您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS中table-cell屬性的用法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS中table-cell屬性的用法”吧!
先讓我們來研究下table,那些年曾經使用的table布局為何如此輝煌蕩漾呢?她的特點有哪些呢?拋棄table的兼容性、seo、加載等與本文無關的內容不談,只看屬性,那么就兩個特點:
1.同行等高。
2.寬度自動調節。
那么table-cell是不是具備這個特點呢?答案是yes,為什么呢?css中有一個有意思的規則“創建匿名表格元素”。拿table-cell來扯,就是,當某個元素被設置為display:table-cell的時候,如果她的父節點不是display:table-row,爺爺節點不是display:table,那么下面就是見證奇跡的時候,這個兒子生出了他的爸爸和爺爺(瀏覽器會自動創建者兩個匿名盒對象)雖然你找不到你的father 和 grandfather,但這確實發生了,這真的是不可思議的事情,哪里不可思議,沒有掌聲最不可思議。^_^
那么下面來看幾種情況,幫助我們了解這個不可思議的事情。我先編寫代碼如下:
CSS Code復制內容到剪貼板
<style type="text/css">
div{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<div class="classtd">tom</div>
<div class="classtd">jack</div>
<div>普通 div</div>
<div class="classtd">angel</div>
<div>======= 上面是div 下面是table ========</div>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>
然后,我預測瀏覽器顯示如下:
好吧,我承認我先看了效果,然后就可以下結論了:tom 和 jack 搞基,生出了父親和爺爺(瀏覽器會創建一個表格來包裹相鄰的display:table-cell元素),表現和第一個表格相同。angel自己生出了父親和爺爺表現和第二個表格相同。
既然是這樣,那么想了解table-cell,就是變相了解表格的td了。那就回到了前面所說的兩個特點:同行等高,寬度自動調節。
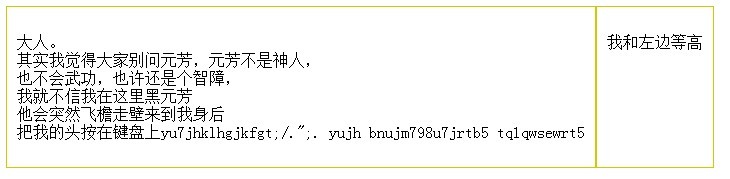
既然是這樣,那么我們就可以拿這個貨來作等高布局:
CSS Code復制內容到剪貼板
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<div class="classtd">
<p>大人。<br />其實我覺得大家別問元芳,元芳不是神人,<br />也不會武功,也許還是個智障,<br />我就不信我在這里黑元芳<br />他會突然飛檐走壁來到我身后<br />把我的頭按在鍵盤上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</div>
<div class="classtd"><p>我和左邊等高</p></div>

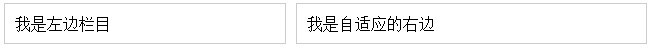
利用列寬度自動調節這個特點可以作左固定右自適應布局:
CSS Code復制內容到剪貼板
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<div class="left">我是左邊欄目</div>
<div class="classtd">
我是自適應的右邊
</div>
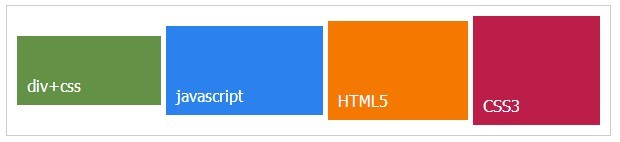
把這貨和vertical-align:middle搞在一起可以進行大小不固定元素的垂直居中布局(還有多行文本垂直居中):
CSS Code復制內容到剪貼板
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd div{ display: inline-block; vertical-align: middle;}
</style>
<div class="classtd">
<div style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">div+css</div>
<div style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</div>
<div style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</div>
<div style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</div>
</div>

利用列寬度自動調節這個特點可以作左固定右自適應布局:
CSS Code復制內容到剪貼板
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<div class="left">我是左邊欄目</div>
<div class="classtd">
我是自適應的右邊
</div>

有童鞋可能會對這個布局中的width:3000px感到迷惑。那么下面就貼上這個布局的原理:
display:table-cell 元素生成的匿名table默認table-layout:auto。寬度將基于單元格內容自動調整。所以設置width:3000px的用途是盡可能的寬的意思。這樣就可以達到自適應的效果。
到此,相信大家對“CSS中table-cell屬性的用法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。