您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用CSS Grid布局實現網格的流動”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用CSS Grid布局實現網格的流動”吧!
HTML文檔中有文檔流,其實在CSS Grid Layout中有網格流。簡單點理解就是,在一個被顯式聲明為網格的容器中,其所有子元素自動被認定為網格單元格,而這些網格單元格在沒有被顯式設置明確位置時,瀏覽器將會自動為這些網格單元格的位置進行計算,按照先后順序從左向右,或從上到下排列。在這里把這種方式稱之為網格的流動。
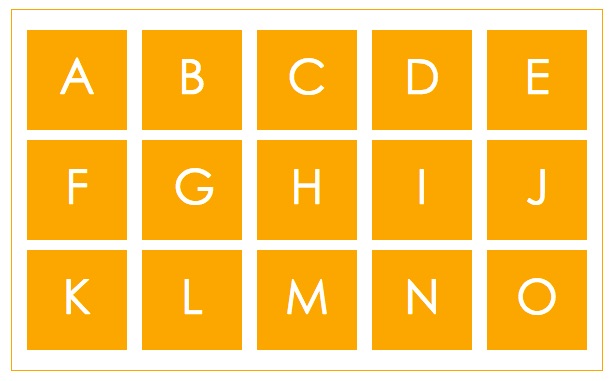
在具體介紹網格流動相關內容之前,我們先一起來回憶一個簡單的效果。平時在Web頁面制作當中,經常會碰到產品列表展示頁面,或者說相冊展示頁面的效果。如下圖所示:

實現上圖的效果,大家平時大多會采用float和display:inline-block等方法實現。但這些方法或多或少存在一定的局限性。那么在CSS Grid Layout中,實現這樣的布局相對而言會簡單多。比如通過網格線,或者網格區域來明確指定各自的位置。不過這樣一來,就存在一個潛在的問題:如果在不同的設備上瀏覽,每行展示的數量不一致時,需要在媒體查詢中為每個網格重新指定位置,這變得更為復雜。也不是我們希望的效果。其實在網格布局中還有一種更方便的方法,就是采用網格流來實現。這也是我們今天要說的內容 。
網格的自動流
在CSS Grid Layout中,給元素顯式的聲明網格,如果沒有顯式的通過網格線或者網格區域明確指定網格的位置,那么瀏覽器將會對容器內子元素(網格單元格)進行自動布局。
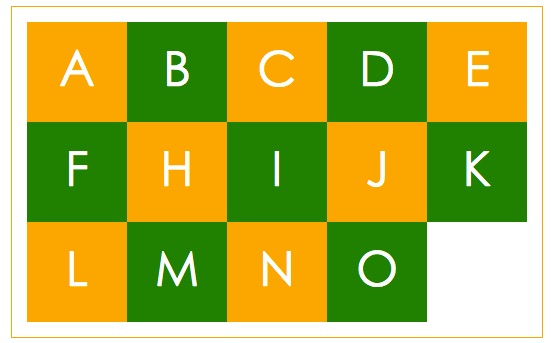
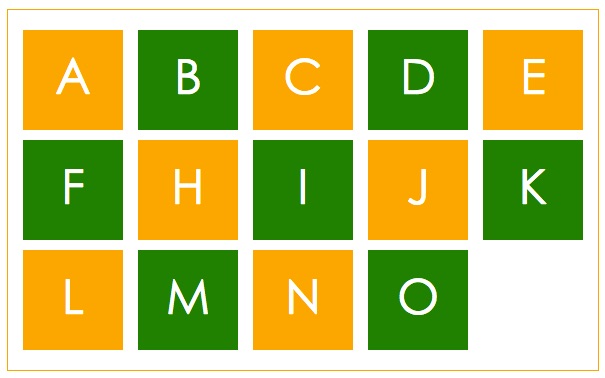
來看一個簡單的示例,假設容器.wrapper中有14個.box(A~O)。容器.wrapper顯示的聲明為網格,并且不對任何.box做顯式的位置定位,這個時候瀏覽器會自動為.box進行自動布局。為了更好的看到效果,在這個示例中給偶數的.box設置了一個green背景色:
HTML
代碼如下:
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
<div class="box k">K</div>
<div class="box l">L</div>
<div class="box m">M</div>
<div class="box n">N</div>
<div class="box o">O</div>
</div>
CSS
代碼如下:
.box {
background: orange;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
font-size: 3em;
}
.box:nth-child(even){
background: green;
}
.wrapper {
width: 500px;
border: 1px solid orange;
padding: 15px;
margin: 20px auto;</p>
<p> display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: auto ;
}
效果如下:

在線案例
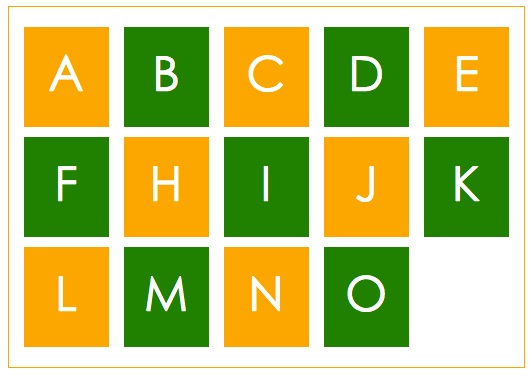
不過離文章所示效果還是略有差距,每個.box之間沒有間距,我嘗試著給.box設置margin值:

