您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“CSS3動畫和HTML5新特性的示例分析”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“CSS3動畫和HTML5新特性的示例分析”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
一、css3動畫
?css3動畫相對于通過JavaScript動態改變元素樣式性能更好,更加容易。CSS3中有三個關于動畫的屬性:transform、transition和animation。
1、transformtransform主要用來改變元素形狀:rotate(旋轉)、scale(縮放)、skew(扭曲)、translate(移動)和matrix(矩陣變形)。
例:
.transform-class {
transform : rotate(30deg) scale(2,3);
}1.1、transform-origin基點
所有變形都基于基點,基點默認為元素的中心點。用法:transform-origin:(x,y),X、Y可以是百分比、px、rem,也可以是left、right、center(X)和top、center、bottom(Y)。
例:
.transform-class {
transform-origin: (left, bottom);
}1.2、rotate旋轉
通過指定的角度對元素進行旋轉變形,若正數則為順時針旋轉,若負數則為逆時針旋轉。
例:
.transform-rotate {
transform: rotate(30deg);
}1.3、scale縮放scale有三種用法:scale(x,y)、scaleX(x)、scale(Y)。縮放比例如果大于1則放大,等于1 為原始大小,小于1則縮小。
例:
.transform-scale {
transform: scale(2,1.5);
}
.transform-scaleX {
transform: scaleX(2);
}
.transform-scaleY {
transform: scaleY(1.5);
}1.4、translate移動translate有三種情況:translate(x,y)、translateX(x)、translateY(y)。
例:
.transform-translate {
transform: translate(400px, 20px);
}
.transform-translateX {
transform: translateX(300px);
}
.transform-translateY {
transform: translateY(20px);
}1.5、skew扭曲skew有三種寫法:skew(xdeg,ydeg)、skewX(xdeg)、skewY(ydeg),單位deg為角度。
例:
.transform-skew {
transform: skew(30deg, 10deg);
}
.transform-skewX {
transform: skewX(30deg);
}
.transform-skewY {
transform: skewY(10deg);
}1.6、matrix
略matrix詳述
2、transitiontransition是用來設置元素是如何從一種狀態平滑到另外一種狀態:
transition-property(變換的屬性)
transition-duration(變換延續的時間)
transition-timing-function(變換的速率)
transition-delay(變換的延遲)
3、animationanimation比較類似于flash中的逐幀動畫,就像電影的播放一樣,表現非常細膩并且有非常大的靈活性。而transition只指定了開始和結束狀態。逐幀動畫由關鍵幀組成,很多個關鍵幀的連續播放就組成了動畫,在CSS3中是由屬性keyframes來完成逐幀動畫的。
@keyframes
animationName:動畫名稱(自己命名)
percentage:百分比值 [p??sent?d?]
properties:樣式屬性名稱(color、left等)
例:
@keyframes animationName {
from {
properties: value;
}
percentage {
properties: value;
}
to {
properties: value;
}
}
//or
@keyframes animationName {
0% {
properties: value;
}
percentage {
properties: value;
}
100% {
properties: value;
}
}二、H5新特性
用于繪畫 canvas 元素。
用于媒介回放的 video 和 audio 元素。
本地離線存儲至localStorage 長期存儲數據,瀏覽器關閉后數據不丟失;sessionStorage 的數據在瀏覽器關閉后自動刪除。
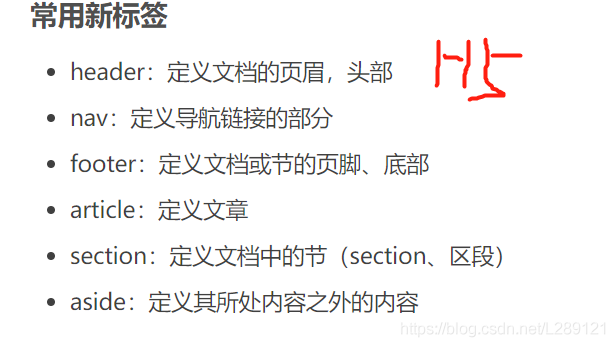
(新標簽)語意化更好的內容元素

表單控件:calendar、date、time、email、url、search。
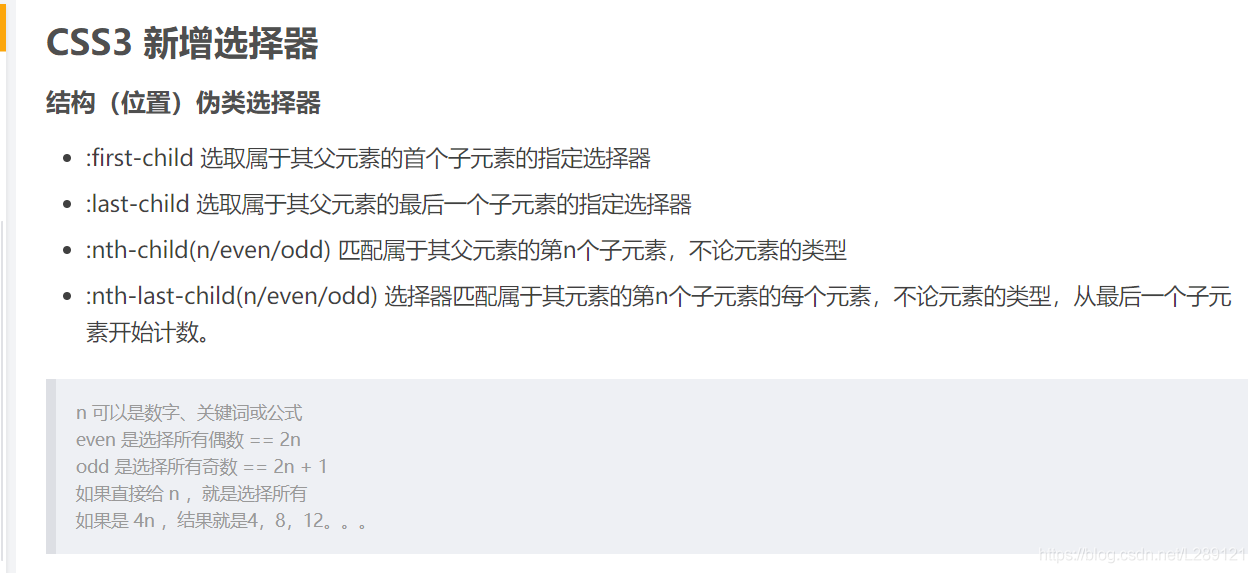
(選擇器)


如果你能讀到這里,小編希望你對“CSS3動畫和HTML5新特性的示例分析”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。