您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3實現進度條的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
以前如果要實現一個進度條的效果,是需要利用javascript實現的,然而CSS3的出現,讓我們現在能夠在div里執行動畫,添加梯度和彩色元素,下面我們就來具體看一看css3實現進度條的方法。
我們可以利用css3中animation動畫控制來實現進度條的效果,下面來簡單看一下animation的相關內容
語法:animation: name duration timing-function delay iteration-count direction;
參數:
animation-name:規定需要綁定到選擇器的 keyframe 名稱。。
animation-duration:規定完成動畫所花費的時間,以秒或毫秒計。
animation-timing-function:規定動畫的速度曲線。
animation-delay:規定在動畫開始之前的延遲。
animation-iteration-count:規定動畫應該播放的次數。
animation-direction:規定是否應該輪流反向播放動畫。
接著我們來看一個簡單css3中進度條的實例代碼:
<div class="progress">
<!--進度條-->
<div class="loader-container"></div>
</div><!--Css3 實現。 animation 動畫控制-->
html,body{
margin: 0;
height: 100%;
width: 100%;
overflow: hidden;
}
.loader-container {
height: 100%;
width: 55%;
background: -webkit-linear-gradient(left,#f8dc4b,#d95a3d);
border-radius:7px;
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.2);
animation: loader 1s linear;
}
.progress{
width: 70%;
height: 15px;
border-radius:7px;
margin-left: 15%;
margin-top: 30%;
background: -webkit-linear-gradient(left,#e4e3e4,#e4e5e4);
}
@keyframes loader {
0% {
width: 0%;
}
100% {
width: 55%;
}
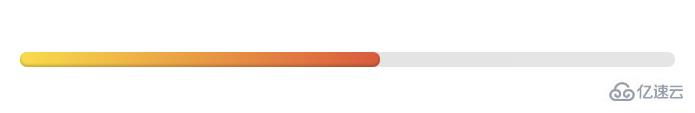
}css3進度條實現效果如下:

看完了這篇文章,相信你對css3實現進度條的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。