您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何制作黑色經典導航下拉菜單,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
具體內容如下
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>導航欄下拉菜單</title>
<style>
*{margin:0;padding:0;}
ul{
list-style-type:none;
background-color:#333;
overflow:hidden;
}
li{
float:left;
}
li a, .dropbtn{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover .dropbtn{
background-color:#111;
}
.dropdown{
display:inline-block;
}
.dropdown-content{
min-width:200px;
background-color:#F9F9F9;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
.dropdown-content a{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover{
background-color:#F1F1F1;
}
.dropdown:hover .dropdown-content{
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#shop" class="active">在線商城</a></li>
<li><a href="#news">產品展示</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜單</a>
<div class="dropdown-content">
<a href="#">子菜單 1</a>
<a href="#">子菜單 2</a>
<a href="#">子菜單 3</a>
</div>
</div>
</ul>
</body>
</html>
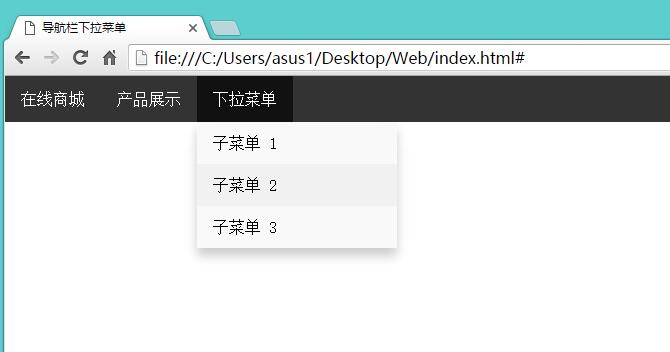
在 Chrome 中當鼠標移入下拉按鈕時顯示如下:

看完了這篇文章,相信你對“css如何制作黑色經典導航下拉菜單”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。