您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“計算div盒子實際的寬度高度的方法教程”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
div:width---300px,height---300px,border---50px,padding---50px,margin---50px
實際的寬度是:300(width)+50(padding-left)+50(padding-right)+50(border-left)+50(border-right)+50(margin-left)+50(margin-right);
實際高度:300(height)+50(padding-top)+50(padding-bottom)+50(border-top)+50(border-bottom)+50(margin-top)+50(margin-bottom);
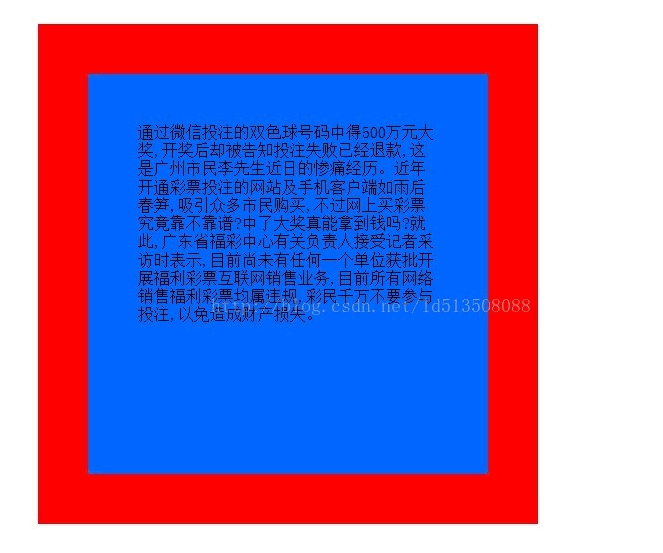
文字部分是width*height,文字部分外藍色部分是padding,紅色部分是border,margin部分在圖中沒顯示。 
上邊示例的代碼:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>盒子實際占多大面積</title>
<style>
#container{
width:300px;
height:300px;
background-color:#0066FF;
border:#FF0000 50px solid;
padding:50px;
margin:50px;
}
</style>
</head>
<body>
<div id="container">
通過微信投注的雙色球號碼中得500萬元大獎,開獎后卻被告知投注失敗已經退款,這是廣州市民李先生近日的慘痛經歷。近年開通彩票投注的網站及手機客戶端如雨后春筍,吸引眾多市民購買,不過網上買彩票究竟靠不靠譜?中了大獎真能拿到錢嗎?就此,廣東省福彩中心有關負責人接受記者采訪時表示,目前尚未有任何一個單位獲批開展福利彩票互聯網銷售業務,目前所有網絡銷售福利彩票均屬違規,彩民千萬不要參與投注,以免造成財產損失。
</div>
</body>
</html>
“計算div盒子實際的寬度高度的方法教程”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。