溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么使用CSS樣式寫選擇框右側小三角的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
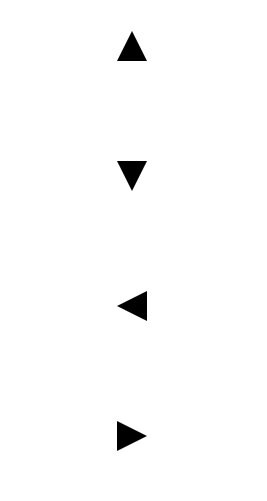
效果圖如下所示:

直接上代碼!
<!DOCTYPE html>
<html lang="en">
<head>
<title>小三角</title>
<style>
.up-triangle{
width:0px;
height:0px;
border-bottom:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.down-triangle{
width:0px;
height:0px;
border-top:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.left-triangle{
width:0px;
height:0px;
border-right:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
.right-triangle{
width:0px;
height:0px;
border-left:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
</style>
</head>
<body>
<div class="up-triangle"></div>
<div class="down-triangle"></div>
<div class="left-triangle"></div>
<div class="right-triangle"></div>
</body>
</html>總結
以上所述是小編給大家介紹的用CSS樣式寫選擇框右側小三角,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
感謝各位的閱讀!關于“怎么使用CSS樣式寫選擇框右側小三角”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。