您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中flex彈性布局的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
案例基礎布局
html
<ul class="box"> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> </ul>
css
.box{
display: -webkit-flex;
display: flex;
}
.item{
width: 200px;
height: 300px;
background: red;
border: 1px solid #ccc;
font-size: 50px;
text-align: center;
line-height: 300px;
color:#fff;
}因為flex主要方便與移動端布局,所以測試以谷歌模擬移動端看效果:

因為使用 flex 布局,子元素默認是橫向排列,所以不需要float,也不起作用;
父盒子屬性探究
flex-direction
flex-direction 表示子元素的排列方向和順序;默認 row (橫排,左到右); row-reverse 表示 橫排右到左
.box{
display: -webkit-flex;
display: flex;
flex-direction:row-reverse;
}
如果每個把每個 li 設置為 width:3000px;(當前屏幕寬度980px),效果:

子元素寬度超出,不但沒有換行,會自動適應大小,平分為 25%;
上面的平分 只是在 row 的時候 會平分,如果是換成豎向排列:
flex-direction: column;

元素不會被擠壓了,擁有3000px寬;但是要注意,它不是因為不夠空間而換行了,只是column 值規定了它 豎向排列
下面的值可以調整為 倒序豎向排列
flex-direction: column-reverse; //表示元素豎直 反向排
flex-wrap
flex-wrap 默認 nowrap:不換行。上面的3000px 子元素正是因為 這個豎向默認是不會換行的,所以 上面設置3000px寬,不會換行;
同樣的代碼,如果加多一句
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap; //換行,第一行在上方。
}
可以發現,設置為可以換行以后,子元素寬度變為100%屏幕寬了;這就像一個彈性盒子塞到了比自己小的盒子中,彈性盒子自動收縮了自己的寬度。
如果這樣寫:
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse; //換行,第一行在下方。
}
flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
flex-flow:row wrap === flex-direction:row; flex-wrap: wrap
代碼又改一下:
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
}
可以寫成
.box{
display: -webkit-flex;
display: flex;
flex-flow:row-veverse wrap-reverse
}justify-content
它有五個值,其中如果把 item 比做word文檔的文字的話, flex-star 可以看做是左對齊, flex-end: 右對齊; flex-center: 居中;
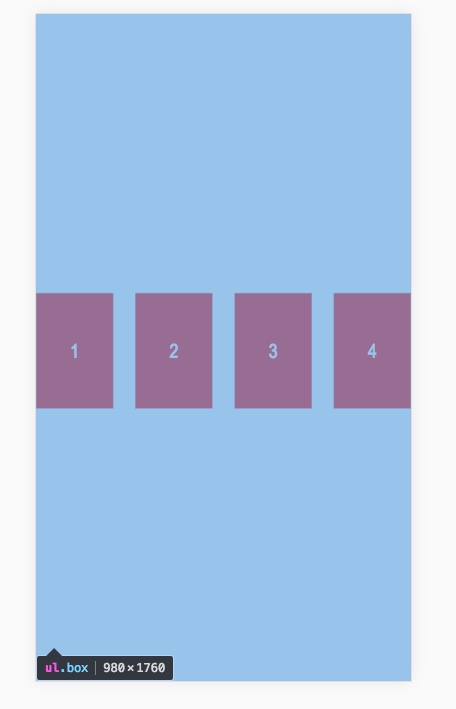
重點介紹值 space-around:平分內容空余空間,每個項目兩側的間隔相等;
設空余空間為 area,有子元素 k個,每個子元素等于增加了多少margin?==> area/2k
本例子:
.item{
width:200px;
}
.box{
display: -webkit-flex;
display: flex;
justify-content: space-around;
}
值得注意的是,項目之間的間隔比項目與邊框的間隔大一倍。
space-between:兩端對齊,項目之間的間隔都相等。不給

align-items
align 字樣基本就知道它是針對 垂直方向的了;
.box{
display: -webkit-flex;
display: flex;
justify-content: space-between;
height: 1760px;
align-items: center;
}記得給父加一個高度;這樣子可以看出元素垂直居中了

其他的相似的屬性就不再一一寫了
flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
看 baseline屬性: 項目的第一行文字的基線對齊。
這個屬性 比較新穎,可以試試:
.box{
align-items: baseline;
}
<ul class="box">
<li class="item" style="height: 150px;line-height: 150px">1</li>
<li class="item" style="height: 500px;line-height: 500px">2</li>
<li class="item" style="height: 250px;line-height: 250px">3</li>
<li class="item" style="height: 170px;line-height: 170px">4</li>
</ul>上面我給每個item 都設置了 不同的高度 和 line-height;

可以看到 容器為了讓文字對齊 而調整自己的位置;
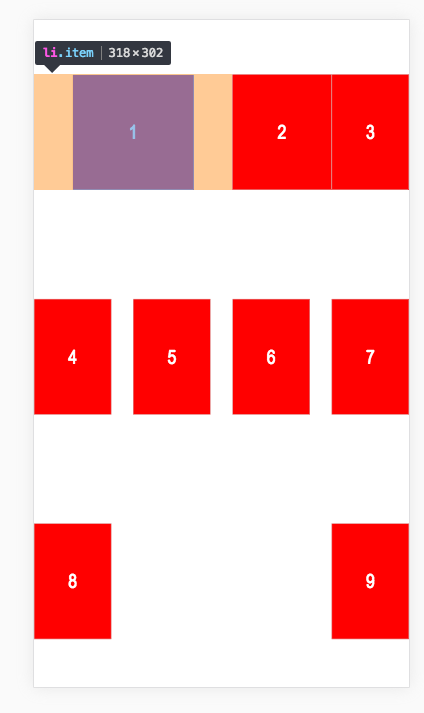
align-content
定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
.box{
height: 1760px; //高度要撐開
display: -webkit-flex;
display: flex;
justify-content: space-between;
flex-flow: row wrap; //橫排 換行;產生多軸
}
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
嘗試添加 代碼
align-content: flex-end;

align-content:space-around;

align-content:space-between;

align-content : center;

