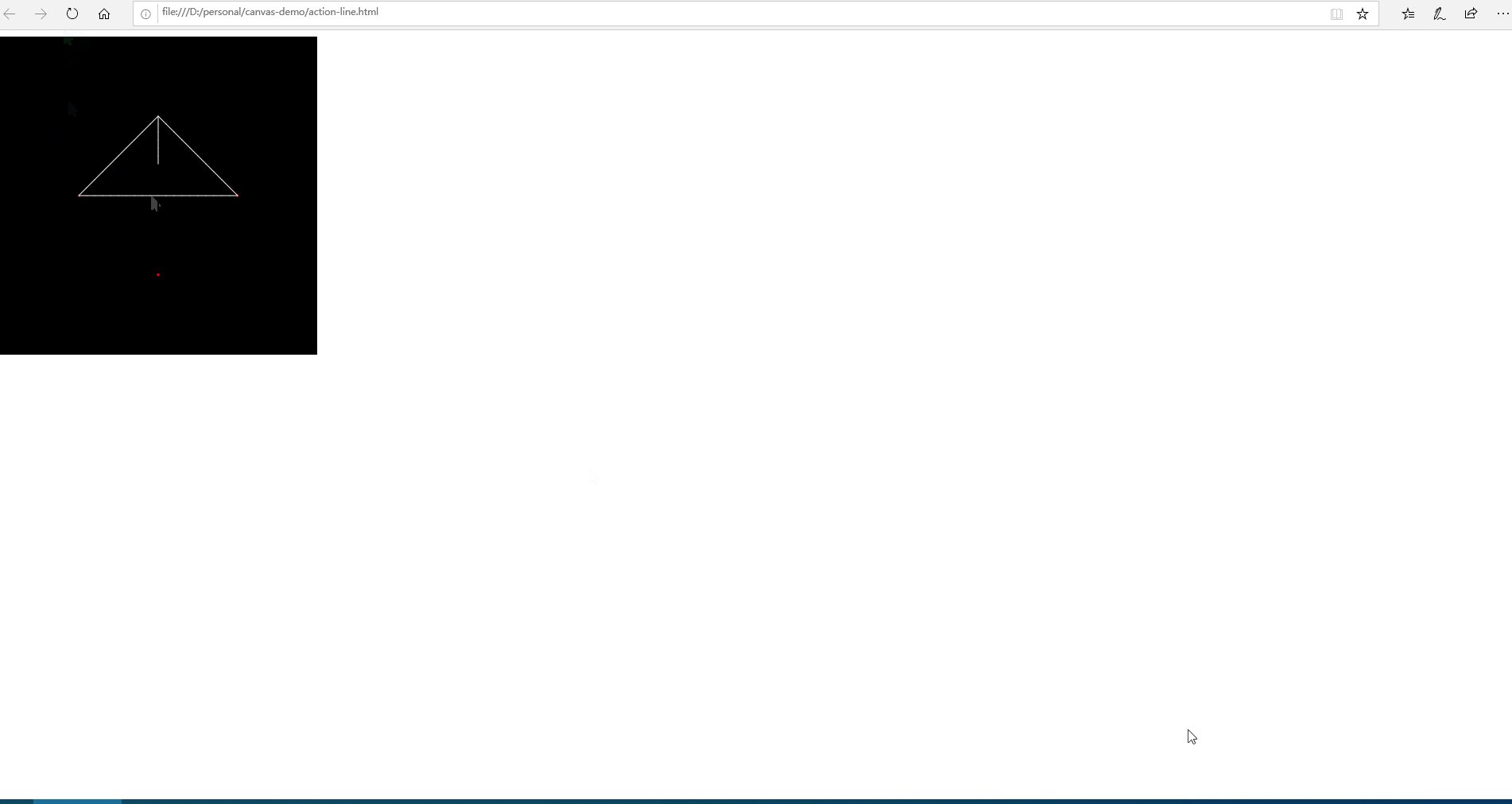
}step3:線條動畫
這里面需要計算兩點之間的斜率,然后x坐標每次挪動±1單位,已知斜率和x偏移,即可計算出y的偏移。值得注意的是,這個坐標系和數學中的xy坐標系有點不一樣,y軸是反的。然后可以引入額外的參數speed控制速度
function lineMove(points) {
if (points.length < 2) {
return;
}
const [[x1, y1], [x2, y2]] = points;
let dx = x2 - x1;
let dy = y2 - y1;
if (Math.abs(dx) < 1 && Math.abs(dy) < 1) {
points = points.slice(1);
lineMove(points);
return;
}
let x = x1,
y = y1; //線條繪制過程中的終點
if (dx === 0) {
(x = x2), (y += (speed * dy) / Math.abs(dy));
} else if (dy === 0) {
x += (speed * dx) / Math.abs(dx);
y = y2;
} else if (Math.abs(dx) >= 1) {
let rate = dy / dx;
x += (speed * dx) / Math.abs(dx);
y += (speed * rate * dx) / Math.abs(dx);
}
drawLine(x1, y1, x, y);
points[0] = [x, y];
window.requestAnimationFrame(function() {
lineMove(points);
});
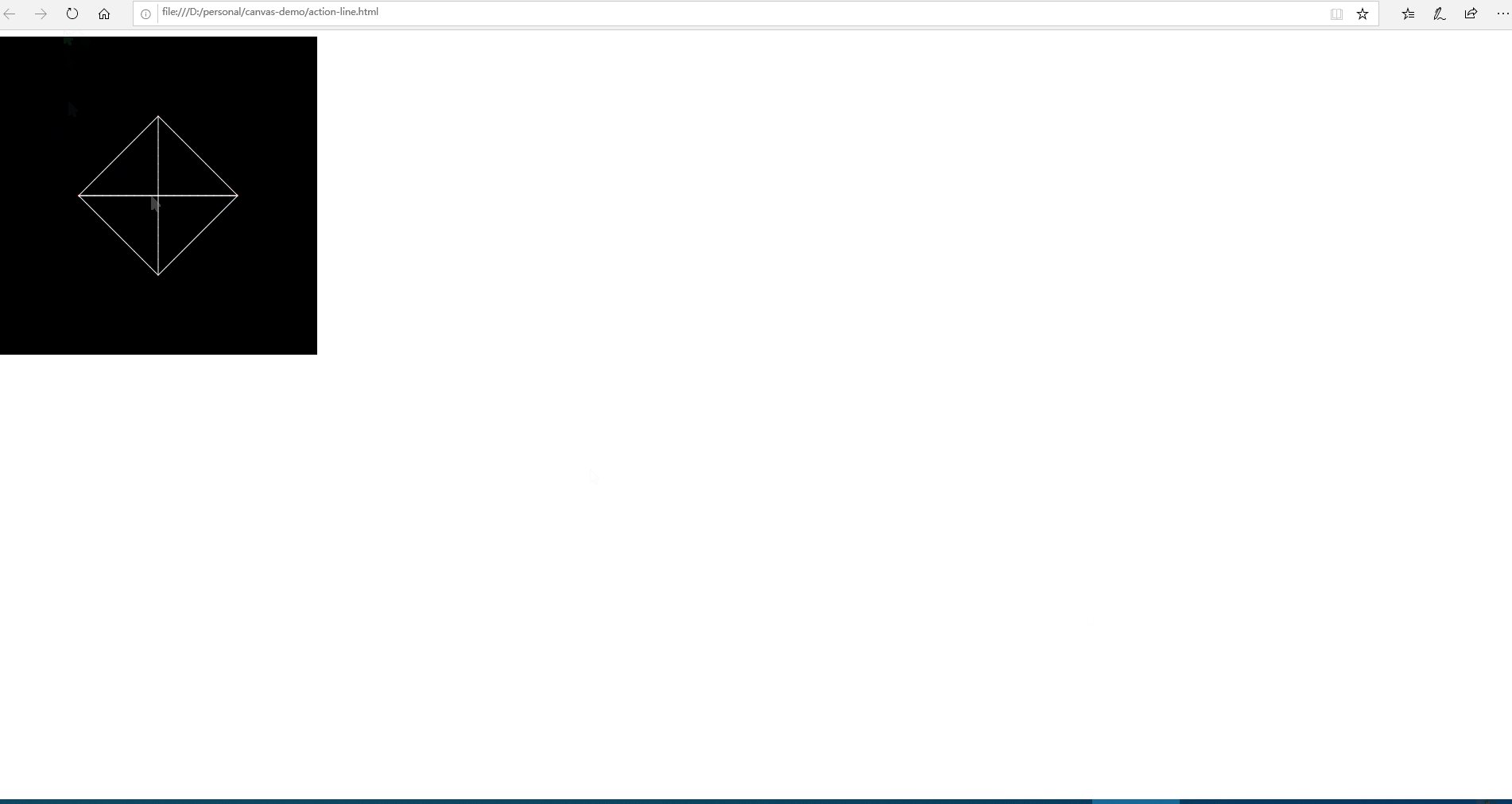
}主要代碼就這么多,先看效果

完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>canvas-連線動畫</title>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
//起點:10,20 終點:150,200
const points = [
[200, 100], //上
[300, 200], //右
[100, 200], //左
[200, 100], //上
[200, 300], //下
[100, 200], //左
[300, 200], //右
[200, 300]
];
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
// const img = new Image();
const speed = 10; //速度
// img.onload = function() {
// canvas.width = img.width;
// canvas.height = img.height;
animate(ctx);
// };
// img.src = "./imgs/demo.png";
