您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3怎么實現可關閉的下拉手風琴菜單效果”,在日常操作中,相信很多人在CSS3怎么實現可關閉的下拉手風琴菜單效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3怎么實現可關閉的下拉手風琴菜單效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
CSS3菜單實例,運用純CSS3技術實現一款下拉手風琴菜單功能,其實不能說是關閉,應該來說是折疊或收縮了,點擊菜單面板右上角的小三角,本級菜單的子菜單項就會折疊收起來,貌似關閉了一樣,這種菜單也叫手風琴菜單,有很多這樣的菜單是使用jQuery插件來實現的,本款只使用了CSS3技術,還是比較有參考價值的。
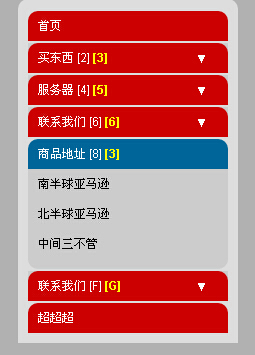
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css3-turn-off-down-show-menu-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<meta charset=utf-8>
<title>css3可關閉的菜單導航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#b1b1b1;margin:0px;padding:0px;font-size:14px;color:#000;}
ul.menu,
ul.menu ul {padding:0;margin:0;list-style:none;position:relative;width:200px;background:#ddd;font-family:arial, sans-serif;}
ul.menu {z-index:100;padding:10px;border-radius:10px 10px 0 0;margin:0 auto;}
ul.menu ul {z-index:50;border-radius:0 0 10px 10px;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-ms-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
ul.menu li {line-height:30px;position:relative;text-indent:10px;}
ul.menu > li {margin-top:2px;font-size:12px;}
ul.menu > li a {font:normal 12px/30px arial, sans-serif;color:#fff;text-decoration:none;}
ul.menu label.open {display:block;background:#c00 url("images/d-arrow.gif") no-repeat 170px 12px;line-height:30px;position:relative;z-index:100;font:normal 12px/30px arial, sans-serif;color:#fff;border-radius:10px 10px 0 0;}
ul.menu label.open b {color:#ff0;}
ul.menu span {display:block;background:#c00;line-height:30px;position:relative;z-index:100;border-radius:10px 10px 0 0;}
ul.menu label img {position:absolute;left:0;top:0;width:100%;height:30px;}
ul.menu ul li {margin-top:-30px;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-ms-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
ul.menu ul li a {display:block;font:normal 11px/30px arial, sans-serif;color:#000;background:#ccc;}
ul.menu ul li a:hover {background:#ddd;}
ul.menu input {position:absolute;left:-9999px;}
ul.menu li input:checked + label {background:#069;}
ul.menu li input:checked ~ ul {background:#ccc;padding-bottom:10px;}
ul.menu li input:checked ~ ul li {margin-top:0;}
ul.menu label.close {display:block;width:200px;height:30px;background:transparent url("images/u-arrow.gif") no-repeat 170px 12px;line-height:30px;position:relative;left:0;z-index:90;margin-top:-30px}
ul.menu input.tabs:checked ~ label.close {display:block;z-index:200;}
ul.menu input.close:checked + label.close {display:none;}
ul.menu input.close:checked ~ ul {background:#ddd;padding-bottom:0;}
ul.menu input.close:checked ~ ul li {margin-top:-30px;}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#"><span>首頁</span></a></li>
<li>
<input type="radio" name="tab1" id="tab1a" class="tabs">
<label for="tab1a" class="open" accesskey="2">
<img src="images/trans.gif" >買東西 [2] <b>[3]</b>
</label>
<input type="radio" name="tab1" id="tab1ac" class="tabs close">
<label for="tab1ac" class="close" accesskey="3">
<img src="images/trans.gif" >
</label>
<ul>
<li><a href="#">出售廉價</a></li>
<li><a href="#">互聯網商品</a></li>
<li><a href="#">世界產品</a></li>
<li><a href="#">環衛商品</a></li>
<li><a href="#">文件和衣服</a></li>
</ul>
</li>
<li><input type="radio" name="tab1" id="tab1b" class="tabs" checked="checked"><label for="tab1b" class="open" accesskey="4"><img src="images/trans.gif" >服務器 [4] <b>[5]</b></label>
<input type="radio" name="tab1" id="tab1bc" class="tabs close"><label for="tab1bc" class="close" accesskey="5"><img src="images/trans.gif" ></label>
<ul>
<li><a href="#">印刷產品</a></li>
<li><a href="#">相片修改</a></li>
<li><a href="#">hdsjdhjs</a></li>
</ul>
</li>
<li><input type="radio" name="tab1" id="tab1c" class="tabs"><label for="tab1c" class="open" accesskey="6"><img src="images/trans.gif" >聯系我們 [6] <b>[6]</b></label>
<input type="radio" name="tab1" id="tab1cc" class="tabs close"><label for="tab1cc" class="close" accesskey="7"><img src="images/trans.gif" ></label>
<ul>
<li><a href="#">支持我們</a></li>
<li><a href="#">出售的上篇</a></li>
<li><a href="#">買的產品</a></li>
<li><a href="#">相 片</a></li>
<li><a href="#">卡片</a></li>
</ul>
</li>
<li><input type="radio" name="tab1" id="tab1d" class="tabs"><label for="tab1d" class="open" accesskey="8"><img src="images/trans.gif" >商品地址 [8] <b>[3]</b></label>
<input type="radio" name="tab1" id="tab1dc" class="tabs close"><label for="tab1dc" class="close" accesskey="9"><img src="images/trans.gif" ></label>
<ul>
<li><a href="#">南半球亞馬遜</a></li>
<li><a href="#">北半球亞馬遜</a></li>
<li><a href="#">中間三不管</a></li>
</ul>
</li>
<li><input type="radio" name="tab1" id="tab1e" class="tabs"><label for="tab1e" class="open" accesskey="F"><img src="images/trans.gif" >聯系我們 [F] <b>[G]</b></label>
<input type="radio" name="tab1" id="tab1ec" class="tabs close"><label for="tab1ec" class="close" accesskey="G"><img src="images/trans.gif" ></label>
<ul>
<li><a href="#">郵箱地址</a></li>
<li><a href="#">電 話</a></li>
<li><a href="#">固定電話</a></li>
<li><a href="#">家庭地址</a></li>
</ul>
</li>
<li><a href="#"><span>超超超</span></a></li>
</ul>
</body>
</html>
到此,關于“CSS3怎么實現可關閉的下拉手風琴菜單效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。