您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用CSS3實現css多蘭瀑布流效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS 多欄(Multi-column) : http://www.w3chtml.com/css3/properties/multi-column/
| Properties 屬性 | CSS Version 版本 | Inherit From Parent 繼承性 | Description 簡介 |
|---|---|---|---|
| columns | CSS3 | 無 | CSS3 columns 屬性,是復合屬性,設置或檢索對象的列數和每列的寬度。 |
| column-width | CSS3 | 無 | CSS3 column-width 屬性,設置或檢索對象每列的寬度 |
| column-count | CSS3 | 無 | CSS3 column-count 屬性,設置或檢索對象的列數 |
| column-gap | CSS3 | 無 | CSS3 column-gap 屬性,設置或檢索對象的列與列之間的間隙 |
| column-rule | CSS3 | 無 | CSS3 column-rule 屬性,是復合屬性。設置或檢索對象的列與列之間的邊框。 |
| column-rule-width | CSS3 | 無 | CSS3 column-rule-width 屬性,設置或檢索對象的列與列之間的邊框厚度。 |
| column-rule-style | CSS3 | 無 | CSS3 column-rule-style 屬性,設置或檢索對象的列與列之間的邊框樣式。 |
| column-rule-color | CSS3 | 無 | CSS3 column-rule-color 屬性,設置或檢索對象的列與列之間的邊框顏色。 |
| column-span | CSS3 | 無 | CSS3 column-span 屬性,設置或檢索對象元素是否橫跨所有列。 |
| column-fill | CSS3 | 無 | CSS3 column-fill 屬性,設置或檢索對象所有列的高度是否統一。 |
| column-break-before | CSS3 | 無 | CSS3 column-break-before 屬性,設置或檢索對象之前是否斷行。 |
| column-break-after | CSS3 | 無 | CSS3 column-break-after 屬性,設置或檢索對象之后是否斷行。 |
| column-break-inside | CSS3 | 無 | CSS3 column-break-inside 屬性,設置或檢索對象內部是否斷行。 |
先來寫一個簡單的圖片頁面
代碼如下:
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="../lib/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="">
</div>
</div>
<!-- 這里省略多個class為box的div-->
<div class="box">
<div class="pic">
<img src="">
</div>
</div>
</div>
</body>
<script type="text/javascript">
var width = 300, height = 300;
$('.box img').each(function(){
// 隨機圖片的高寬,如果大小一樣,就沒必要用瀑布流了
width = Math.floor(Math.random() * 100) + 300;
height = Math.floor(Math.random() * 500) + 300;
$(this).attr('src', 'http://jb51.net/'+ height +'/' + width);
});
</script>
</html>
假設,寬和高都是350,生成鏈接為http://jb51.net/350/350,訪問這個link就會得到一張350X350的可愛的小貓圖片~~O(∩_∩)O~~
然后,添加相應的CSS即可
代碼如下:
* {
padding: 0;
margin: 0;
}
#main {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-moz-column-gap:20px;
-webkit-column-gap:20px;
column-gap:20px;
padding: 10px;
}
.box {
padding: 15px;
border: solid 2px #eeeeee;
border-radius: 4px;
margin-bottom: 15px;
cursor: pointer;
}
.box img {
width: 100%;
}
其中的 column-count 代表分成幾列,column-gap 代表列和列之間的寬度,你可以根據自己的需要調整。我們還可以使用 column-width 來定義列寬。
這樣就完成了,是不是很簡單~~
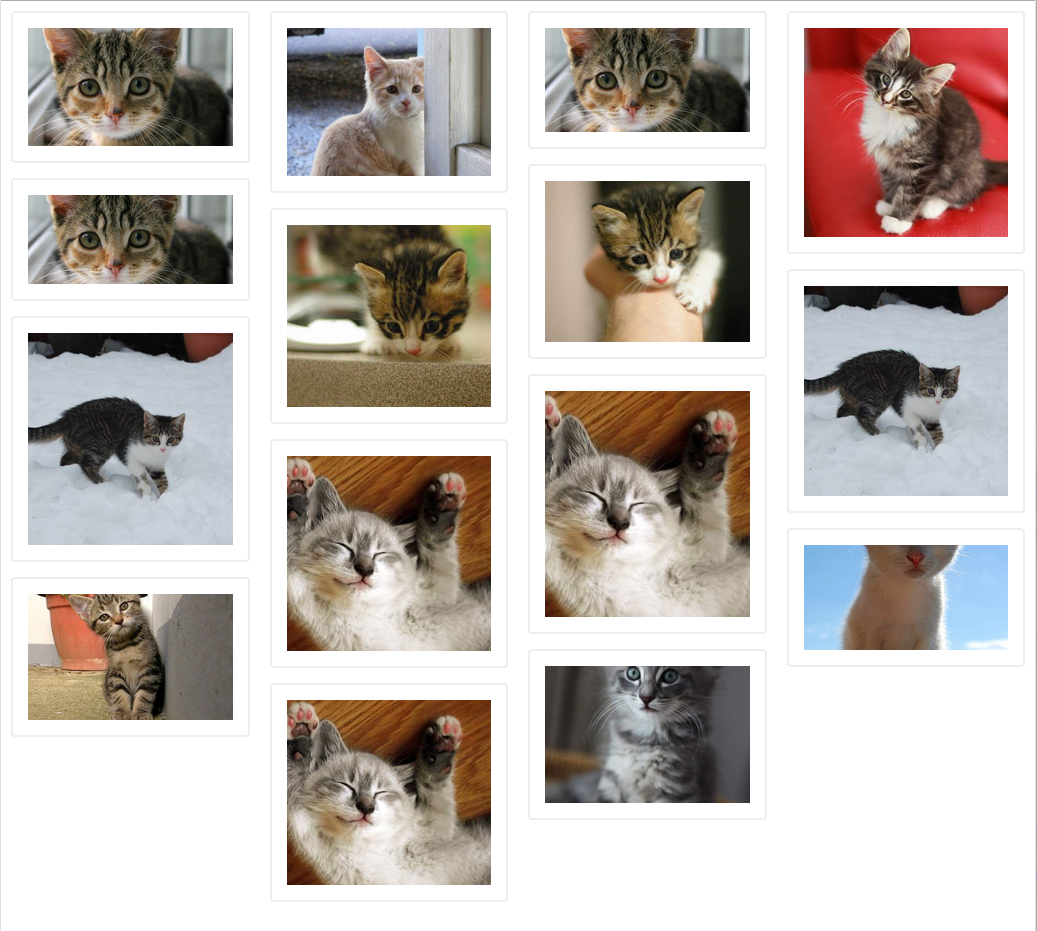
最后效果圖如下

“怎么用CSS3實現css多蘭瀑布流效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。