您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中mask-image屬性的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
CSS mask遮罩屬性的歷史非常久遠了,遠到比CSS3 border-radius等屬性還要久遠,最早是出現在Safari瀏覽器上的,差不多可以追溯到09年。
不過那個時候,遮罩只能作為實驗性的屬性,做一些特效使用。畢竟那個年代還是IE瀏覽器的時代,屬性雖好,但價值有限。
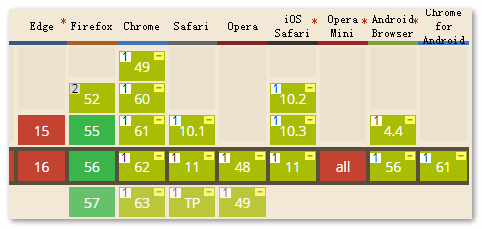
但是如今情況卻大有變化,除了IE和Edge瀏覽器不支持,Firefox,Chrome以及移動端等都已經全線支持,其實際應用價值已不可同日而語。尤其Firefox瀏覽器,從版本55開始,已經全面支持了CSS3 mask屬性。并且mask屬性規范已經進入候選推薦規范之列,會說以后進入既定規范標準已經是板上釘釘的事情,大家可以放心學習,將來必有用處。

在過去,CSS mask屬性在使用的時候就是mask: xxx,但是現在隨著這個屬性的規范化,mask屬性實際上已經成為了諸多mask-*的縮寫,這和background, border性質是一樣的。
具體是哪些屬性的縮寫呢,可以參見下面的列表:
mask-image
mask-mode
mask-repeat
mask-position
mask-clip
mask-origin
mask-size
mask-type
mask-composite
下面我們先來介紹 mask-image 屬性的用法。
mask-image指遮罩使用的圖片資源,默認值是none,也就是無遮罩圖片。因此,和border屬性中的border-style屬性類似,是一個想要有效果就必須設定的屬性值。
mask-image遮罩所支持的圖片類型非常的廣泛,可以是url()靜態圖片資源,格式包括JPG,PNG以及SVG等都是支持的;也可以是動態生成的圖片,例如使用各種CSS3漸變繪制的圖片。語法上支持CSS3各類漸變,以及url()功能符,image()功能符,甚至element()功能符。同時還支持多背景,因此理論上,使用mask-image我們可以遮罩出任意我們想要的圖形,非常強大。
眼見為實,我們通過大量案例來展示mask-image的強大之處。
首先,下面所有案例使用原始圖如下:

我們先來一個最基礎的png圖片遮罩展示。
CSS代碼如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}HTML代碼如下:
<img src="ps1.jpg" class="mask-image">
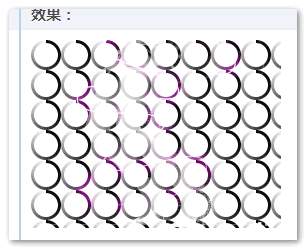
最后的效果,如下圖所示:

從上面這個最基本的案例,我們可以看出,所謂遮罩,就是原始圖片只顯示遮罩圖片非透明的部分。例如本案例中,loading圓環有顏色部分就是外面一圈圓環,于是最終我們看到效果是原始圖片,只露出了一個一個的圈圈環。并且半透明區域也準確遮罩顯示了。
因此,我們很少使用jpg圖片來作為遮罩圖片的,因為jpg圖片一定是完全不透明的,最終的效果就是原圖什么也看不到。
另外,如果loading.png加載失敗,則Firefox,Chrome瀏覽器下直接原始圖不顯示。
接著我們再來看一個SVG圖形遮罩效果展示。
css代碼如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}html代碼如下:
<img src="ps1.jpg" class="mask-image">
最終的效果和上圖相似。
上面是將svg作為背景圖來實現的,現在我們再使用SVG圖形中<mask>元素作為遮罩元素來實現它。
CSS 代碼如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外鏈也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}html代碼如下:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化邊緣 --> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主體遮罩 www.xttblog.com --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <img src="ps1.jpg" class="mask-image">
再使用SVG元素內聯SVG的<mask>,看下面的實現。
CSS 代碼:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外鏈也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}SVG實現的代碼:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化邊緣 www.xttblog.com--> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主體遮罩 --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <svg width="250" height="186"> <image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image> </svg>
無論是clip-path還是這里的mask,外鏈SVG特性的支持一定是比內聯SVG弱的。既然Chrome瀏覽器連普通HTML的內聯SVG的<mask>都不支持,自然肯定不支持這里的外鏈SVG文件<mask>元素的遮罩支持。
那之前表現良好的Firefox瀏覽器呢?
比較幸運,Firefox瀏覽器最近支持了任意元素外鏈SVG文件的<mask>,為什么說最近呢?我看了下我現在的Firefox,顯示最新版,版本是56,然后Firefox支持任意元素可以使用外鏈SVG <mask>元素作為遮罩是版本55開始了。
至于上面的,任意元素內聯SVG <mask>的支持,Firefox很早就已經支持。
相信不久的版本,Chrome瀏覽器也會對其進行支持的,可以耐心等待。
感謝各位的閱讀!關于“CSS中mask-image屬性的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。