您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用CSS實現二級下拉導航菜單”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用CSS實現二級下拉導航菜單”吧!
這是一款純CSS菜單,二級下拉導航效果,是最簡潔的CSS導航菜單,兼容性也很棒,IE7/8、火狐等都支持,而且它還是學習CSS菜單編寫的典型教程,讓你學會很多CSS技巧。
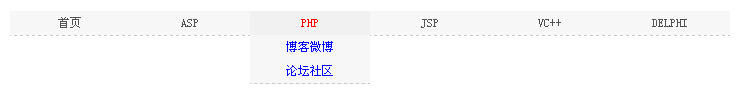
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-simple-2l-show-nav-menu-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<title>純CSS菜單</title>
<style type="text/css">
* {font-family:"宋體";margin:0;padding:0;}
body {padding:15px;}
.nav li li a {display:inline-block;}
.nav li li a {display:block;}
.nav ul {list-style-type:none;margin:0;padding:0;}
.nav ul li { float:left;line-height:24px;display:block;border-bottom:dashed #ccc 1px;font-size:0;padding:0;margin:0;width:120px;}
.nav ul li a {display:block;width:120px;height:24px;font-size:12px;text-align:center;color:#555;text-decoration:none;background:#f7f7f7;}
.nav ul table {width:100%;border-collapse:collapse;border:0;padding:0;margin:0;}
.nav ul li ul {display:none;}
.nav ul li:hover,.nav ul li a:hover,.nav ul li a:active {color:red;background-color:#f1f1f1;}
.nav ul li:hover ul,.nav ul li a:hover ul,.nav ul li a:active ul {display:block;width:100%;}
.nav ul ul li {display:block;width:100%;border:none;}
.nav ul ul li a{display:block;color:blue;border:none;}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">首頁
<!--[if IE 7]><!--></a><!--<![endif]--><table cellpadding="0" cellspacing="0"><tr><td>
<ul>
<li><a href="#">最新更新</a></li>
<li><a href="#">下載排行</a></li>
</ul>
</td></tr></table><!--[if lte IE 6]></a><![endif]-->
</li>
<li><a href="#">ASP
<!--[if IE 7]><!--></a><!--<![endif]--><table cellpadding="0" cellspacing="0"><tr><td>
<ul>
<li><a href="#">企業整站</a></li>
<li><a href="#">圖片相冊</a></li>
<li><a href="#">社區程序</a></li>
</ul>
</td></tr></table><!--[if lte IE 6]></a><![endif]-->
</li>
<li><a href="#">PHP
<!--[if IE 7]><!--></a><!--<![endif]--><table cellpadding="0" cellspacing="0"><tr><td>
<ul>
<li><a href="#">博客微博</a></li>
<li><a href="#">論壇社區</a></li>
</ul>
</td></tr></table><!--[if lte IE 6]></a><![endif]-->
</li>
<li><a href="#">JSP
<!--[if IE 7]><!--></a><!--<![endif]--><table cellpadding="0" cellspacing="0"><tr><td>
<ul>
<li><a href="#">企業</a></li>
<li><a href="#">新聞系統</a></li>
<li><a href="#">留言</a></li>
</ul>
</td></tr></table><!--[if lte IE 6]></a><![endif]-->
</li>
<li><a href="#">VC++
<!--[if IE 7]><!--></a><!--<![endif]--><table cellpadding="0" cellspacing="0"><tr><td>
<ul>
<li><a href="#">數據庫</a></li>
<li><a href="#">界面</a></li>
<li><a href="#">加密</a></li>
</ul>
</td></tr></table><!--[if lte IE 6]></a><![endif]-->
</li>
<li><a href="#">DELPHI
<!--[if IE 7]><!--></a><!--<![endif]--><table cellpadding="0" cellspacing="0"><tr><td>
<ul>
<li><a href="#">系統相關</a></li>
<li><a href="#">算法</a></li>
<li><a href="#">數據庫</a></li>
</ul>
</td></tr></table><!--[if lte IE 6]></a><![endif]-->
</li>
</ul>
</div>
</body>
</html>
感謝各位的閱讀,以上就是“怎么用CSS實現二級下拉導航菜單”的內容了,經過本文的學習后,相信大家對怎么用CSS實現二級下拉導航菜單這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。