您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS中的z-index屬性在層疊布局中的用法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS中的z-index屬性在層疊布局中的用法”吧!
z-index的重要性
在我看來,z-index 給了我們日常工作中以極大的幫助,我們用它來定義元素的層疊級別(stack level)。受益于它,你能做Popup, DropDown, Tips, 圖文替換等等。
在開始本篇之前,或許我們要先了解一下關于z-index的基本信息。
W3C這樣描述
每個元素都具有三維空間位置,除了水平和垂直位置外,還能在 "Z軸" 上層層相疊、排列。元素在 "Z軸" 方向上的呈現順序,由層疊上下文和層疊級別決定。
在文檔中,每個元素僅屬于一個層疊上下文。元素的層疊級別為整型,它描述了在相同層疊上下文中元素在 "Z軸" 上的呈現順序。
同一層疊上下文中,層疊級別大的顯示在上,層疊級別小的顯示在下,相同層疊級別時,遵循后來居上的原則,即其在HTML文檔中的順序。
不同層疊上下文中,元素呈現順序以父級層疊上下文的層疊級別來決定呈現的先后順序,與自身的層疊級別無關。
順序規則
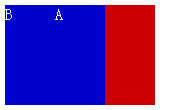
如果不對節點設定 position 屬性, 位于文檔流后面的節點會遮蓋前面的節點.
XML/HTML Code復制內容到剪貼板
<div id="a">A</div>
<div id="b">B</div>

定位規則
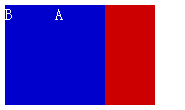
如果將 position 設為 static, 位于文檔流后面的節點依然會遮蓋前面的節點浮動, 所以 position:static 不會影響節點的遮蓋關系.
CSS Code復制內容到剪貼板
<div id="a" style="position:static;">A</div>
<div id="b">B</div>

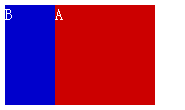
如果將 position 設為 relative (相對定位), absolute (絕對定位) 或者 fixed (固定定位), 這樣的節點會覆蓋沒有設置 position 屬性或者屬性值為 static 的節點, 說明前者比后者的默認層級高.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;">A</div>
<div id="b">B</div>

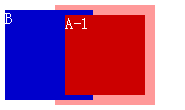
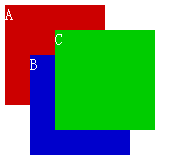
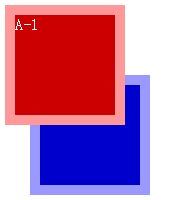
在沒有 z-index 屬性干擾的情況下, 根據這順序規則和定位規則, 我們可以做出更加復雜的結構. 這里我們對 A 和 B 都不設定 position, 但對 A 的子節點 A-1 設定 position:relative. 根據順序規則, B 會覆蓋 A, 又根據定位規則 A' 會覆蓋 B.
CSS Code復制內容到剪貼板
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>

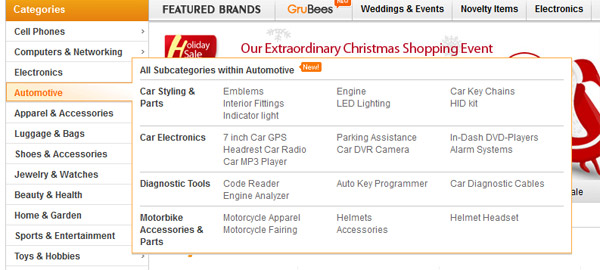
上面互相覆蓋在什么時候用到這樣的實現? 看起來偏門, 其實很常用, 比如說, 電子商務網站側欄的類目展示列表就可以用這個技巧來實現.
下圖是某網站的類目展示區域, 二級類目的懸浮層覆蓋一級類目列表外框, 而一級類目的節點覆蓋二級類目的懸浮層. 如果使用 CSS 實現展示效果, 一級類目的外框相當于上面例子中的 A, 一級類目的節點相當于 A-1, 二級類目的懸浮層相當于 B.
參與規則
我們嘗試不用 position 屬性, 但為節點加上 z-index 屬性. 發現 z-index 對節點沒起作用.
CSS Code復制內容到剪貼板
<div id="a" style="z-index:2;">A</div>
<div id="b" style="z-index:1;">B</div>
<div id="c" style="z-index:0;">C</div>

W3C 對 z-index 屬性的描述中提到 在 z-index 屬性僅在節點的 position 屬性為 relative, absolute 或者 fixed 時生效.
The z-index property specifies the stack order of an element. Only works on positioned elements(position: absolute;, position: relative; or position: fixed;).
CSS Code復制內容到剪貼板
<div id="a" style="z-index:2;">A</div>
<div id="b" style="position:relative;z-index:1;">B</div>
<div id="c" style="position:relative;z-index:0;">C</div>

