您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中經典三欄布局方案的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1. float布局
最簡單的三欄布局就是利用float進行布局。首先來繪制左、右欄:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
</style>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
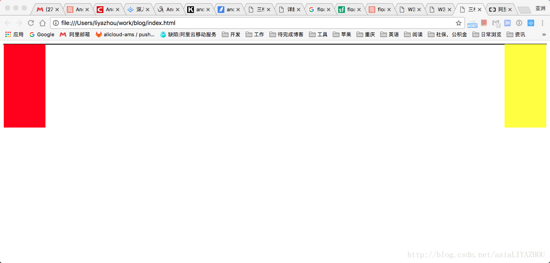
</div>此時可以得到左右兩欄分布:

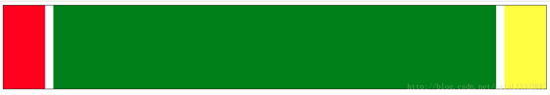
接下來再來看中間欄如何處理。我們知道對于float元素,其會脫離文檔流,其他盒子也會無視這個元素。(但其他盒子內的文本依然會為這個元素讓出位置,環繞在周圍。)所以此時只需在container容器內添加一個正常的div,其會無視left和right,撐滿整個container,只需再加上margin為left right流出空間即可:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
background-color: green;
height: 200px;
margin-left: 120px;
margin-right: 120px;
}
.container {
border: 1px solid black;
}
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div>
優勢:簡單
劣勢:中間部分最后加載,內容較多時影響體驗
2. BFC 規則
BFC(塊格式化上下文)規則規定:BFC不會和浮動元素重疊。所以如果將main元素設定為BFC元素即可:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
background-color: green;
height: 200px;
overflow: hidden;
}
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div>3. 圣杯布局
圣杯布局的核心是左、中、右三欄都通過float進行浮動,然后通過負值margin進行調整。
第一步,先來看下基本布局
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
float: left;
width: 100%;
height: 200px;
background-color: blue;
}
</style>
<body>
<div class="container">
<div class="main"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
此時看到的效果是:左、右兩欄被擠到第二行。這是因為main的寬度為100%。接下來我們通過調整左、右兩欄的margin來將左、中、右放在一行中:
.left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
background-color: yellow;
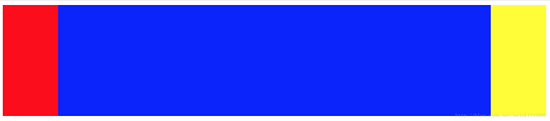
}第二步,將left的margin-left設置為-100%,此時左欄會移動到第一行的首部。然后再將right的margin-left設置為其寬度的負值:-100px,則右欄也會移動到和左、中欄一行中:

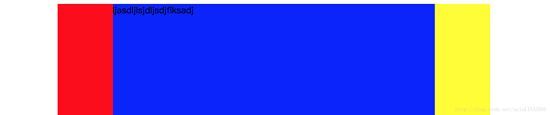
不過此時還沒有大功告成,我們試著在main中加入一些文字:
<body> <div class="container"> <div class="main">fjlskdjflkasjdfljasdljlsjdljsdjflksadj</div> <div class="left"></div> <div class="right"></div> </div> </body>

可以看到文字被壓住了,接下來就要解決這個問題。
第三步,給container一個padding,該padding應該正好等于左、右欄的寬度:
.container {
padding-left: 100px;
padding-right: 100px;
}此時看到的結果是左、中、右三欄都整體收縮了,但文字依然被壓住了。

第四步,給左、右兩欄加上相對布局,然后再通過設置left和right值向外移動:
.left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
position: relative;
left: -100px;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
position: relative;
right: -100px;
background-color: yellow;
}到此為止,大功告成:

4. 雙飛翼布局
雙飛翼布局的前兩步和圣杯布局一樣,只是處理中間欄部分內容被遮擋問題的解決方案有所不同:
既然main部分的內容會被遮擋,那么就在main內部再加一個content,通過設置其margin來避開遮擋,問題也就可以解決了:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.main {
float: left;
width: 100%;
}
.content {
height: 200px;
margin-left: 110px;
margin-right: 220px;
background-color: green;
}
.main::after {
display: block;
content: '';
font-size: 0;
height: 0;
clear: both;
zoom: 1;
}
.left {
float: left;
height: 200px;
width: 100px;
margin-left: -100%;
background-color: red;
}
.right {
width: 200px;
height: 200px;
float: left;
margin-left: -200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="main">
<div class="content"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</body>
</html>唯一需要注意的是,需要在main后面加一個元素來清除浮動。
5. flex布局
flex布局是趨勢,利用flex實現三欄布局也很簡單,不過需要注意瀏覽器兼容性:
<style type="text/css">
.container {
display: flex;
flex-direction: row;
}
.middle {
height: 200px;
background-color: red;
flex-grow: 1;
}
.left {
height: 200px;
order: -1;
margin-right: 20px;
background-color: yellow;
flex: 0 1 200px;
}
.right {
height: 200px;
margin-left: 20px;
background-color: green;
flex: 0 1 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">fsdfjksdjflkasjdkfjsdkljfklsjadfkljaksdljfskljffjksldfjldsfdskjflsdjfkljsdlfjsldjfklsjdkflj</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>有幾點需要注意一下:
main要首先加載就必須寫在第一位,但因為left需要顯示在最左側,所以需要設置left的order為-1
flex屬性的完整寫法是:flex: flex-grow flex-shrink flex-basis 。這也是flex實現三欄布局的核心,main設置flex-grow為1,說明多余空間全部給main,而空間不夠時,僅縮小left right部分,同時因為指定了left right部分的flex-basis,所以指定了兩者的寬度,保證其顯示效果
6. 絕對定位
絕對定位的方式也比較簡單,而且可以優先加載主體:
<style type="text/css">
.container {
}
.middle {
position: absolute;
left: 200px;
right: 200px;
height: 300px;
background-color: yellow;
}
.left {
position: absolute;
left: 0px;
width: 200px;
height: 300px;
background-color: red;
}
.right {
position: absolute;
right: 0px;
width: 200px;
background-color: green;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">fsdfjksdjflkasjdkfjsdkljfklsjadfkljaksdljfskljffjksldfjldsfdskjflsdjfkljsdlfjsldjfklsjdkflj</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>以上是“CSS中經典三欄布局方案的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。