溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“html怎么讓字體自動變色”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“html怎么讓字體自動變色”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
html讓字體自動變色的實現方法:首先新建一個html文件;然后在style標簽中,輸入css代碼如“@keyframes change {0% {color: #333;}50% {color: #f60;}...}”即可讓字體自動變色。
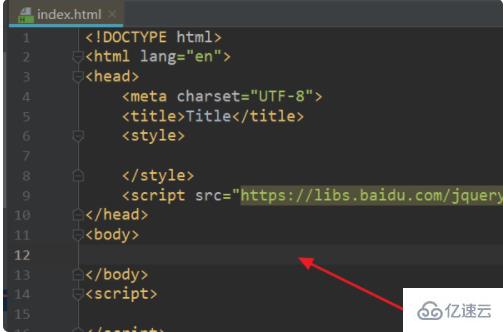
1、首先,打開html編輯器,新建html文件,例如:index.html。

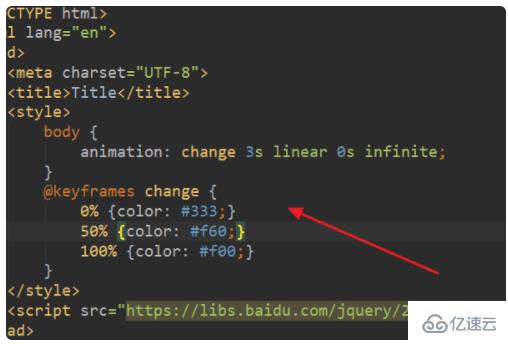
2、在index.html中的<style>標簽中,輸入css代碼:。
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
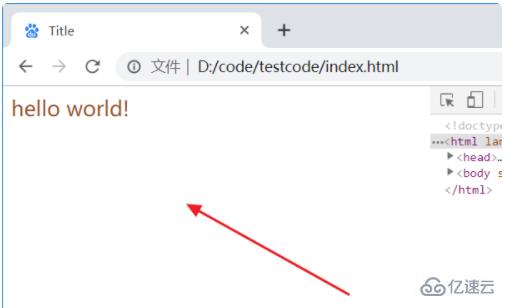
3、瀏覽器運行index.html頁面,此時字體顏色會隨著時間的變化而自動變化。

感謝你的閱讀,希望你對“html怎么讓字體自動變色”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。