您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹CSS中怎么格式化頁面布局,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
<!--
body{background:#ffcc99;}
#header{margin:0px auto;width:1000px;height:100px;background:#FFFFCC;}
#menu{margin:5px auto;width:1000px;height:30px;line-height:30px;color:#99FF99;
font-weight:bold;font-size:14px;background:#6699FF;}
#content{margin:5px auto;width:1000px;height:400px;background-color:#cccccc;}
.content_left{float:left;width:200px;height:400px;background:#cc99ff;}
.content_center{float:left;width:590px;height:400px;margin-left:5px;background:#cc99ff;}
.content_right{float:left;width:200px;height:400px;margin-left:5px;background:#cc99cc}
#footer1{margin:5px auto;background-color:#5185E6;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
#footer2{margin:5px auto;background-color:#3333FF;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
a{
text-decoration:none;
}
-->
</style>
</head>
<body>
<div id="header">頁面頭部</div>
<div id="menu">
頁面導航
<tr>
<td>
<a href="" target="_blank" >首頁 <a href="" target="_blank" >日志 <a href="" target="_blank" >相冊 <a href="" target="_blank" >留言板 <a href="" target="_blank" >狀態
</td>
</tr>
</div>
<div id="content">
<div class="content_left">左側欄</div>
<div class="content_center">中間內容</div>
<div class="content_right">右側欄</div>
</div>
<div id="footer1">滾動信息欄</div>
<div id="footer2">底部</div>
</body>
</html>
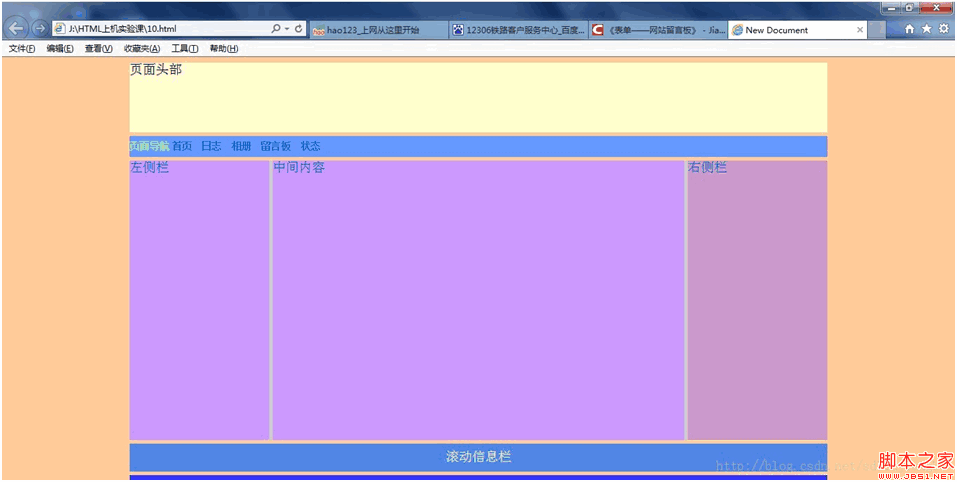
實現效果:
關于CSS中怎么格式化頁面布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。