您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何用CSS實現三級導航菜單”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何用CSS實現三級導航菜單”吧!
這是一款CSS導航菜單,三級菜單,資源完整,超實用,希望大家喜歡。
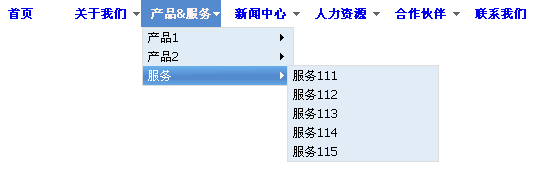
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-3l-nav-menu-style-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<HEAD><TITLE>CSS導航</TITLE>
<META content="text/html; charset=gb2312" http-equiv=Content-Type>
<style type="text/css">
<!--
body {
font: 12px/1.6em Tahoma,Verdana;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 16.8px;
}
#nav {
Z-INDEX: 500; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; HEIGHT: 27px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px
}
#nav LI.top {
DISPLAY: block; FLOAT: left; HEIGHT: 27px;
}
#nav LI A.top_link {
PADDING-BOTTOM: 0px; LINE-HEIGHT: 27px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; DISPLAY: block; FLOAT: left; HEIGHT: 27px; FONT-SIZE: 12px; CURSOR: pointer; FONT-WEIGHT: bold; TEXT-DECORATION: none; PADDING-TOP: 0px
}
#nav LI A.top_link SPAN {
PADDING-BOTTOM: 0px; WIDTH: 80px; DISPLAY: block; text-align:center; FLOAT: left; HEIGHT: 27px; PADDING-TOP: 0px
}
#nav LI A.top_link SPAN.down {
PADDING-BOTTOM: 0px; WIDTH: 80px; DISPLAY: block; text-align:center; BACKGROUND: url(images/three1.gif) no-repeat right; FLOAT: left; HEIGHT: 27px; PADDING-TOP: 0px
}
#nav LI:hover A.top_link {
background-color:#548bcf; color:#fff2ee;
}
#nav LI:hover A.top_link SPAN {
background-color:#548bcf; color:#fff2ee;
}
#nav LI:hover A.top_link SPAN.down {
background-color:#548bcf; color:#fff2ee;BACKGROUND: url(images/three1a.gif) no-repeat right;
}
#nav LI:hover {
Z-INDEX: 200; POSITION: relative
}
#nav LI:hover UL.sub {
Z-INDEX: 270; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: 27px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 1px
}
#nav LI:hover UL.sub LI {
POSITION: relative; WIDTH: 150px; DISPLAY: block; FLOAT: left; HEIGHT: 19px; FONT-WEIGHT: normal
}
#nav LI:hover UL.sub LI A {
BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; LINE-HEIGHT: 19px; TEXT-INDENT: 5px; WIDTH: 150px; DISPLAY: block; HEIGHT: 19px; COLOR: #000; FONT-SIZE: 12px; BORDER-TOP: 0px; BORDER-RIGHT: 0px; TEXT-DECORATION: none
}
#nav LI UL.sub LI A.fly {
BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center
}
#nav LI:hover UL.sub LI A:hover {
BACKGROUND: url(images/subli_bg.gif) #548bcf repeat-x center center; COLOR: #fff;
}
#nav LI:hover UL.sub LI A.fly:hover {
BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff
}
#nav LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav LI:hover LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav LI:hover LI:hover LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav LI:hover LI:hover LI:hover LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover LI:hover LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI:hover LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI A.fly {
BORDER-BOTTOM-COLOR: #e1ecf6; BORDER-TOP-COLOR: #e1ecf6; BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center; COLOR: #000; BORDER-RIGHT-COLOR: #e1ecf6; BORDER-LEFT-COLOR: #e1ecf6
}
#nav LI:hover LI:hover LI:hover LI A.fly {
BORDER-BOTTOM-COLOR: #e1ecf6; BORDER-TOP-COLOR: #e1ecf6; BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center; COLOR: #000; BORDER-RIGHT-COLOR: #e1ecf6; BORDER-LEFT-COLOR: #e1ecf6
}
#nav LI:hover LI:hover LI:hover LI:hover LI A.fly {
BORDER-BOTTOM-COLOR: #e1ecf6; BORDER-TOP-COLOR: #e1ecf6; BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center; COLOR: #000; BORDER-RIGHT-COLOR: #e1ecf6; BORDER-LEFT-COLOR: #e1ecf6
}
-->
</style>
</HEAD>
<BODY>
<UL id=nav>
<LI class=top><A class=top_link
href="#"><SPAN>首頁</SPAN></A></LI>
<LI class=top><A id=products class=top_link
href="#"><SPAN
class=down>關于我們</SPAN></A>
<UL class=sub>
<LI><A href="#">公司簡介</A></LI>
<LI><A href="#">董事長&總裁</A></LI>
<LI><A href="#">發展歷程</A></LI>
<LI><A href="#">公司榮譽</A></LI></UL></LI>
<LI class=top><A id=services class=top_link href="#"><SPAN
class=down>產品&服務</SPAN></A>
<UL class=sub>
<LI><A class=fly href="#">產品1</A>
<UL>
<LI><A href="#">配套</A></LI>
<LI><A href="#">配件</A></LI></UL></LI>
<LI><A class=fly href="#">產品2</A>
<UL>
<LI><A href="#">產品2-1</A></LI>
<LI><A href="#">產品2-2</A></LI></UL></LI>
<LI><A class=fly href="#">服務</A>
<UL>
<LI><A href="#">服務111</A></LI>
<LI><A href="#">服務112</A></LI>
<LI><A href="#">服務113</A></LI>
<LI><A href="#">服務114</A></LI>
<LI><A href="#">服務115</A></LI></UL></LI></UL></LI>
<LI class=top><A id=contacts class=top_link
href="#"><SPAN class=down>新聞中心</SPAN></A>
<UL class=sub>
<LI><A href="#">公告</A></LI>
<LI><A href="#">行業新聞</A></LI></UL></LI>
<LI class=top><A id=hr class=top_link href="#"><SPAN
class=down>人力資源</SPAN></A>
<UL class=sub>
<LI><A href="#">人才戰略</A></LI>
<LI><A href="#">社會招聘</A></LI>
<LI><A href="#">公司福利</A></LI></UL></LI>
<LI class=top><A id=investors class=top_link
href="#"><SPAN class=down>合作伙伴</SPAN></A>
<UL class=sub>
<LI><A href="#">伙伴1</A></LI>
<LI><A href="#">伙伴2</A></LI>
<LI><A href="#">伙伴3</A></LI></UL></LI>
<LI class=top><A id=privacy class=top_link href="#"><SPAN>聯系我們</SPAN></A></LI></UL>
</BODY>
</HTML>
感謝各位的閱讀,以上就是“如何用CSS實現三級導航菜單”的內容了,經過本文的學習后,相信大家對如何用CSS實現三級導航菜單這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。