默認值規則
如果所有節點都定義了 position:relative. z-index 為 0 的節點與沒有定義 z-index 在同一層級內沒有高低之分; 但 z-index 大于等于 1 的節點會遮蓋沒有定義 z-index 的節點; z-index 的值為負數的節點將被沒有定義 z-index 的節點覆蓋.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;z-index:1;">A</div>
<div id="b" style="position:relative;z-index:0;">B</div>
<div id="c" style="position:relative;">C</div>
<div id="d" style="position:relative;z-index:0;">D</div>

通過檢查我們還發現, 當 position 設為 relative, absolute 或者 fixed, 而沒有設置 z-index 時, IE8 以上和 W3C 瀏覽器 (下文我們統稱為 W3C 瀏覽器) 的 z-index 默認值是 auto, 但 IE6 和 IE7 是 0.
從父規則
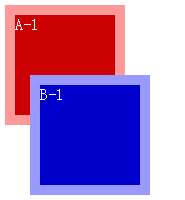
如果 A, B 節點都定義了 position:relative, A 節點的 z-index 比 B 節點大, 那么 A 的子節點必定覆蓋在 B 的子節點前面.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div>

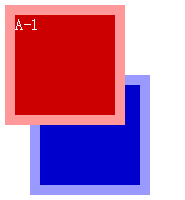
如果所有節點都定義了 position:relative, A 節點的 z-index 和 B 節點一樣大, 但因為順序規則, B 節點覆蓋在 A 節點前面. 就算 A 的子節點 z-index 值比 B 的子節點大, B 的子節點還是會覆蓋在 A 的子節點前面.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;z-index:0;">
<div id="a-1" style="position:relative;z-index:2;">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1" style="position:relative;z-index:1;">B-1</div>
</div>

很多人將 z-index 設得很大, 9999 什么的都出來了, 如果不考慮父節點的影響, 設得再大也沒用, 那是無法逾越的層級.
層級樹規則
可能你會覺得在 DOM 結構中的兄弟節點會拎出來進行比較并確定層級, 其實不然.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;z-index:2;">
<div id="a-1" style="position:relative;z-index:0;">A-1</div>
</div>
<div id="b">
<div id="b-1" style="position:relative;z-index:1;">B-1</div>
</div>