可以說,flex布局在父元素上對子元素垂直方向的控制還是非常到位和明確的;
子元素屬性探究
order
大概可以理解為子元素的排隊號碼,默認都是0,越大排隊越后;
<ul class="box"> <li class="item" style="order:10">1</li> <li class="item" style="order:11">2</li> <li class="item">3</li> <li class="item">4</li> <li class="item">5</li> <li class="item">6</li> <li class="item">7</li> <li class="item">8</li> <li class="item">9</li> </ul>

可以看到,1 號因為 order 設置為10排到了后面; 而2號因為更加大的order 而排到最后。
flex-grow 多余空間分配比例
它的值是一個number,默認為0;只要有一個同軸元素被設定了flex-grow ,所有多余空間都會按照這個比例分配,并讓元素占滿整行。這個被分配的空間,是算在自身里面的;
<ul class="box"> <li class="item" style="flex-grow:1;">1</li> <li class="item" style="flex-grow:2;">2</li> <li class="item">3</li> <li class="item">4</li> <li class="item">5</li> <li class="item">6</li> <li class="item">7</li> <li class="item">8</li> <li class="item">9</li> </ul>

盒子寬度變大了,(就是grow啦)

如果子元素有margin,那么會先計算橫排多少個,再決定 flex-grow 分配的空間是多少
例如如下代碼,
//沒有設定 flex-grow 時 <li class="item" style="flex-grow:0;margin: 0 100px;">1</li> <li class="item" style="flex-grow:0;">2</li>

//設定了 flex-grow 時 <li class="item" style="flex-grow:2;margin: 0 100px;">1</li> <li class="item" style="flex-grow:1;">2</li>

所以,margin 并不算 多余空間 ,不會被重新分配;
flex-shrink
此屬性與 flex-grow 有點相反的意思,用于處理 不換行時,內容超出屏幕了,應該決定誰來縮小;
值越大 縮小比例越大;默認是 1
改一下代碼;
.box{
flex-flow:row nowrap;
}
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
此時 父盒子規定不能換行;但是5個item 寬度已經超過屏幕寬了;此時大家是等比縮小
下面設置1號 flex-shrink:600
<ul class="box"> <li class="item" style="flex-shrink:600;">1</li> <li class="item">2</li> <li class="item">3</li> <li class="item">4</li> <li class="item">5</li> </ul>


可以看到,盡管我把1號設置到縮放非常大了,但是實際寬度并沒有很小;說明瀏覽器會自己決定內容是否已經足夠放下,夠了就停止縮放;
<ul class="box"> <li class="item" style="flex-shrink:600;">1</li> <li class="item">2</li> <li class="item">3</li> <li class="item" style="flex-shrink:200;">4</li> <li class="item">5</li> <li class="item">6</li> <li class="item">7</li> <li class="item">8</li> <li class="item">9</li> </ul>

當內容非常多時,1號就明顯被縮放得非常厲害,同時我發現,4號盡管設置200,但是它的大小跟被設為600的 1號是一樣的。

這是因為他們已經縮放到最后只能容納文字的空間了;所以就不會再縮放下去;這跟文字占位一個道理

flex-basis
屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
簡單來說,就是這個值會影響瀏覽器計算的輸入值,有四種情況
1,本來就會超出,然后你設定的值比原值低(原值200px每個item),你的元素會被壓縮。
<ul class="box"> <li class="item" style="flex-basis:100px;">1</li> <li class="item">2</li> <li class="item">3</li> <li class="item" style="">4</li> <li class="item">5</li> <li class="item">6</li> <li class="item">7</li> <li class="item">8</li> <li class="item">9</li> </ul>

1,本來就會超出,然后你設定的值比原值大,你的元素會被相對放大些。
<ul class="box"> <li class="item" style="flex-basis:600px;">1</li> <li class="item">2</li> <li class="item">3</li> <li class="item" style="">4</li> <li class="item">5</li> <li class="item">6</li> <li class="item">7</li> <li class="item">8</li> <li class="item">9</li> </ul>

3 本來不會超出,你設定的值比原來小,你還是會小一點
<ul class="box"> <li class="item" style="flex-basis:100px;">1</li> <li class="item">2</li> <li class="item">3</li> </ul>

4 本來不會超出,你設定的值比原來大,你就會更大
<ul class="box"> <li class="item" style="flex-basis:600px;">1</li> <li class="item">2</li> <li class="item">3</li> </ul>

這個值你可以當做寬度來看,當設定為 跟原來一樣的值得時候,基本沒有變化
<ul class="box"> <li class="item" style="flex-basis:200px;">1</li> <li class="item">2</li> <li class="item">3</li> </ul>


align-self
此子元素單獨設置垂直方向對齊方式;默認auto 表示父親怎么定義就怎么來;其他值跟align-items是一樣的
<ul class="box"> <li class="item" style="align-self: center">1</li> <li class="item" style="align-self: flex-end">2</li> <li class="item">3</li> <li class="item">4</li> <li class="item" style="align-self: center">5</li> </ul>

此屬性主要是方便特殊定位 某個字元素
flex屬性
是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。后兩個屬性可選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
關于“css中flex彈性布局的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。