在線案例
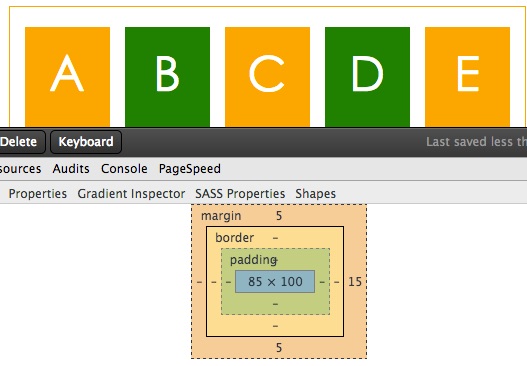
從效果圖中可以明顯看出,盒模型解析已做出變化:

上圖中可以得知,在CSS Grid Layout中盒模型大小計算變成:容器width = margin-left + margin-right + padding-left + padding-right + content width + border-left-width + border-right+width。比如我們這個示例中,.box設置width:100px,并且有一個margin-right:15px;那實際上.box的內容寬度僅只有85px。這樣一來與文章開頭示例相左,如果需要做到一致效果,還需對其做一定的變化。這個變化就是對容器.wrapper的寬度和grid-template-columns屬性值:
代碼如下:
<font face="Courier New">
<font face="Courier New">.wrapper {
width: 560px;
border: 1px solid orange;
padding: 15px;
margin: 20px auto;
display: grid;
grid-template-columns: repeat(5, 115px);
grid-template-rows: auto ;
}</font>
</font>
效果如下:

在線案例
或許你會感覺這并沒有強大到哪呀,跟以前使用float有太多的變化嗎?如果你覺得沒有,那請繼續往下閱讀。
網格流動——列
網格的自動流,在默認情況下都是以行來給元素布局,也就是說grid-auto-flow取值為row。讓網格單元格沿著行布局,直到沒有可放區域(列的方向),網格單元格會自動換行到下一行排列。哪怕沒有顯式的聲明網格,瀏覽器也會為創建隱式網格的軌道,用來放自網格單元格。
在實際使用中,可以使用grid-auto-flow屬性來做修改,只需要把其默認值row設置成column。網格中的單元將會按列顯示,如果需要,還會自動添加列。
一起來看一個示例,你將更易理解:
代碼如下:
.wrapper {
width: 560px;
border: 1px solid orange;
padding: 15px;
margin: 20px auto;
display: grid;
grid-template-columns: repeat(6, 115px);
grid-template-rows: 115px 115px 115px;
grid-auto-flow: column;
}
效果如下:

在線案例
網格流與定位元素
前兩介紹的都是網格容器所有子元素都是按照網格自動流排列。從上面簡單的示例中可以得知,只要是網格容器中的子元素,通過grid-auto-flow都可以讓其在網格容器中按列,或按行自動排列。可往往有些時候,有些網格需要做一些特殊定位處理。如果其中某個或某幾個網格做了特殊處理,那么其他網格還會自動排列?我們將帶著這個問題來一起看一個簡單的示例:
代碼如下:
<code>.wrapper { width: 560px; border: 1px solid orange; padding: 15px; margin: 20px auto; display: grid; grid-template-columns: repeat(5, 115px); grid-template-rows: auto ;}.b { grid-column: 3 / 6; grid-row: 2 / 3; outline: 2px solid red;}.f { grid-area: 3 / 1 / 4 / 6; background-color: #f36; outline: 2px solid red;}</code>
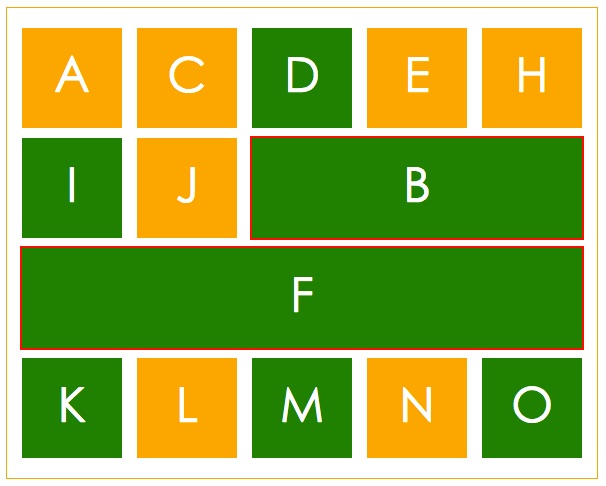
效果如下:

在線案例
在這個示例中,盒子.b,通過網格線,將B重新定位新位置上,但這樣并沒有影響網格的自動流。.b所在的默認位置將由其后面的.c元素補上。同樣的,.f元素重新定位后,別的元素補上。而且.f擴展占有多個網格單元格,那么其他的單元格就會自動往后移。如上圖所示。
總結
文章中通過簡單示例向大家演示了CSS Grid Layout中網格單元格自動排列的實現方法,以及如何通過grid-auto-flow來顯式設置自動排列的方向。最后用一個示例向大家展示了,自動排列的網格中,其中某個或某向個網格單元格顯式定位后,是否會對網格自動流造成一定的影響。不過如果你看到最后一個示例時,你將不會再質問這個問題。因為效果告訴你一切。
另外網格自動流配合margin和媒體查詢將能更好實現Web中相冊相關布局,產品展示相關布局。當然你也還可以在這個基礎上擴展出更有意義的布局效果。
感謝各位的閱讀,以上就是“如何使用CSS Grid布局實現網格的流動”的內容了,經過本文的學習后,相信大家對如何使用CSS Grid布局實現網格的流動這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。