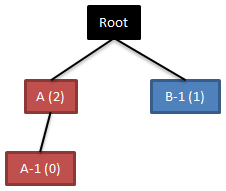
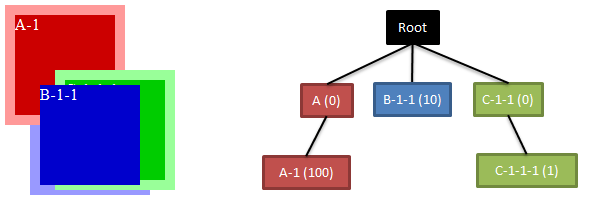
我們認為同時將 position 設為 relative, absolute 或者 fixed, 并且 z-index 經過整數賦值的節點, 會被放置到一個與 DOM 不一樣的層級樹里面, 并且在層級樹中通過對比 z-index 決定顯示的層級. 上面的例子如果用層級樹來表示的話, 應該如下圖所示.
圖中雖然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因為在層級樹里 A (z-index:2) 和 B-1 在一個層級, 而 A 的值比 B-1 大, 根據從父規則, A-1 顯示在 B-1 前面.
參與規則 2
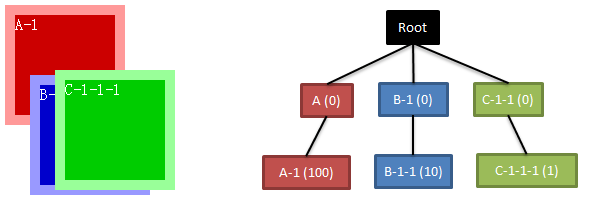
前面提到的參與規則認為只要節點的 position 屬性為 relative, absolute 或者 fixed, 即可參與層級比較, 其實不準確. 如果所有節點都定義了 position:relative, 并且將 z-index 設為整數值, 根據從父規則, 父節點的層級決定了子節點所在層級.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;z-index:0;">
<div id="a-1" style="position:relative;z-index:100;">A-1</div>
</div>
<div id="b">
<div id="b-1" style="position:relative;z-index:0;">
<div id="b-1-1" style="position:relative;z-index:10;">B-1-1</div>
</div>
</div>
<div id="c" style="position:relative;z-index:0;">
<div id="c-1">
<div id="c-1-1">
<div id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</div>
</div>
</div>
</div>
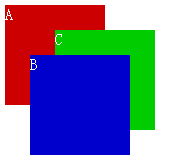
例子中 A, B-1, C-1-1 作為父節點, z-index 的值相同, 根據順序規則, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根據從父規則, 無論子節點的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.
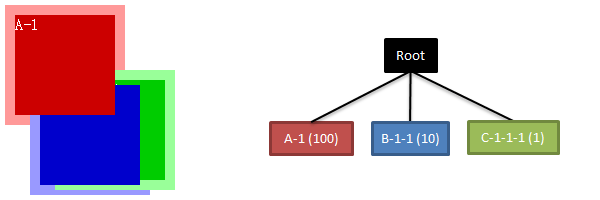
如果我們將所有父節點的 z-index 屬性去除, 詭異的事情發生了. IE6 和 IE7 瀏覽器顯示效果不變, 而 W3C 瀏覽器的子節點不再從父, 而是根據自身的 z-index 確定層級.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;">
<div id="a-1" style="position:relative;z-index:100;">A-1</div>
</div>
<div id="b">
<div id="b-1" style="position:relative;">
<div id="b-1-1" style="position:relative;z-index:10;">B-1-1</div>
</div>
</div>
<div id="c" style="position:relative;">
<div id="c-1">
<div id="c-1-1">
<div id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</div>
</div>
</div>
</div>
根據默認值規則, IE6 / IE7 和 W3C 瀏覽器上的元素存在 z-index 默認值的區別. 我們相信, 僅當 position 設為 relative, absolute 或者 fixed, 并且 z-index 賦整數值時, 節點被放置到層級樹; 而 z-index 為默認值時, 只在 document 兄弟節點間比較層級. 在 W3C 瀏覽器中, A, B-1 和 C-1-1 的 z-index 均為 auto, 不參與層級比較.
而在 IE6 和 IE7 中, 因為 z-index 的默認值是 0, 所以也參與了層級比較.
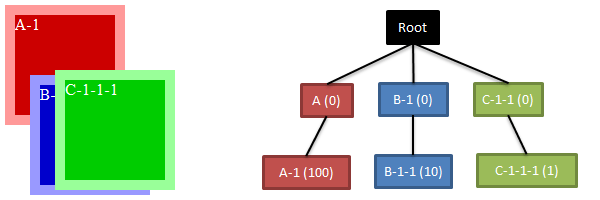
設置了 position 而沒有 z-index 的節點雖然不參與層級樹的比較, 但還會在 DOM 中與兄弟節點進行層級比較.
CSS Code復制內容到剪貼板
<div id="a" style="position:relative;">
<div id="a-1" style="position:relative;z-index:100;">A-1</div>
</div>
<div id="b">
<div id="b-1">
<div id="b-1-1" style="position:relative;z-index:10;">B-1-1</div>
</div>
</div>
<div id="c" style="position:relative;">
<div id="c-1">
<div id="c-1-1">
<div id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</div>
</div>
</div>
</div>
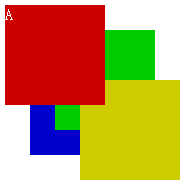
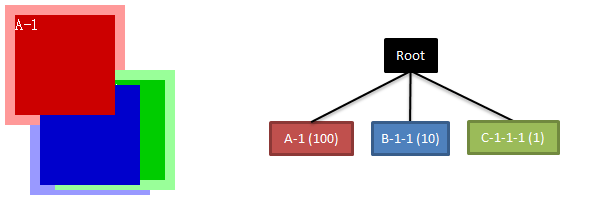
我們對上個例子改造一下, 將 B-1 的 position 屬性刪除后, W3C 瀏覽器顯示如下圖. 根據定位規則, A 和 C-1-1 會顯示在 B-1 的前面; 而根據順序規則, C-1-1 又顯示在 A 前面.
在 IE6 和 IE7 中, 因為 A 和 C-1-1 設置了 position:relative, 而且 z-index 的默認值為 0, 所以也參與層級樹比較, 所以有如下效果.
總結
瀏覽器節點顯示層級是一個費力的活, 今天你覺得 A 區塊會永遠置頂, 但明天因為需求變動, 突然出現 B 元素需要置頂. 一層一層往上堆砌, 某天回頭一看, 發現很多區塊交錯在一起, 而且他們的值一個比一個大, 根本搞不清頭緒. 我覺得在操刀干活之前, 最好先將 position, z-index 和層級的關系搞搞清楚, 以免后患無窮.
另外, 非情非得已, 切勿用 JavaScript 計算 z-index, 并將某個節點的 z-index 設置成所有節點中層級最高.
到此,相信大家對“CSS中的z-index屬性在層疊布局中的用法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。