溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS文本超出指定寬度后隱藏并顯示為省略號的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS文本超出指定寬度后隱藏并顯示為省略號的示例分析”這篇文章吧。
一般的文字截斷(適用于內聯與塊):
CSS Code復制內容到剪貼板
.text-overflow {
display:block;/*內聯對象需加*/
width:25em;
word-break:keep-all;/* 不換行 */
whitewhite-space:nowrap;/* 不換行 */
overflow:hidden;/* 內容超出寬度時隱藏超出部分的內容 */
text-overflow:ellipsis;/* 當對象內文本溢出時顯示省略標記(...) ;需與overflow:hidden;一起使用。*/
}對于表格文字溢出的定義:
對于表格超出范圍顯示省略號
CSS Code復制內容到剪貼板
table{
width:25em;
table-layout:fixed;/* 只有定義了表格的布局算法為fixed,下面td的定義才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不換行 */
whitewhite-space:nowrap;/* 不換行 */
overflow:hidden;/* 內容超出寬度時隱藏超出部分的內容 */
text-overflow:ellipsis;/* 當對象內文本溢出時顯示省略標記(...) ;需與overflow:hidden;一起使用。*/
}
代碼:
XML/HTML Code復制內容到剪貼板
<style type="text/css">
#div1{
padding: 10px;
width: 200px;
height:30px;
text-shadow: 3px 3px 3px #aaaaaa;
border: 1px solid #999999;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
</style>
<body>
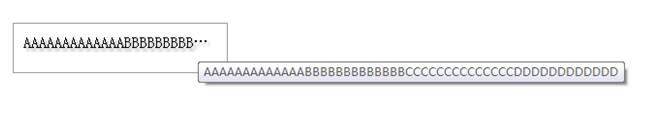
<div id="div1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
</div>
</body>以上是“CSS文本超出指定寬度后隱藏并顯示為省略號的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。