您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何用Table-cell屬性讓div實現定位”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
從前在頁面布局的時候,table被大量的使用,其中一個好處便是元素可以輕松的定位,不會出現什么竄行的問題。你要是用div的話,一會inline一會float很是蠻煩。怎么樣才能在使用div的時候也能享受的table定位的好處呢?下面舉個例子:
代碼如下:
<!--HTML --!>
<div id="parent">
<div id="c1"></div>
<div id="c2"></div>
</div>
一個父容器,裝有兩個子容器,在c1寬度不確定的情況下,如何讓c2填充滿父容器呢?可以這樣:
代碼如下:
<span > </span>#parent{
width: 90%;
margin: 50px auto;
border: #333333 solid 1px;
padding: 10px;
display: table;
}
#c1{
height: 50px;
background: #f30;
width: 35%;
display: table-cell;
}
#c2{
height: 50px;
background: #03f;
display: table-cell;
}
將父容器的display指定為table,這樣瀏覽器便會把parent當作一個table對待,然后向table中添加元素,元素具有的效果就會和直接使用td標簽一樣。
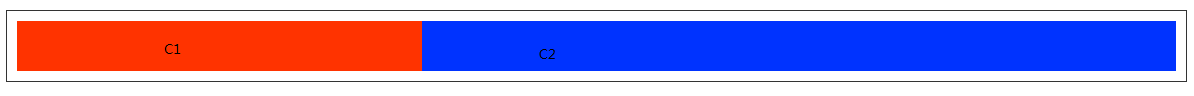
效果圖: 
“如何用Table-cell屬性讓div實現定位”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。