您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML5中FileReader對象怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
寫在前面
前一篇文章介紹了HTML5中的Blob對象(詳情戳這里),從中了解到Blob對象只是二進制數據的容器,本身并不能操作二進制,故本篇將對其操作對象FileReader進行介紹。
FileReader
FileReader主要用于將文件內容讀入內存,通過一系列異步接口,可以在主線程中訪問本地文件。
使用FileReader對象,web應用程序可以異步的讀取存儲在用戶計算機上的文件(或者原始數據緩沖)內容,可以使用File對象或者Blob對象來指定所要處理的文件或數據。
創建實例
var reader = new FileReader();
方法
| 方法定義 | 描述 |
|---|---|
| abort():void | 終止文件讀取操作 |
| readAsArrayBuffer(file):void | 異步按字節讀取文件內容,結果用ArrayBuffer對象表示 |
| readAsBinaryString(file):void | 異步按字節讀取文件內容,結果為文件的二進制串 |
| readAsDataURL(file):void | 異步讀取文件內容,結果用data:url的字符串形式表示 |
| readAsText(file,encoding):void | 異步按字符讀取文件內容,結果用字符串形式表示 |
事件
| 事件名稱 | 描述 |
|---|---|
| onabort | 當讀取操作被中止時調用 |
| onerror | 當讀取操作發生錯誤時調用 |
| onload | 當讀取操作成功完成時調用 |
| onloadend | 當讀取操作完成時調用,不管是成功還是失敗 |
| onloadstart | 當讀取操作將要開始之前調用 |
| onprogress | 在讀取數據過程中周期性調用 |
使用方法
FileReader通過異步的方式讀取文件內容,結果均是通過事件回調獲取,下面是一個讀取本地txt文件內容的例子:
var input = document.getElementById("file"); //input file
input.onchange = function(){
var file = this.files[0];
if(!!file){
//讀取本地文件,以gbk編碼方式輸出
var reader = new FileReader();
reader.readAsText(file,"gbk");
reader.onload = function(){
//讀取完畢后輸出結果
console.log(this.result);
}
}
}此外我們還可以通過注冊onprogress、onerror等事件,記錄文件讀取進度或異常行為等等。
讀取方式
FileReader提供了四種不同的讀取文件的方式,如:readAsArrayBuffer會將文件內容讀取為ArrayBuffer對象,readAsBinaryString則將文件讀取為二進制串,下面對這四種方式進行簡單區分。
首先準備一張圖片(6764 字節)和一個txt文本(51字節)作為測試文件:

接著編寫測試代碼:
var reader = new FileReader();
// 通過四種方式讀取文件
//reader.readAsXXX(file);
reader.onload = function(){
//查看文件輸出內容
console.log(this.result);
//查看文件內容字節大小
console.log(new Blob([this.result]))
}readAsDataURL
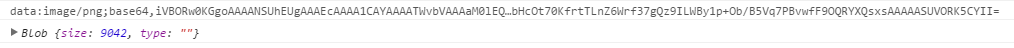
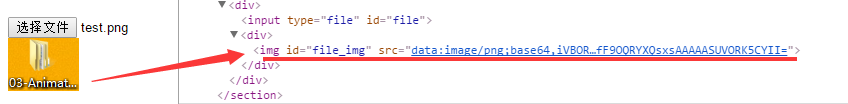
查看圖片輸出結果:

查看txt輸出結果:

很明顯,readAsDataURL會將文件內容進行base64編碼后輸出,這個很好區分。
readAsText
此方法可以通過不同的編碼方式讀取字符,我們使用utf-8讀取
查看圖片輸出結果:

查看txt輸出結果:

readAsText讀取文件的單位是字符,故對于文本文件,只要按規定的編碼方式讀取即可;
而對于媒體文件(圖片、音頻、視頻),其內部組成并不是按字符排列,故采用readAsText讀取,會產生亂碼,同時也不是最理想的讀取文件的方式
readAsBinaryString
查看圖片輸出結果:

查看txt輸出結果:

與readAsText不同的是,readAsBinaryString函數會按字節讀取文件內容。
然而諸如0101的二進制數據只能被機器識別,若想對外可見,還是需要進行一次編碼,而readAsBinaryString的結果就是讀取二進制并編碼后的內容。
盡管readAsBinaryString方法可以按字節讀取文件,但由于讀取后的內容被編碼為字符,大小會受到影響,故不適合直接傳輸,也不推薦使用。
如:測試的圖片文件原大小為6764 字節,而通過readAsBinaryString讀取后,內容被擴充到10092個字節
readAsArrayBuffer
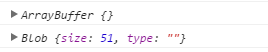
查看圖片輸出結果:

