您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS的margin屬性知識總結”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.margin 屬性的簡單介紹
1.1:普通流的 margin 百分比設置
1.2:絕對定位的 margin 百分比設置
2.margin 無法適用的元素
3.外邊距折疊 (Collapsing margins)
3.1:Collapsing margins 初衷
3.2:Collapsing margins 類型
3.2.1:兄弟元素的 margin 重疊
3.2.2:父子元素的 margin 重疊
3.2.3:元素自身的 margin-bottom 和 margin-top 相鄰時也會折疊
4.折疊后 margin 的計算規則
4.1:參與折疊的 margin 都是正值
4.2:參與折疊的 margin 都是負值
4.3:參與折疊的 margin 中有正值,有負值
5.Collapsing margins 解決方法
1.margin 屬性的簡單介紹
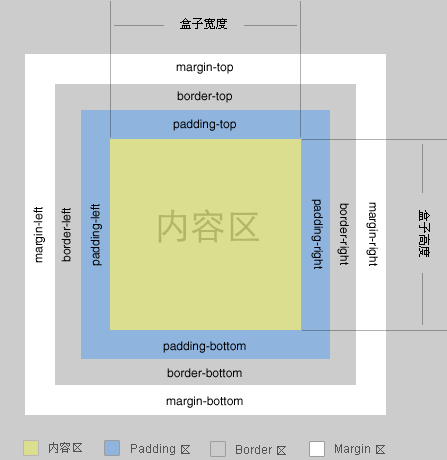
在介紹margin之前,先剖上一張W3C標準盒模型的圖片,以便讀者可以查看相關位置。

margin,顧名思義,叫做外邊距。
margin的基本屬性有以下幾點
a:margin 是 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' 的簡寫,表明 margin 的大小范圍。
b:margin 值可以是 寬度值、百分比值或 'auto' 這3者之一。注意,margin 必須帶有單位,單位可以是像素、英寸、毫米或 em。
c:margin 百分比值是相對于父元素的 width 計算的。
d:當 margin 為 margin:10px 時,表示 top,right,bottom,left (逆時針)方向都是10px;當 margin 為 margin:10px 20px 時,表示上下方向為10px,左右方向為20px;當 margin 為 margin:10px 20px 5px 時,表示top方向為10px,左右方向為20px,bottom方向為5px;當 margin 為 margin:1px 2px 3px 4px 時,表示top方向為1px,right方向為2px,bottom方向為3px,left方向為4px。
上面通過對 margin 的簡單介紹,我們知道 margin 的百分比值是相對于父元素的 width 計算的,但是普通流和絕對定位元素的margin的計算是又是不相同的。
1.1:普通流的 margin 百分比設置
在普通流元素中,margin 百分比值得計算是依據其父元素的 width 計算的。
XML/HTML Code復制內容到剪貼板
<div class="container">
<div class="content"></div>
</div>
CSS Code復制內容到剪貼板
.container {
width: 300px;
height: 300px;
background-color: lightpink;
margin: 10px;
display: inline-block; <!--設置此值是有原因的,會在下面講解。-->
}
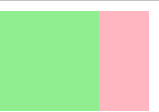
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
margin: 10%;
}

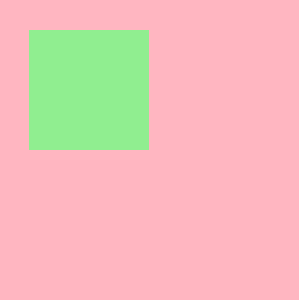
可以看出, top left 方向的 margin 都是30px ( 300 * 10% = 30)。為父元素設置display是有原因的,會在下面小節提到,稍安勿躁。
注意,margin 四個方位的值都是依據父元素的 width 計算!
1.2:絕對定位的 margin 百分比設置
在絕對定位元素中,父元素若設置了relative/absolute/fixed,則 margin 百分比值是依據父元素的 width 計算的;父元素若無設置relative/absolute/fixed,則 margin 百分比值是依據 整個頁面的 width 計算的。
CSS Code復制內容到剪貼板
.container {
width: 300px;
height: 300px;
background-color: lightpink;
display: inline-block;
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
position: absolute; /*增加了改該屬性*/
margin: 10%;
}

