您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“html怎么實現布局區域間隔變色”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html怎么實現布局區域間隔變色”吧!
前言
之前給客戶做了一個網站,整體是1200px寬.因此,網頁整體是放在一個 1200px的盒子里的.但是今天,客戶突然要求實現這樣的變色效果,一個區域是灰色的,一個區域是白色的.
原布局效果圖

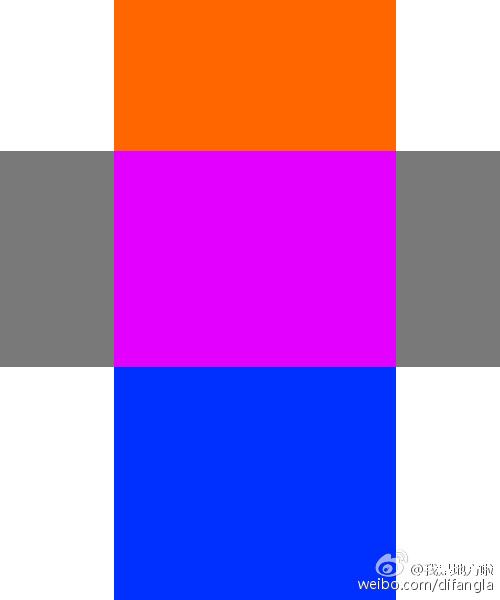
想要達到的效果

思路
首先,我是拒絕更換html布局結構的.我真心不愿意去修改html的布局,因為牽扯到的地方會比較多,所以,如何在不改變html結構的情況下,實現這樣的需求呢?
背景圖片法
我們可以做一張背景圖片,是灰色和白色間隔的,讓他在整個網頁間平鋪.以實現偽裝的間隔變色.
優點:不改變DOM結構.
缺點:
1. 要求所有版塊高度一致.
2. 不能兼顧頭尾.因為不修改html結構,就必然是在body或者html上面加背景圖片,這樣不能堅固頭尾
3. 如果兼顧頭尾,則必然還是要修改html結構,必須在所有需要變色的板塊外面加上一個100%寬的盒子
好了,綜合分析,背景圖片貌似不能完美解決我的問題.沒關系,我CSS很強大.猛然間我想到了一個牛逼的CSS屬性box-shadow.
box-shadow投影法
首先,看下我們現有的html結構
XML/HTML Code復制內容到剪貼板
<div class="home">
<section class="floor"></section>
<section class="floor"></section>
<section class="floor"></section>
<section class="floor"></section>
<section class="floor"></section>
</div>
默認css如下
CSS Code復制內容到剪貼板
.home {width: 1200px;margin: 0 auto;}
.floor {padding: 20px 0;height: 500px;width: 1200px;}
其他不想干的內容就不寫了,主要就是這些參數.
我的解決方案就是,利用box-shadow屬性,向左和向右分別加上相當于自身寬度的灰色投影,并且給自己加上灰色背景,這樣就實現了整體的變色.代碼如下:
CSS Code復制內容到剪貼板
.home {width: 1200px;margin: 0 auto;}
.floor {
padding: 20px 0;height: 500px;width: 1200px;
box-shadow: 1200px 0 #fafafa,-1200px 0 #fafafa;
background: #fafafa;
}
如上,果不其然,實現了灰色背景的平鋪.但是,所有的盒子都有了這個平鋪的灰色背景.我們需要實現的是間隔變色,而不是全部變成灰色的背景.
怎么辦?難道我需要去給.floor再加上一個樣式????
不需要,強大的css再一次雄起了!!
我把代碼改成了如下:
CSS Code復制內容到剪貼板
.home {width: 1200px;margin: 0 auto;}
.floor {padding: 20px 0;height: 500px;width: 1200px;}
.floor:nth-child(2n){
box-shadow: 1200px 0 #fafafa,-1200px 0 #fafafa;
background: #fafafa;
}
OK,完美實現效果.
思考
這個不是100%的平鋪的,而是寬度是有限的.這樣,在足夠高的分辨率下面,可能會產生問題哦.
但是,以我的例子來說,1200*3 = 3600 這樣的寬度,足夠勝任目前99.999%的顯示器了.剩下部分用4K的土豪,我相信也不會在這樣高分辨率的顯示器上全屏看網頁.所以,這樣寫是沒有問題的呀!!
但是,我們是講求完美的么.哪怕是百萬份之一的人會這樣做,也不能露怯呀.但是,我們的box-shadow是萬能的呀…我們再來改一下代碼:
CSS Code復制內容到剪貼板
.home {width: 1200px;margin: 0 auto;}
.floor {padding: 20px 0;height: 500px;width: 1200px;}
.floor:nth-child(2n){
box-shadow: 1200px 0 #fafafa,2400px 0 #fafafa,-1200px 0 #fafafa,-2400px 0 #fafafa;
background: #fafafa;
}
改成這樣之后,就是 1200*5 = 6000 這樣的寬度,足夠再戰10年~~~
到此,相信大家對“html怎么實現布局區域間隔變色”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。