您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用Html5 Stream開發實時監控系統,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
H5Stream
在網上搜索web直播/攝像頭直播等關鍵詞找到了H5Stream,這是一個可以基于Native H5 Video標簽實現直播的解決方案。當然它也支持其他的RTMP/HLS等。
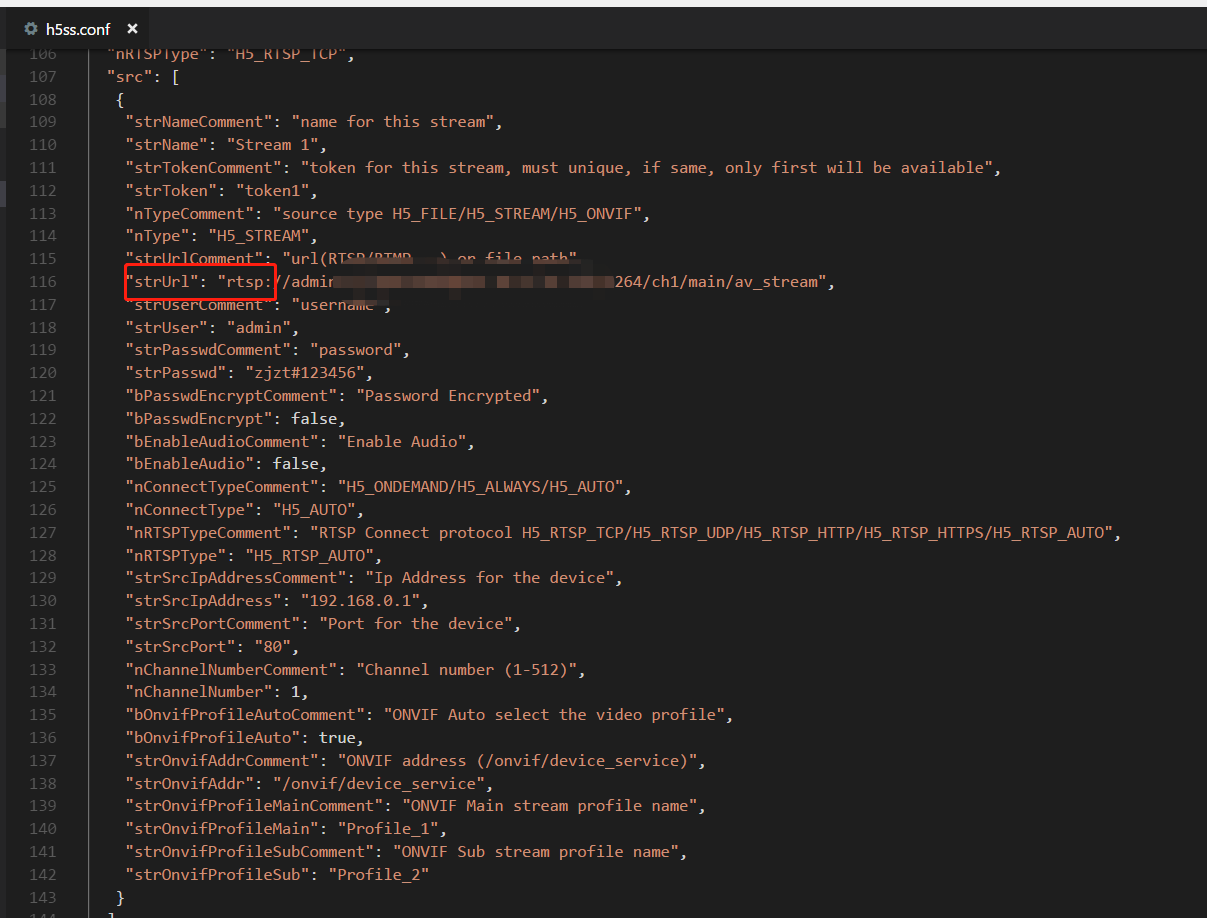
發流服務通過RTSP地址從攝像頭采集視頻,在代碼中可以通過配置文件進行配置。

配置好攝像頭信息后,我們啟動發流服務h6ss.bat,開始進行client端的調試。
在www目錄下有一個demo.html,這是demo網頁,打開該文件可以知道如何連接發流服務。
在Vue項目中應用H5Stream的方法如下:
(1)在static目錄下新增這幾個js(adapter.js,h6splayer.js,h6splayerhelper.js,platform.js),這些在demo中有提供。
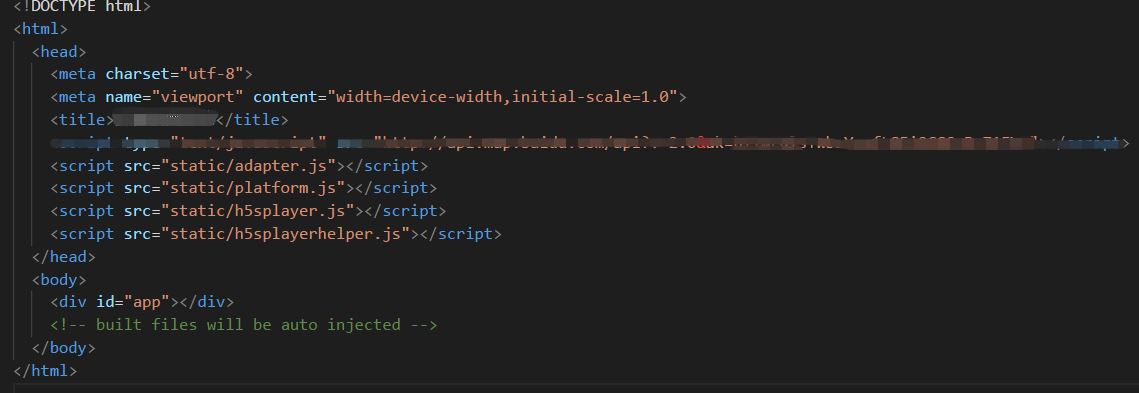
(2)在index.html中引用這些js

(3)在vue頁面調用API
createH5Video() {
let conf1 = {
videoid: 'divPlugin',
protocol: this.$store.state.config.H5_STREAM_SERVER_PROTOCOL,
host: this.$store.state.config.H5_STREAM_SERVER_HOST,
rootpath: '/',
token: 'token1',
hlsver: 'v1',
session: 'c1782caf-b670-42d8-ba90-2342340ee83'
}
this.v1 = H5sPlayerCreate(conf1)
this.v1.connect()
},
closeH5Video() {
if (this.v1) {
this.v1.disconnect()
this.v1 = null
$(".h6video").get(0).pause()
}
}運行代碼,可以實時地看到攝像頭畫面!(打了碼,哈哈)

以上是“如何使用Html5 Stream開發實時監控系統”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。