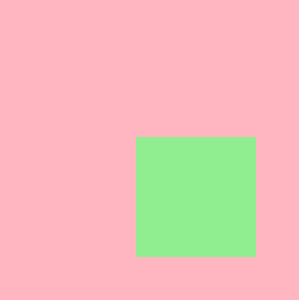
可以看出,margin 的值計算結果不再是30px了,而是變成 137px (我的電腦頁面寬度為1370px)。這是因為子元素container設置了absolute,導致子元素脫離文檔流,四個方位的值是依據頁面進行定位,所以 margin值才會發生變化。如果想讓子元素還是依據父元素定位,可以為父元素設置 relative/fixed/absolute 其中之一個值, 這樣 margin 百分比計算還是 30px,跟普通流中margin 的一樣。 同學可以親自嘗試一下。
2.margin 無法適用的元素
有以下元素設置 margin 值是沒有效果的。
a:行內元素垂直 margin 值不起作用。
b:margin 非 table 類型的元素,以及 table 類型中 table-caption, table-cell 和 inline-table 這3類。例如 TD TR TH 等,margin 是不適用的。
c:對于行內非替換元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外邊距折疊 (Collapsing margins)
Collapsing margins,即外邊距折疊,指的是相鄰的兩個或多個外邊距 (margin) 會合并成一個外邊距。margin 折疊 必須發生在普通流元素中。
3.1:Collapsing margins 初衷
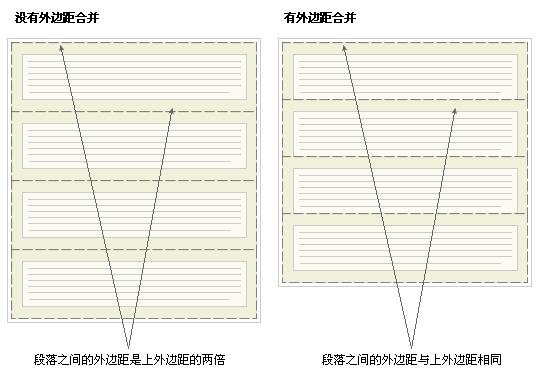
Collapsing margins 的初衷就是為了讓段落顯示的更加好看。以由幾個段落組成的典型文本頁面為例。第一個段落上面的空間等于段落的上外邊距。如果沒有外邊距合并,后續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生外邊距合并,段落之間的上外邊距和下外邊距就合并在一起,這樣各處的距離就一致了。

此圖來源于 W3C
3.2:Collapsing margins 類型
3.2.1:兄弟元素的 margin 重疊
XML/HTML Code復制內容到剪貼板
<div class="container"></div>
<div class="an-container"></div>
CSS Code復制內容到剪貼板
.container {
width: 300px;
height: 300px;
margin-bottom: 10px;
background-color: lightpink;
}
.an-container {
width: 300px;
height: 300px;
margin-top: 10px;
background-color: lightgreen;
}

3.2.2:父子元素的 margin 重疊
兩個或多個外邊距沒有被非空內容、padding、border 或 clear 分隔開。
這些 margin 都處于普通流中。
margin-top 重疊:在沒有被分隔的情況下,一個元素的 margin-top 會和它普通流中的第一個子元素(非浮動元素等)的 margin-top 相鄰。
XML/HTML Code復制內容到剪貼板
<div class="container">
<div class="an-container"></div>
</div>
CSS Code復制內容到剪貼板
.container {
width: 150px;
margin-top: 10px;
background-color: lightpink;
}
.container .an-container {
background-color: lightgreen;
width: 100px;
height: 100px;
margin-top: 10px;
}

margin-bottom 重疊:在沒有被分隔的情況下,只有在父元素的 height 是 "auto" 的情況下,它的 margin-bottom 才會和它普通流中的最后一個子元素(非浮動元素等)的 margin-bottom 相鄰。就是說,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom會無效的。代碼同上。
3.2.3:元素自身的 margin-bottom 和 margin-top 相鄰時也會折疊
XML/HTML Code復制內容到剪貼板
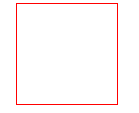
<div style="border:1px solid red; width:100px;">
<div style="margin-top: 100px;margin-bottom: 50px;"></div>
</div>

以上代碼運行后,我們講得到的是紅色邊框的正方形,方框的寬高都應該是 100px,高度不應該是 150px。
4.折疊后 margin 的計算規則
4.1:參與折疊的 margin 都是正值
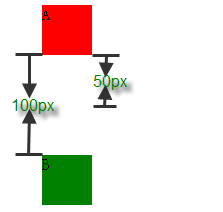
XML/HTML Code復制內容到剪貼板
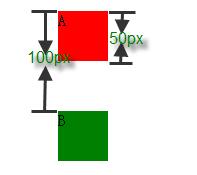
<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>

在 margin 都是正數的情況下,取其中 margin 較大的值為最終 margin 值。
4.2:參與折疊的 margin 都是負值
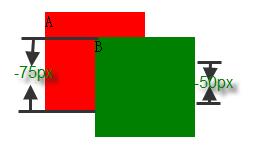
XML/HTML Code復制內容到剪貼板
<div style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</div>
<div style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</div>

當 margin 都是負值的時候,取的是其中絕對值較大的,然后,從 0 位置,負向位移。
4.3:參與折疊的 margin 中有正值,有負值
XML/HTML Code復制內容到剪貼板
<div style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>

如果,相鄰的 margin 中有正值,同時存在負值會怎樣呢?有正有負,先取出負 margin 中絕對值中最大的,然后,和正 margin 值中最大的 margin 相加。其實也就是正負相加就可以了。
上面的例子最終的 margin 應該是 100 + (-50) = 50px。
5.Collapsing margins 解決方法
解決方法有如下:
a:浮動元素、inline-block 元素、絕對定位元素的 margin 不會和垂直方向上其他元素的 margin 折疊 ( 針對 兄弟元素)
注意: 浮動元素 , inline-block元素 , 絕對定位元素 都屬于 BFC元素。
b:創建了塊級格式化上下文(BFC, blocking formatting context )的父元素,比如說overflow:hidden,不和它的子元素發生 margin 折疊 (針對 父子元素)。
c:給父元素添加以下內容之一都可以避免發生 margin 重疊 。如 添加內容 , 添加 padding , 添加 border。
雖然有方法解決這個問題。但是目前最好的解決方案是回避這個問題。也就是,不要給指定元素添加具有指定寬度的內邊距或外邊距,而是嘗試將內邊距或外邊距添加到元素的父元素和子元素。
“CSS的margin屬性知識總結”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。