您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Css3新特性應用之形狀的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Css3新特性應用之形狀的示例分析”這篇文章吧。
一、自適應橢圓
border-radius特性:
可以單獨指定水平和垂直半徑,并且值可以是百分比,用/(斜杠)分隔這兩個值即可(可以實現自適應寬度橢圓)。
還可以單獨指定四個角度不同的水平和垂直半徑(可以實現半橢圓)
四分之一橢圓,主要是調整水平和垂直的半徑
示例代碼:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
二、平形四邊形
需要應用到transform的skewX進行扭曲
主要解決容器成為平形四邊形,而內部的文字和元素且垂直顯示
嵌套元素,內部元素用skew反向扭曲即可。嵌套的內部元素必須為block,因為transform不能應用在inline元素上。
利用偽元素進行扭曲(:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>div{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
三、菱形
應用元素的嵌套,外層與內層元素相互roate旋轉,實現八角形;
設計內部元素max-width的寬度為100%,讓整個圖片最大只能充滿整個外層的div;
scale屬性控制其圖片的放大倍數,默認為中心點為放大原點(會用到勾股定理,不要額外指定transform-origin)。
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
四、切角效果
利用linear-gradient可以設置角度,多值和漸變透明來實現。
還需要注意background-size和background-repeat屬性的設置,防止背景的重疊導致效果不生效
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
可以利用border-image實現切角,設定border-image-slice(圖片邊框向內偏移)的值;
border-image用svg來做圖片
border設置寬度+透明,再加上border-image-slice向內偏移就造就了邊框切角邊框;
background-clip:要設置為padding-box,不然背景會延伸到邊框上。
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}其他方案
利用clip-path屬性,但不完全受支持
css4會直接給出corner-path屬性來支持切角
五、梯形圖案
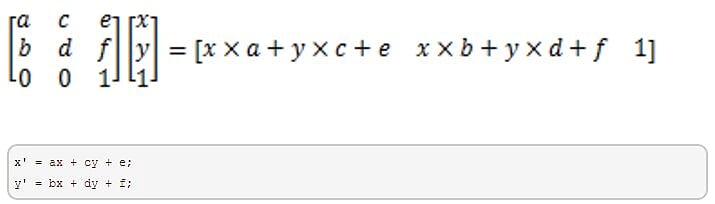
了解transform的基本原理

a和d表示縮放且不能為0;c和b控制傾斜;e和f控制位移
translate(位移):matrix(1,0,0,1,x,y)
scale(縮放):matrix(x,0,0,y,0,0);
skew(傾斜):matrix(1,tany,tanx,1,0,0),由于輸入的是deg(角度),需要將角度轉換為弧度值
rotate(旋轉):matrix(cosN,sinN,-sinN,cosN,0,0),角度轉換為弧度
上述值的應用都與transform-origin的值有關系,他是定位元素旋轉的原點,可以是top,bottom,center等,可以指定x,y,z三種坐標系
perpective:透視,不可以負數,0或百分比,只能是數值;
表示觀察者到被觀察物體的一段距離
透視距離與物體越遠,物體就會顯得越小
透視只能設置在變形元素的父級或祖先級,因為瀏覽器會為其子級的變形產生透視效果
在3d變換上沒有傾斜(skew)這個屬性。

六、簡單的餅圖
動畫餅圖,效果如下:

實現步驟如下:
畫出一個yellowgreen的圓,并利用linear-gradient設置background-image的值,實現兩種顏色各顯示一半的功能:
然后加入一個偽元素,繼承父級(真實元素)的背景色,然后用rotate旋轉即可
要利用margin-left讓其靠左
利用transform-origin設置其旋轉定位點
動畫展示代碼如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}以上是“Css3新特性應用之形狀的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。