您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的margin屬性怎么用”,在日常操作中,相信很多人在CSS的margin屬性怎么用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS的margin屬性怎么用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
margin 屬性是css用于在一個聲明中設置所有 margin 屬性的簡寫屬性,margin是css控制塊級元素之間的距離, 它們之間是透明不可見的。
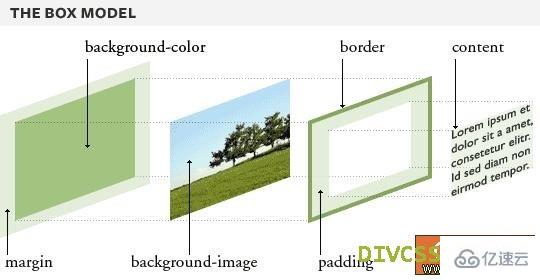
margin屬性包含了margin left :距左元素塊距離(設置距左內邊距) ;margin top:距頭頂(上)元素塊距離(設置距頂部元素塊距離);margin right :距右元素塊距離(設置距右元素塊距) ;margin bottom :底元素塊距離(設置距低(下)元素塊距)。其二維構建圖可見CSS屬性二維圖。

margin left用法:margin-left:10px; 這個意思距離左元素塊距10像素,可跟百分比如(margin-left:10%; 距離左元素塊10%的距離)css margin-left教程;
margin right用法:margin-right:10px; 這個意思距離右邊元素塊距10像素,可跟百分比如(margin-right:10%; 距離右邊元素塊10%的距離);
margin top用法:margin-top:10px; 這個意思距離頂邊元素塊距10像素,可跟百分比如(margin-top:10%; 距離頂邊元素塊10%的距離)css margin-top;
margin bottom用法:margin-bottom:10px; 這個意思距離低邊元素塊距10像素,可跟百分比如(margin-bottom:10%; 距離底邊元素塊10%的距離)css margin-bottom;
注意margin中間的鏈接“ - ”號,設置距離值時用“ : ”并賦予值,并以“ ; ”結束,并且全部用小寫半角字母。
如果是左右上下都需要設置margin的值時可以簡寫來實現,以優化css 。
如簡寫方式有:
margin:10px; 意思就是上下左右元素塊距離就是10px(10像素)等于margin-top:10px; margin-bottom:10px; margin-left:10px; margin-right:10px; 一樣效果簡寫;
margin:5px 10px; 意思上下元素塊距離為5px,左右的元素塊距離為10px,等于margin-top:5px; margin-bottom:5px; margin-left:10px; margin-right:10px; 一樣效果簡寫;
margin:5px 6px 7px; 意思上元素塊距離5px,下元素塊距離為7PX,左右元素塊距離為6px,等于margin-top:5px; margin-bottom:7px; margin-left:6px; margin-right:6px; 一樣效果簡寫;
margin:5px 6px 7px 8px; 意思上元素塊為5px,右元素塊距離為6px ,下元素塊距離為7px,左元素塊距離8px,等于等于margin-top:5px; margin-right:6px; margin-bottom:7px; margin-right:8px; 一樣效果簡寫;
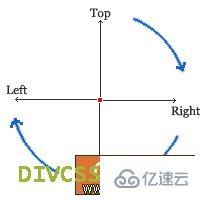
其中margin:5px 6px 7px 8px; 的轉法為順時針即圖:

上面即是div css網站總結的margin的屬性與用法。其中margin的用與padding相同。
到此,關于“CSS的margin屬性怎么用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。