查看txt輸出結果:

與readAsBinaryString類似,readAsArrayBuffer方法會按字節讀取文件內容,并轉換為ArrayBuffer對象。
我們可以關注下文件讀取后大小,與原文件大小一致。
這也就是readAsArrayBuffer與readAsBinaryString方法的區別,readAsArrayBuffer讀取文件后,會在內存中創建一個ArrayBuffer對象(二進制緩沖區),將二進制數據存放在其中。通過此方式,我們可以直接在網絡中傳輸二進制內容。
好了說這么多,那ArrayBuffer到底是個毛?
關于ArrayBuffer對象牽涉的知識點比較多,完全可以單開一篇細說,在此只要簡單理解為存放了一段二進制數據的內存空間即可。
而本身ArrayBuffer中的內容對外是不可見的,若要查看其中的內容,就要引入另一個概念:類型化數組
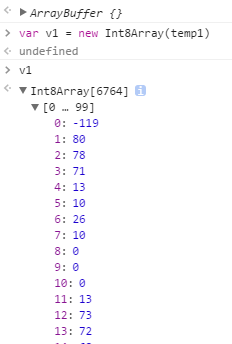
我們可以嘗試查看下剛剛通過readAsArrayBuffer方法讀取的圖片文件內容:

可以看到,整個圖片文件的6764個字節,被分別存儲在長度為6764的數組中,而數組中每一個元素的值,為當前字節的十進制數值。
關于ArrayBuffer和類型化數組的概念在此不做深入解釋,之后會再寫一篇單獨討論。
應用場景
說了這么多,最后還是要落實到FileReader能解決什么問題,下面通過幾個例子說明:
在線預覽本地文件
我們知道,img的src屬性或background的url屬性,可以通過被賦值為圖片網絡地址或base64的方式顯示圖片。
在文件上傳中,我們一般會先將本地文件上傳到服務器,上傳成功后,由后臺返回圖片的網絡地址再在前端顯示。
通過FileReader的readAsDataURL方法,我們可以不經過后臺,直接將本地圖片顯示在頁面上。這樣做可以減少前后端頻繁的交互過程,減少服務器端無用的圖片資源,代碼如下:
var input = document.getElementById("file"); // input file
input.onchange = function(){
var file = this.files[0];
if(!!file){
var reader = new FileReader();
// 圖片文件轉換為base64
reader.readAsDataURL(file);
reader.onload = function(){
// 顯示圖片
document.getElementById("file_img").src = this.result;
}
}
}運行效果如下:

對于圖片上傳,我們也可以先將圖片轉換為base64進行傳輸,此時由于傳輸的圖片內容就是一段字符串,故上傳接口可以當做普通post接口處理,當圖片傳輸到后臺后,可以在轉換為文件實體存儲。
當然,考慮到base64轉換效率及其本身的大小,本方法還是適合于上傳內容簡單或所占內存較小的文件。
二進制數據上傳
HTML5體系的建立引入了一大堆新的東西,基于XHR2,我們可以直接上傳或下載二進制內容,無需像以往一樣通過form標簽由后端拉取二進制內容。
簡單整理下上傳邏輯:
1、通過input[type="file"]標簽獲取本地文件File對象
2、通過FileReader的readAsArrayBuffer方法將File對象轉換為ArrayBuffer
3、創建xhr對象,配置請求信息
4、通過xhr.sendAsBinary直接將文件的ArrayBuffer內容裝填至post body后發送
代碼實現如下:
var input = document.getElementById("file"); // input file
input.onchange = function(){
var file = this.files[0];
if(!!file){
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function(){
var binary = this.result;
upload(binary);
}
}
}
//文件上傳
function upload(binary){
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://xxxx/opload");
xhr.overrideMimeType("application/octet-stream");
//直接發送二進制數據
if(xhr.sendAsBinary){
xhr.sendAsBinary(binary);
}else{
xhr.send(binary);
}
// 監聽變化
xhr.onreadystatechange = function(e){
if(xhr.readyState===4){
if(xhr.status===200){
// 響應成功
}
}
}
}以上是“HTML5中FileReader對象怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。