您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何實現可以隨進度顯示不同顏色的css3進度條”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何實現可以隨進度顯示不同顏色的css3進度條”吧!
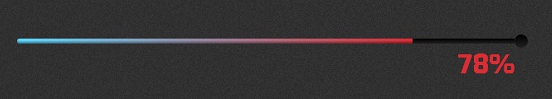
一款進度條,它的外觀是一條直線,末端有個小球,在進度變化時可以顯示數字百分比,更可以用不同顏色來表示當前進度的狀態。來看看效果圖。
接下來我們來分析一下這款HTML5進度條的實現源碼,篇幅有限,我們只挑核心的代碼來說。
HTML代碼很簡單,構造一個進度條容器和數字百分比容器:
代碼如下:
<div id="wrapper">
<div class="loader-container">
<div class="meter">0</div>
<span class="runner"></span>
</div>
</div>
首先我們來對進度條的容器進行樣式渲染,利用CSS3的漸變屬性來實現不同進度變換顏色的效果:
代碼如下:
.loader-container {
height: 6px;
width: 600px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -3px;
margin-left: -300px;
background-color: transparent;
background-image: -webkit-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -moz-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -o-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -ms-linear-gradient(left, #5bd8ff, #ff0000);
background-image: linear-gradient(left, #5bd8ff, #ff0000);
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.4);
border-radius: 3px 0 0 3px;
}
.loader-container:after {
content: "";
display: block;
position: absolute;
right: 0;
top: 50%;
width: 1em;
height: 1em;
border-radius: 50%;
margin-top: -0.5em;
margin-right: -1em;
background-image: -webkit-linear-gradient(top, #000000, #212121);
background-image: -moz-linear-gradient(top, #000000, #212121);
background-image: -o-linear-gradient(top, #000000, #212121);
background-image: -ms-linear-gradient(top, #000000, #212121);
background-image: linear-gradient(top, #000000, #212121);
}
接下來是末端小圓球的樣式:
代碼如下:
.loader-container.done:after {
background: Red;
}
.run .runner {
content: "";
position: absolute;
right: 0;
height: 100%;
width: 0%;
background-color: transparent;
background-image: -webkit-linear-gradient(top, #000000, #212121);
background-image: -moz-linear-gradient(top, #000000, #212121);
background-image: -o-linear-gradient(top, #000000, #212121);
background-image: -ms-linear-gradient(top, #000000, #212121);
background-image: linear-gradient(top, #000000, #212121);
animation: loader 10s linear;
}
這里也是利用的CSS3的漸變屬性。
然后是數字百分比的樣式屬性,這里隨著進度變化,數字百分比的顏色也會發生變化。
代碼如下:
.meter {
position: absolute;
top: 0;
right: 0;
font-size: 2em;
margin-top: .3em;
color: #ff0000;
animation: meter 10s linear;
text-shadow: 0 -1px 0 #333333;
}
.meter:after {
content: "%";
}
最后,我們再來看看JS代碼,其實js要完成的工作非常簡單,只需要將CSS3渲染好的進度條動起來就好,看代碼:
代碼如下:
var Loader = function () {
var loader = document.querySelector('.loader-container'),
meter = document.querySelector('.meter'),
k, i = 1,
counter = function () {
if (i <= 100) {
meter.innerHTML = i.toString();
i++;
} else {
window.clearInterval(k);
}
};
return {
init: function (options) {
options = options || {};
var time = options.time ? options.time : 0,
interval = time/100;
loader.classList.add('run');
k = window.setInterval(counter, interval);
setTimeout(function () {
loader.classList.add('done');
}, time);
},
}
}();
Loader.init({
// If you have changed the @time in LESS, update this number to the corresponding value. Measured in miliseconds.
time: 10000
});
感謝各位的閱讀,以上就是“如何實現可以隨進度顯示不同顏色的css3進度條”的內容了,經過本文的學習后,相信大家對如何實現可以隨進度顯示不同顏色的css3進度條這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。