function animate(ctx) {
// ctx.drawImage(img, 0, 0);
ctx.fillRect(0, 0, canvas.width, canvas.height);
points.forEach(([x, y]) => {
drawDot(x, y);
});
lineMove(points);
}
function lineMove(points) {
if (points.length < 2) {
return;
}
const [[x1, y1], [x2, y2]] = points;
let dx = x2 - x1;
let dy = y2 - y1;
if (Math.abs(dx) < 1 && Math.abs(dy) < 1) {
points = points.slice(1);
lineMove(points);
return;
}
let x = x1,
y = y1; //線條繪制過程中的終點
if (dx === 0) {
(x = x2), (y += (speed * dy) / Math.abs(dy));
} else if (dy === 0) {
x += (speed * dx) / Math.abs(dx);
y = y2;
} else if (Math.abs(dx) >= 1) {
let rate = dy / dx;
x += (speed * dx) / Math.abs(dx);
y += (speed * rate * dx) / Math.abs(dx);
}
drawLine(x1, y1, x, y);
points[0] = [x, y];
window.requestAnimationFrame(function () {
lineMove(points);
});
}
function drawLine(x1, y1, x2, y2) {
ctx.save();
ctx.beginPath(); //不寫每次都會重繪上次的線
ctx.lineCap = "round";
ctx.lineJoin = "round";
var grd = ctx.createLinearGradient(x1, y1, x2, y2);
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.closePath();
ctx.strokeStyle = "rgba(255,255,255,1)";
ctx.stroke();
ctx.restore();
}
function drawDot(x1, y1, r) {
ctx.save();
ctx.beginPath(); //不寫會和線連起來
ctx.fillStyle = "red";
//繪制成矩形
ctx.arc(x1, y1, r ? r : 2, 0, 2 * Math.PI);
ctx.fill();
ctx.restore();
}
</script>
</body>
</html>關于使用canvas怎么繪制一個連線動畫就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。