您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“有關opacity或RGBA設置顏色值及元素的透明值的方法教程”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“有關opacity或RGBA設置顏色值及元素的透明值的方法教程”吧!
opacity聲明來設置元素的透明值(改透明度的值介于0-1之間的小數, 0.5表示50%透明)。
opacity的特點是:當opacity設置元素的透明值,內部的文字及元素也會透明
代碼如下:
.demo{
background-color:red;
filter:alpha(opacity=30);
opacity:0.3;
}
注:這段代碼class為demo的標簽元素的透明值為30%,里面的文字及元素透明值也會變成30%
RGBA也是用來設置顏色的。
R:紅色值 正整數 | 百分數
G:綠色值 正整數 | 百分數
B:藍色值 正整數 | 百分數
A:透明度 (取值0-1之間)
通過RGBA設置的顏色值只針對當前元素,內部的文字及元素的透明值并未發生變化
代碼如下:
.demo{
background-color:rgba(255,0,0,0.3)
}
注:這段代碼class為demo的標簽元素的透明值為30%,里面的文字及元素透明值無任何變化。
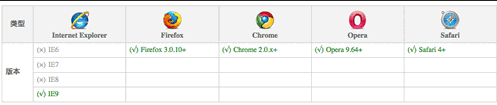
RGBA設置顏色值 瀏覽器支持性: 
感謝各位的閱讀,以上就是“有關opacity或RGBA設置顏色值及元素的透明值的方法教程”的內容了,經過本文的學習后,相信大家對有關opacity或RGBA設置顏色值及元素的透明值的方法教程這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。