溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS怎么設置盒子容器div高度始終為100%的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
有時需要讓一個盒子容器的 高度始終保持100%,無論怎么縮放瀏覽器高度始終不變。就像一些網站的側邊欄,但直接設置盒子容器的高度為100%是不起作用的。
demo
如果想讓一個元素的百分比高度height: 100%;起作用,你需要給這個元素的所有父元素的高度設定一個有效值。拿下面的demo談,div的父元素有body、html這兩個,那么只要把父元素與自身元素都設置為100%高度即可。
<!DOCTYPE html> <html> <head> <title>Document</title> </head> <body> <div>我想擁有100%高度,我可以隨意任瀏覽器縮放。</div> </body> </html>
CSS:
html,body,div{
height:100%;
}
/* 簡單給div來點樣式 */
div{
background:red;
width:200px;
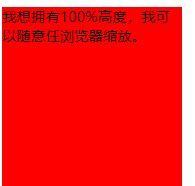
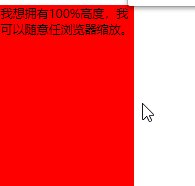
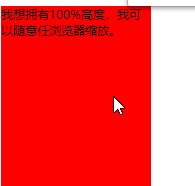
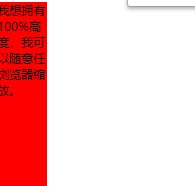
}效果:

感謝各位的閱讀!關于“CSS怎么設置盒子容器div高度始終為100%”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。